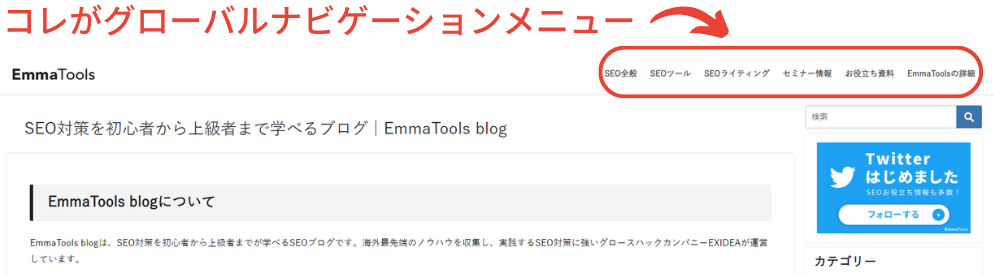
グローバルナビゲーションとは、全ページに共通で設置されているサイト内の主要ページへのリンクを集めたメニューを指します。
グローバルナビゲーションを全ページに設置することで、ユーザーがサイト内を回遊するのに役立ちます。また、検索エンジンのクローラーにとっても、リンクを辿ってサイト内を巡回できるため、情報収集がしやすくなります。
このページでは、グローバルナビゲーションを作成する際、抑えておくべきポイントを解説しています。
ユーザーの目を引く魅力的な3つの具体例と一緒にご紹介しますので、自社のグローバルナビゲーション作成にお役立てください。
グローバルナビゲーションとは

グローバルナビゲーションは、全ページに共通で設置されている案内メニューです。
「グロナビ」や「グローバルナビ」、「グローバルメニュー」、「メインメニュー」などとも呼ばれ、パソコン画面では画面上部や左右いずれかに、またタブレットやスマートフォンの場合はハンバーガーメニュー内に設定されていることが多いです。
グローバルナビゲーションが正しく設定されていると、ユーザーは次に知りたい情報を見つけやすくなります。
また、検索エンジンのクローラーがサイト内の情報収集をする際にも、グローバルナビゲーションのリンクを辿ることで主なページへアクセスしやすくなることから、SEO効果も期待できます。
グローバルナビゲーションの作り方をご案内する前に、まずはグローバルナビゲーションにはどのような役割があるのかを解説します。
グローバルナビゲーションの役割
グローバルナビゲーションを設置しておけば、ユーザーだけでなく、検索エンジンのクローラーにも役立つことをご紹介しました。
Webサイト上でのグローバルナビゲーションの役割はどのようなものなのか、ユーザーとクローラー、それぞれの視点から解説していきます。
ユーザー向けのポイント
検索エンジンやSNSなどから流入したユーザーにとって、グローバルナビゲーションが設置されていると、到着したページから、サイト内にあるその他のページに移動し、求める情報を探しやすくなります。
グローバルナビゲーションが設置されていないサイトでは、ユーザーがサイト内で次のページを見てみようと思っても、そこまでたどり着く道標がないため、サイトから離脱してしまいやすくなります。
グローバルナビゲーションを設置することで、ユーザーに導線を示し、サイト内を回遊してもらい、滞在時間を長くすることができます。
検索エンジン向けのポイント
検索エンジンのクローラーにとっても、グローバルナビゲーションがあることで主要ページへのリンクが見つかり、サイト内の巡回と各ページの情報収集に役立ちます。
また、グローバルナビゲーションに主要ページのリンクを設置することで、「これが主要ページ」だと、検索エンジンに伝えることもできます。
グローバルナビゲーションやサイトマップを設定されていないと、クローラーは各ページにたどり着くことができず、新しい情報や更新された情報を収集できません。その結果、検索エンジンのデータベースも情報が更新されず、新しいページや更新したページの検索順位も変わらない、あるいは変化が出るまでに時間を要するという場合があります。
サイト内のクローラビリティを向上させるためにも、適切なグローバルナビゲーションの設置が必要です。
グローバルナビゲーションの作り方とコツ
グローバルナビゲーションの役割をご紹介しました。ユーザーとクローラーの両方に役立つグローバルナビゲーションは、どのように作れば良いのでしょうか。グローバルナビゲーション作成時に抑えておくべきコツをご紹介します。
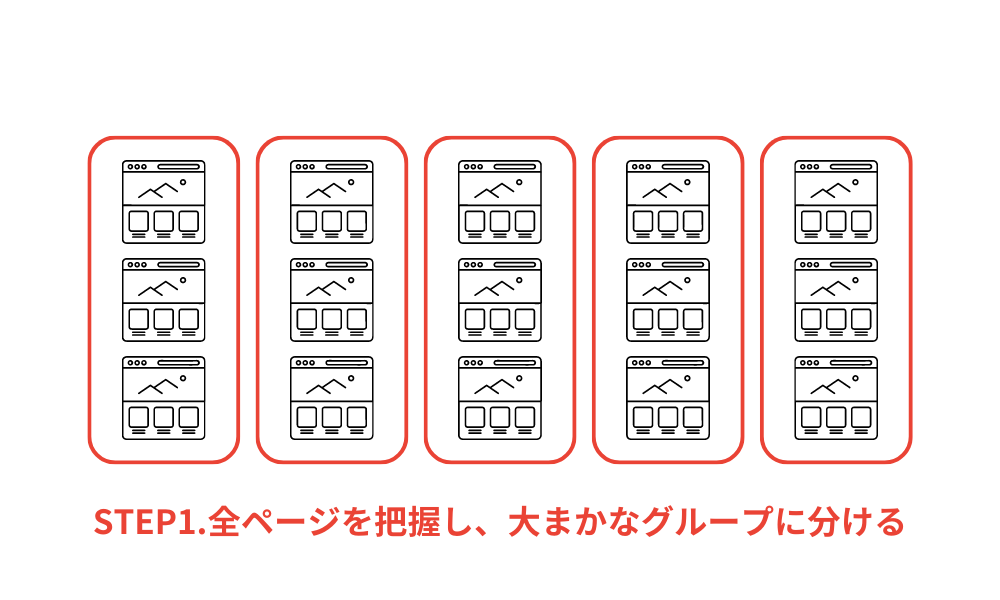
STEP1.サイト内の全ページを把握する

グローバルナビゲーションを作成するには、まずサイト内にある全てのページを把握することからスタートします。作成したページをそれぞれの特徴に合わせて大まかなジャンル分けをしておきましょう。
例えば、対策キーワードがあるページは関連性のあるキーワードごとに分けておくと良いです。サービスサイト(自社で取り扱う商材を紹介するWebサイト)であれば、商材そのものや自社に関する情報、コーポレートサイト(企業が自社を紹介するWebサイト)なら、企業理念などの運営に関する情報や採用情報などに大まかに分けておきます。
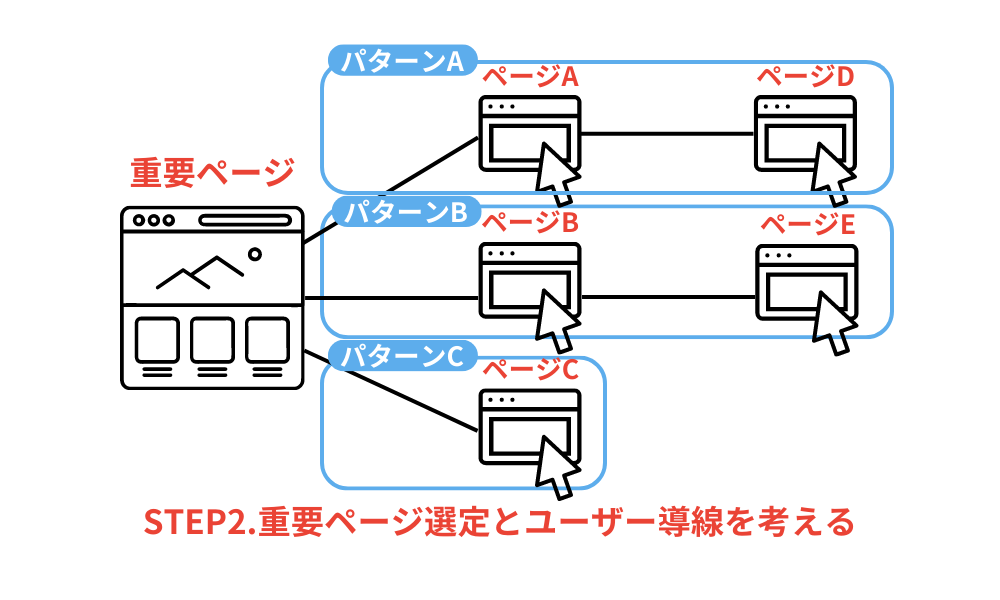
STEP2.重要ページとそこまでのユーザーの導線を考える

次に、自社サイトにあるユーザーに最も伝えたいことが掲載された重要なページを選び、そこまでユーザーをどう導くかを考えます。
ユーザーの入り口は多岐に渡り、それぞれ着地するページ(ランディングページ)は異なります。各ランディングページごとにユーザーの検索意図は違うため、重要ページまでどのように導くべきか、いくつかのパターンを考えましょう。
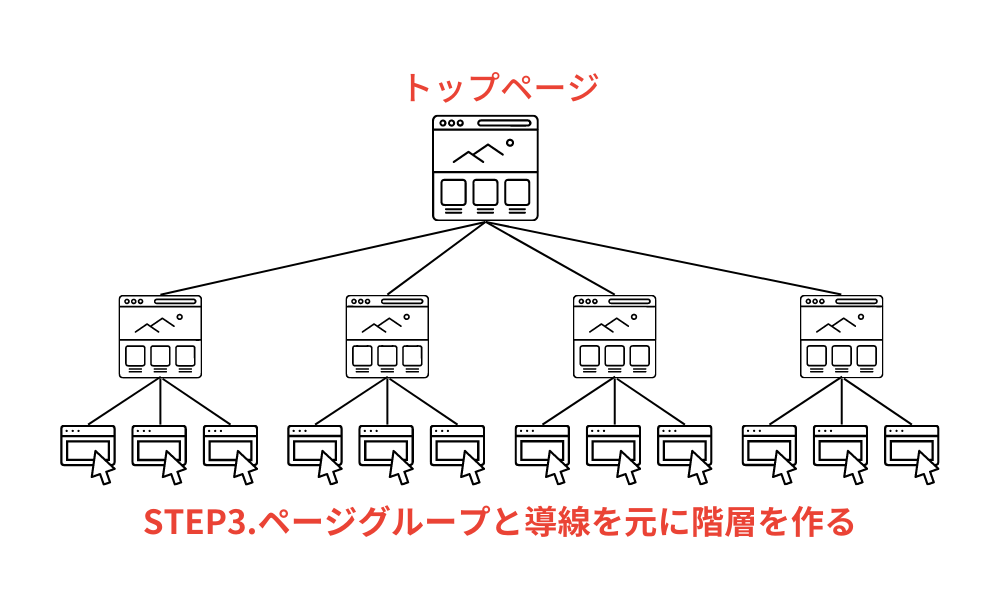
STEP3.ページグループと導線を元に複雑ではない階層を作る

自社サイト内での重要ページと、そのページまでのユーザー導線が決まったら、STEP1で作成したグループを元にページを階層化します。
ポイントは、複雑で階層の多い(深い)ものにせず、ユーザーが簡単に重要ページまで辿り着ける構造にすることです。
各ページから3クリック以内でどのページへも移動できるように、導線を決めておくとより使いやすいグローバルナビゲーションになります。
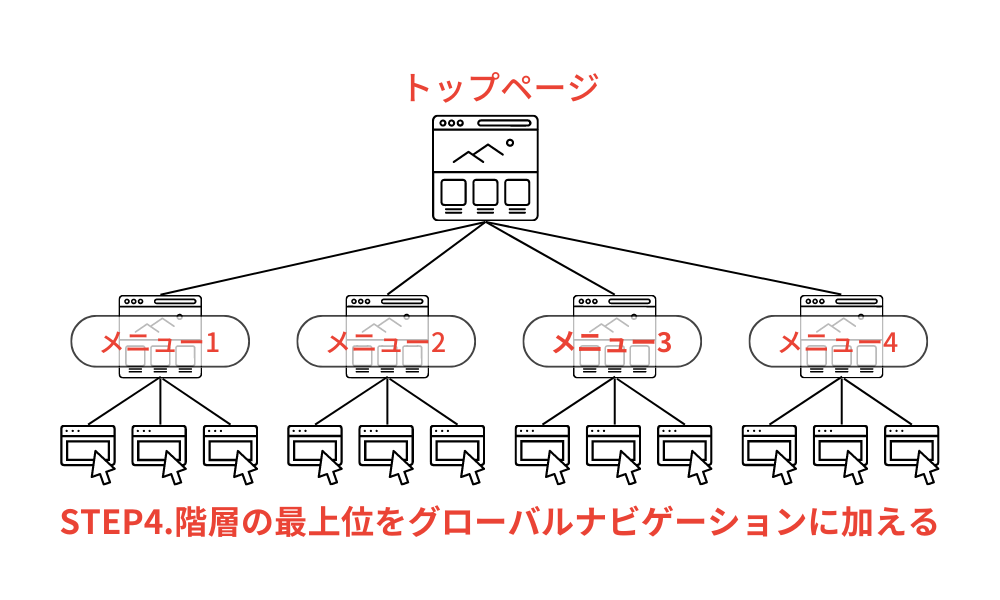
STEP4.作成した階層からグローバルナビゲーションを作る

サイト内のページをカテゴリに分けたら、各階層の最上位にあたるページをグローバルナビゲーションのメニューに加えます。人は物を見るとき「Z」の形を追うので、ユーザーに見てもらいたいカテゴリーを「左から」順に入れるようにしましょう。
項目数が多いとグローバルナビゲーションは見えにくくなるので、項目は絞って数を増やしすぎないようにします。
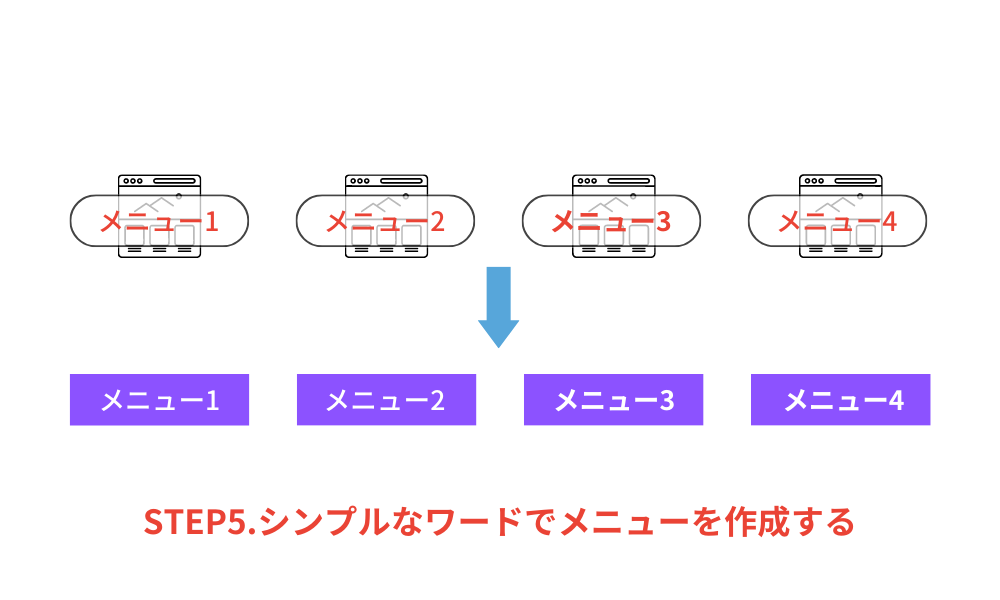
STEP5.メニューにはシンプルで分かりやすいワードを使う

グローバルナビゲーションのメニューに入れるワードはシンプルかつ、ユーザーが見て何に関する情報が見られるか分かりやすいものを使うのがコツです。
長すぎればメニューバーのバランスが悪くなり、また細かすぎる内容だと階層下の内容と必ずしもマッチしないなどの状況が起こりえます。ユーザーがメニューを見たときに、興味を持ちやすくどのような情報が得られるのか簡単なワードを選ぶのがコツです。
STEP6.デザインを全ページで統一する
グローバルナビゲーションを作成する際は、必ずデザインを全てのページで統一しておきましょう。
ページの中で目につきやすいところに設置するグローバルナビゲーションのデザインが、ページによって異なっていると、ユーザーは別サイトに移動したかのように錯覚し、混乱を招いてしまいます。 ユーザーの離脱にもつながってしまうので、グローバルナビゲーションのデザインは必ず統一したものを選びましょう。
上記の流れでグローバルナビゲーションは完成します。いずれも重要な項目ですが、STEP2の導線作りを間違えてしまうとユーザーの離脱やコンバージョン率(CVR)の低下を招くため、検索意図を徹底的に分析し、複数のパターンを作成しておきましょう。
グローバルナビゲーションのデザイン例
グローバルナビゲーションの役割や、作り方のコツをお伝えしました。
実際にグローバルナビゲーションを作成する際のヒントとなる、国内企業のサイトをいくつかご紹介します。
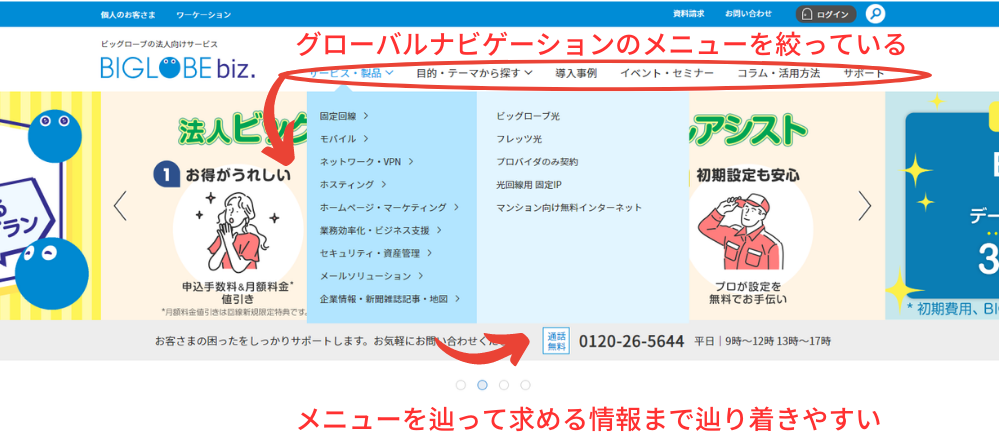
BIGLOBE.biz
情報量の多い通信業、その中でもBIGLOBE.bizで採用しているグローバルナビゲーションは、項目数を絞っています。

引用:BIGLOBE.bizホームページ
メニューの中から興味のある項目を選ぶと、各カテゴリの下層メニューが表示され、さらにその中から読んでみたい項目を選ぶと、関連ページが一覧で表示されます。ユーザーが目的ページにたどり着くまで最少のクリック数で到着できるグローバルナビゲーションです。
REloca
サイドカラムにグローバルナビゲーションを設置しているのがRElocaです。

引用:RElocaホームページ
ポインタをメニューに合わせると、トップページ内の該当部分に画面がスクロールし、詳細情報ページへの導線が用意されています。
グローバルナビゲーションはヘッダー(画面上部)に設置するサイトが多いですが、このようにサイドカラムに固定させても視野に入りやすく、ユーザーは常に求めている情報にたどり着きやすい状態を維持できます。
Press Butter Sand
タブレットやスマートフォンのグローバルナビゲーション表示に採用されているハンバーガーメニューを、パソコンページにも採用しているのがPress Butter Sandです。

引用:Press Butter Sandホームページ
ハンバーガーメニューとは、限られた画面サイズに表示できないグローバルナビゲーションやバナーを隠すため、横三本線(この見た目がハンバーガーのように見えることからハンバーガーメニューと呼ばれます)を表示させ、タップすることで詳細情報が出すものです。
パソコンページにもハンバーガーメニューは採用することができ、デザインを統一させることでブランディング維持にもつながります。
他にもグローバルナビゲーションは各社、様々なデザイン・仕組みを採用しています。いくつか候補を並べて、自社のグローバルナビゲーション作成に活用しましょう。
まとめ
グローバルナビゲーションは、サイト全体に共通で表示させる主要ページを集めたリンクメニューです。分かりやすいグローバルナビゲーションを用意しておくことで、ユーザーは他のページにたどり着きやすくなります。
また、グローバルナビゲーションがあることで、検索エンジンのクローラーがサイト内を巡回しやすくなるため、SEO効果も期待できます。
サイトを運営し、SEO対策を進め、アクセス数が増えてはいるものの離脱率が高く、ユーザーの滞在時間が短い場合はグローバルナビゲーションを見直してみてはいかがでしょうか。
ユーザーの視点で自社サイトを見直し、目的ページまですんなりとたどり着けるグローバルナビゲーションを作成しましょう。