2019年5月8日にGoogleが導入を発表したリッチリザルト構造化データ、「FAQ」と「Howto」。
現在、Googleがページコンテンツを認識するために使用している構造化データは、このFAQやHow-toなどのリッチリザルトタイプをはじめ、約30種類公開されています。
その中から、FAQとHow-toの構造化データがどのようなものかわかりやすく説明し、実際にFAQとHow-toをリッチリザルトとして表示するためのマークアップ方法をご紹介します。
加えて、当社が持つメディアで実際にFAQ、How-toの構造化データマークアップを実装してわかった独自データも公開しますので、是非最後までご覧ください。
この記事でわかること
FAQとHow-toの構造化データについて
構造化データとは、Googleなどの検索エンジンがページコンテンツを認識しやすいようにHTMLタグに記述する特殊なコードのことです。構造化データで記述することで、検索結果にリッチリザルトが表示されるようになり、ユーザーの目に触れやすくなります。
以前からサポートしていたレビューやレシピのリッチリザルト構造化データに加え、2019年5月には「FAQ(よくある質問)」と「Howto(ハウツー)」の2タイプがサポートされるようになりました。
では、「FAQ」と「Howto」の構造化データが、検索結果でどのようなリッチリザルトになるのか見ていきましょう。
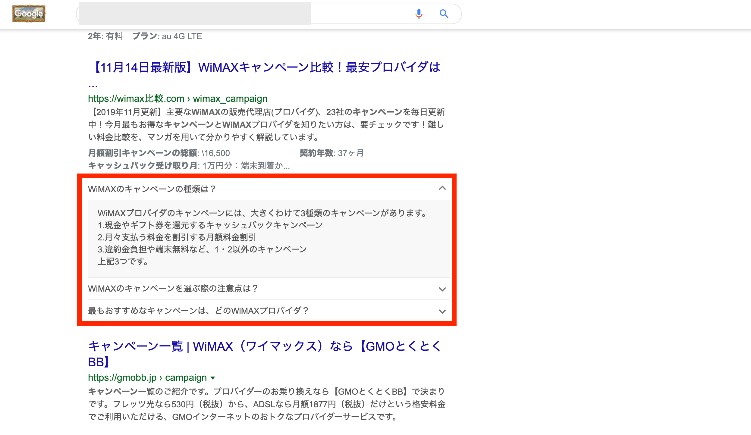
FAQ型(よくある質問)リッチリザルトとは
FAQ(Frequently Asked Questionsの略)とは「よくある質問」のことで、以下のように「質問と回答の一覧」がリッチリザルトとして表示されます。

FAQ型のリッチスニペットは、パソコンとモバイルの両方で表示されます。
FAQとQAの違い
Googleは、FAQ型の他に2018年よりQA型(Q&A)の構造化データを導入していました。一見似ているこの2タイプですが、FAQとQAには以下のように大きな違いがあります。
| FAQとQAの違い | ||
|---|---|---|
| 種類 | 質問の個数 | 回答者 |
| FAQ | 複数可 | ページ作成者 |
| QA | 1つのみ | ユーザー |
このように、FAQは、1ページ内で複数の質問(とその回答)を掲載できるのに対して、QAでは1ページにつき1つの質問しか掲載できないという違いがあります。
また、FAQでは回答の作成者=ページ作成者である必要があるので、FAQページではユーザーによる回答の投稿ができない状態にしなければなりません。
一方、QAページでは1つ質問に対する回答を複数のユーザーが投稿できるコンテンツであることが必要です。
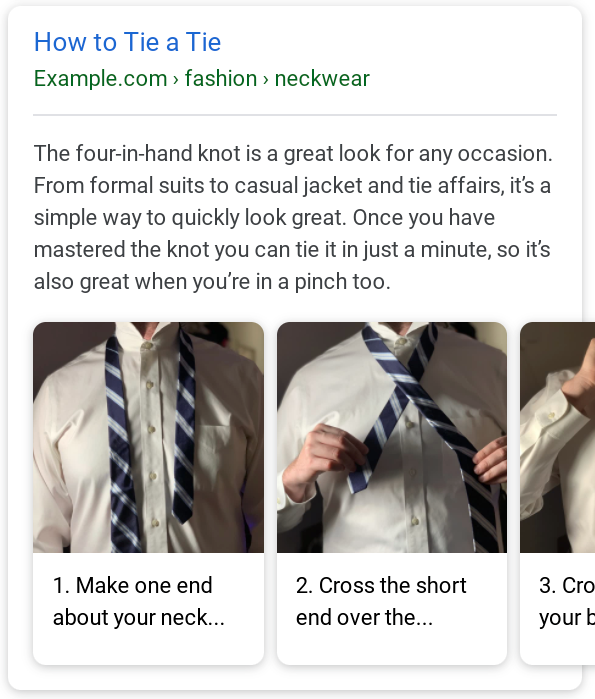
Howto型(ハウツー)リッチリザルトとは
Howto型は、「〜のやり方」「〜する方法」などをステップごとに解説した構造化データです。
「ネクタイの結び方」や「キッチンの壁にタイルを張る方法」といったものが例として挙げられます。
テキストだけでなく、画像や動画も利用できるのが特徴です。

参照:https://developers.google.com/search/docs/data-types/how-to
こちらのHowto型リッチリザルトは、FAQ型とは違い、モバイルのみに対応しています。
レシピとの使い分け
料理や飲み物の作り方もステップを追って解説するものですが、レシピコンテンツにはHowto型構造化データを使用してはいけません。
レシピコンテンツは、レシピ型の構造化データを使用してマークアップすることをGoogleは推奨しています。
FAQ構造化データのマークアップ方法を解説
FAQとHow-to構造化データの基礎情報がおわかりいただけたところで、続いてそのマークアップ方法を解説していきます。
まずはFAQのマークアップ方法からご紹介しましょう。FAQリッチリザルトを表示させるためには、以下の4つの必須プロパティーをマークアップする必要があります。
- mainEntity
- acceptedAnswer
- name
- text
具体的には次の箇所(太字とアンダーバーが引かれているところ)に情報を入れます。
<head> <title>〇〇〇〇</title> <script type="application/ld+json"> { "@context": "https://schema.org", "@type": "FAQPage", "mainEntity": [{ "@type": "Question", "name": "質問", "acceptedAnswer": { "@type": "Answer", "text": "回答<a href='リンクのURL>アンカーテキスト</a>" } }, { "@type": "Question", "name": "質問", "acceptedAnswer": { "@type": "Answer", "text": "回答<a href='リンクのURL>アンカーテキスト</a>" } }, ] } </script> </head> <body> </body>
質問と回答を増やす場合、グレーで色付けされている箇所をコピー&ペーストし、追加します。
FAQ構造化データマークアップ完了後は必ずテストしてから実装する
FAQ構造化データのマークアップが完了したら、Googleが提供しているリッチリザルトテストツールを使ってエラーがないか必ずテストしてから実装しましょう。
Howtoリッチリザルトのマークアップ方法は?
では、FAQリッチリザルトの構造化データマークアップ方法に続いて、Howto構造化データのマークアップ方法についてもご紹介、といきたいところなのですが、Howtoリッチリザルトのマークアップ方法はFAQと比べると少々複雑。
以下のように複数の構造化データタイプが存在し、それぞれ主要プロパティに加え推奨プロパティが用意されています。
| Howto構造化データの必須/推奨プロパティ | |||
|---|---|---|---|
| 構造化データタイプ | 必須/推奨 | プロパティ | 概要 |
| HowTo | 必須 | name | ハウツーのタイトル 例:「ネクタイの結び方」など |
| step | ハウツーの手順全体を構成する HowToStep 要素の配列 | ||
| 推奨 | description | ハウツーの説明 | |
| estimatedCost | 手順の実施で使用する原材料の概算コスト | ||
| image | ハウツーの完了時の画像 | ||
| supply | 手順や指示の実施で使用する原材料 | ||
| tool | 手順や指示の実施で使用するもの (ただし消費はしない) |
||
| totalTime | 手順や指示をすべて実施するのに必要な時間(原材料を用意する時間も含む)※ISO 8601 時間長形式 | ||
| video | ハウツーの動画 | ||
| video.hasPart | 動画全体から一部を抽出した動画クリップ | ||
| video.hasPart.endOffset | 動画の先頭からの秒数で表したクリップの終了時間 | ||
| video.hasPart.name | クリップの名前(紐の結び方と解き方を示すクリップの名前の場合は「結び方と解き方」とする) | ||
| hasPart.startOffset | 動画の先頭からの秒数で表したクリップの開始時間 | ||
| video.hasPart.url | クリップの開始時間へのリンク | ||
| HowToSection | 必須 | itemListElement | 1つのセクションに含まれるより詳細なステップのリスト |
| name | セクションの名前 | ||
| HowToStep | 必須 | itemListElement | 指示やヒントなど、詳細なサブステップのリスト※text を使用する場合は省略可能 |
| text | ステップの手順を完全に説明するテキスト ※itemListElement を使用する場合は省略可能 |
||
| 推奨 | image | ステップを説明するための画像 | |
| name | ステップを要約した単語または短いフレーズ 例:「回線に接続して投稿する」「調べる」など |
||
| url | ステップに直接リンクする URL(ある場合) | ||
| video | ステップを説明するための動画または動画クリップ | ||
| HowToSupply /HowToTool |
必須 | name | 原材料または道具の名前 |
| 推奨 | image | 原材料または道具の画像 | |
| HowToDirection /HowToTip |
必須 | text | 指示またはヒントのテキスト |
参照元:https://developers.google.com/search/docs/data-types/how-to
以上のように、How-toコンテンツをリッチリザルトとして表示するためには、必ず各構造化データタイプごとの「必須プロパティ」は含めなければなりません。
また「推奨プロパティ」の使用は必須ではありませんが、推奨プロパティを使用することでHow-to構造化データにより多くの情報追加が可能となり、リッチリザルトにおけるUXを向上させることができるのでおすすめです。
では、実際にHow-toリッチリザルトを表示するための構造化データマークアップ方法を確認してみましょう。
How-toリッチリザルト構造化データ実装方法
ここでは、上でも紹介したステップごとの画像を含む場合のHow-toリッチリザルトの構造化データマークアップの例でご紹介します。
例:ステップごとの画像を含むHow-toリッチリザルト(JSON-LD)の場合
<head> <title>〇〇〇〇</title> <script type="application/ld+json"> { "@context": "http://schema.org", "@type": "HowTo", "image": { "@type": "ImageObject", "url": "https://example.com/1x1/photo.jpg" //ハウツーの完了時の画像 }, "name": "ネクタイの結び方", //ハウツーのタイトル "description": "どんなシーンにも映えるフォアインハンドノット(プレーンノット)。フォーマルなスーツからカジュアルなジャケットやネクタイまで、簡単に素早く素敵に見せることができます。一度マスターしてしまえば、1分で結べるので、ピンチの時にも便利です。", //ハウツーの説明 "totalTime": "PT2M", //手順や指示をすべて実施するのに必要な時間(原材料を用意する時間も含む)。※ISO 8601 時間長形式 "video": { //ハウツーの動画 "@type": "VideoObject", "name": "ネクタイを結ぶ", //ハウツー動画のタイトル "description": "フォアインハンドノットの結び方", //ハウツー動画の説明 "thumbnailUrl": "https://example.com/photos/photo.jpg", //関連するサムネイル画像 "contentUrl": "http://www.example.com/videos/123_600x400.mp4", //画像ファイルや動画ファイルなどのメディアオブジェクト "embedUrl": "http://www.example.com/videoplayer?id=123", //特定の動画のプレーヤを指すURL "uploadDate": "2019-01-05T08:00:00+08:00", //メディアオブジェクトをサイトにアップロードした日付 "duration": "P1MT10S" //ハウツー動画の時間※ISO 8601 時間長形式 }, "supply": [ //手順や指示の実施で使用する原材料 { "@type": "HowToSupply", "name": "ネクタイ" //原材料の名前 }, { "@type": "HowToSupply", "name": "襟付きシャツ" //原材料の名前 } ], "tool": [ //手順や指示の実施で使用する(ただし消費はしない)もの { "@type": "HowToTool", "name": "鏡" //道具の名前 } ], "step":[ //ハウツーの手順全体を構成する HowToStep 要素の配列 { "@type": "HowToStep", "name": "準備", //ステップ1を要約した単語または短いフレーズ "text": "好きなシャツを着てボタンを留め、ネクタイを首にかけます。太い方(大剣)の端を細い方(小剣)の端よりも約1/3長くします。フォーマルなボタンダウンシャツの場合、通常、4番目のボタンと5番目のボタンの間に細い方(小剣)の端が来るようにすると丁度いいです。", //ステップ1の手順を完全に説明するテキスト "image": "https://example.com/1x1/step1.jpg", //ステップ1を説明するための画像 "url": "https://example.com/tie#step1" //ステップ1に直接リンクするURL(ある場合) }, { "@type": "HowToStep", "name": "1回交差する", //ステップ2を要約した単語または短いフレーズ "text": "長い方(大剣)の端を短い方(小剣)の上から交差させます。これが結び目の基本となります。", //ステップ2の手順を完全に説明するテキスト "image": "https://example.com/1x1/step2.jpg", //ステップ2を説明するための画像 "url": "https://example.com/tie#step2" //ステップ2に直接リンクするURL(ある場合) }, { "@type": "HowToStep", "name": "2回目の交差をする", //ステップ3を要約した単語または短いフレーズ "text": "長い方(大剣)の端を短い方(小剣)の下に持ってきて(ぐるっと潜らせ)、短い方(小剣)の上から戻します。", //ステップ3の手順を完全に説明するテキスト "image": "https://example.com/1x1/step3.jpg", //ステップ3を説明するための画像 "url": "https://example.com/tie#step3" //ステップ3に直接リンクするURL(ある場合) }, { "@type": "HowToStep", "name": "輪っかに通す", //ステップ4を要約した単語または短いフレーズ "text": "長い方(大剣)の端を首の周りにできた輪っかに下から通して引き上げます。", //ステップ4の手順を完全に説明するテキスト "image": "https://example.com/1x1/step4.jpg", //ステップ4を説明するための画像 "url": "https://example.com/tie#step4" //ステップ4に直接リンクするURL(ある場合) }, { "@type": "HowToStep", "name": "引っ張って締める", //ステップ5を要約した単語または短いフレーズ "text": "長い方(大剣)の端を結び目の輪っかに通し、フィットするように引っ張って締めましょう!", //ステップ5の手順を完全に説明するテキスト "image": "https://example.com/1x1/step5.jpg", //ステップ5を説明するための画像 "url": "https://example.com/tie#step5" //ステップ5に直接リンクするURL(ある場合) } ] } </script> </head> <body> </body>
参照元:https://developers.google.com/search/docs/data-types/how-to
以上のような、ステップごとの画像を含む場合にHowtoリッチリザルトの構造化データマークアップを実装すると、ユーザーは各ステップを画像のカルーセルを含んだプレビューを見ることが可能となります。
ご紹介したようにHowtoリッチリザルトの構造化データマークアップは少々複雑ですので、詳しくはGoogleの公式ページを参照してみてください。
実際に、FAQとHowtoの構造化データをマークアップしてみてわかったこと
当社ではメディアを複数運営しており、実際にFAQの構造化データをマークアップしてみました。
ここでは、その実体験から学んだこと、FAQやHow-toの新リッチリザルトが出る条件を紹介いたします。
1ページ目にいる必要がある
そもそも検索結果の1ページ目にいないとFAQやHow-toの構造化データでマークアップしても、リッチリザルトは表示されないようです。
そのため、リッチリザルトを表示させるにはまず、SEO対策を進めて検索結果で上位表示(10位以内)させることが必要になります。
メインコンテンツ内の情報と基本的に一致している必要がある
構造化データは、そもそも本文に書いてある情報をGoogleの検索エンジンにもわかりやすくマークアップするものです。
そのため、メインコンテンツ内にも同様のFAQコンテンツを用意している必要があります。
問題は、メインコンテンツとFAQ構造化データは完全一致している必要があるのか、という点。
当社のメディアで実際に、構造化データをマークアップした結果から言いますと、基本的には一致している必要があると言うのが結論です。
メインコンテンツと完全一致している必要はありませんが、9割程度は一致していることが望ましいと思われます。
モバイルの場合は、FAQとHowto、パソコンはFAQのみが表示される
モバイルはFAQとHowtoのどちらかを表示することができますが、パソコンはHowtoに対応していません。つまり、パソコンで確認できるのはFAQのみとなっています。
そのため、モバイル・PC両方でリッチリザルトを表示させたい方は、FAQの構造化データマークアップがおすすめと言えます。
以上のように、SEO対策のためにFAQやHow-toのリッチリザルトを表示させたいと思っても、そもそもページが上位表示していることが必要なようです。
よって、FAQやHowtoのリッチリザルトの構造化データマークアップもSEO対策の1つと考え、その他様々なSEO対策も合わせて実施していきましょう。
まとめ:構造化データマークアップでリッチリザルトを表示させよう
今回は、新しいリッチリザルトとしてGoogle検索に導入されたFAQとHowtoの構造化データに関して解説してきましたが、いかがでしたか?
このページをご覧のみなさんがサイトを運営されているのであれば、構造化データでマークアップすることで、よりユーザーに対しての露出を増やすことができますので、積極的に試していただければと思います。
構造化データとは何か、また具体的な対策方法は、以下のページにまとめていますので、ぜひ、ご一読ください。