hタグとは、見出し(heading)を意味するHTMLタグで、見出しタグとも呼ばれています。
hタグ(見出しタグ)には、h1やh2、h3など、h1からh6までの種類があり、それらを適切に使用することで、WebサイトやブログのSEO効果を向上させることが可能です。
一部のWebサイトやブログでは、h2やh3などのhタグを、文字の太さや大きさの装飾として使われているケースがありますが、これは適切ではありません。
このページでは、hタグの基本的な使い方やメリット、SEO効果、注意点などを詳しく解説します。また、初心者の方でも理解しやすいように、具体的な例とともに説明していきますので、ぜひ参考にしてください。
この記事でわかること
hタグ(見出しタグ)とは
hタグとは、WEBページの「見出し(heading)」を指定する際に使用するタグで、見出しタグとも呼ばれています。また、hタグには、h1からh6までの6つのレベルがあり、それぞれの数値が見出しの階層と重要度を表します。
| hタグの種類と重要度 | |||
|---|---|---|---|
| 役割 | 重要度 | ||
| h1タグ(<h1>) | 一番大きい見出し | 最も高い | |
| h2タグ(<h2>) | 二番目に大きい見出し | とても高い | |
| h3タグ(<h3>) | 三番目に大きい見出し | 高い | |
| h4タグ(<h4>) | 四番目に大きい見出し | 普通 | |
| h5タグ(<h5>) | 五番目に大きい見出し | 低い | |
| h6タグ(<h6>) | 六番目に大きい見出し | とても低い | |
h1タグは最も重要な見出しタグで、ページ全体のタイトルやメイントピックとして基本的に1回だけ使用します。
次に重要なh2タグは、サブトピックや大見出しに使用し、その後、h3からh6までのタグは、h2の中にh3を、h3の中にh4を設定するように、順序に従ってより細かい見出しを設定していくことが基本的なルールとなります。
実際にhタグをHTMLで記述する際は、hタグの数値を入れ、最後に同じhタグで閉じるだけです。
<h1>hタグの記述例</h1>
hタグは、単にテキストを大きくしたり、太字にしたりするためのものではなく、ユーザーがコンテンツの内容を理解しやすいように文書全体の構造を明確にするために使用します。
また、検索エンジンがWEBページをクロールする際に、hタグを利用してページの内容や構造を理解するため、検索エンジンにとっても重要なタグです。
hタグを使うメリット
hタグには、「ユーザーがコンテンツを読みやすくなること」と「検索エンジンがコンテンツの内容を理解しやすくなること」の2つのメリットがあります。
ユーザーがコンテンツを読みやすくなる
hタグにおける1つ目のメリットは、ユーザーがコンテンツを読みやすくなることです。
hタグ(見出し)を適切に設定することで文章の構造を明確にし、情報の重要度を伝えることができるため、ユーザーはWebページの文章を読みやすくなり、また理解しやすくなります。
例えば、h1タグはページ全体の主題を示し、h2タグはそれに関連する大きな見出しを、h3タグはさらに細かい小見出しを示します。このように情報が整理されていることで、ユーザーはコンテンツ全体を効率的に理解し、その中から自分が求めている情報にアクセスしやすくなります。
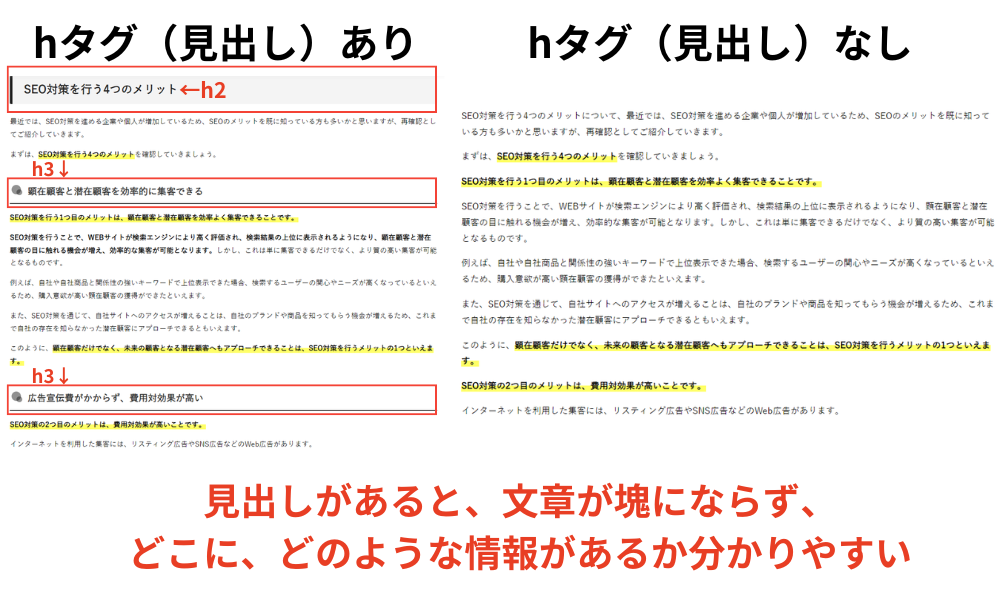
また、文章が一塊になっている場合に比べ、hタグを使って見出しによって文章が区切られていると、どのような情報がどこに掲載されているか把握しやすく、ユーザーが知りたい情報にアクセスしやすくなります。

さらに、hタグがあると、何らかの理由で一度、Webページから離脱しても、再度開いたときにどこまで読んでいたかわかりやすく、ページ内容に戻りやすいメリットがあります。
検索エンジンがコンテンツの内容を理解しやすくなる
2つ目のメリットは、検索エンジンがコンテンツの内容を理解しやすくなることです。
検索エンジンは、hタグからページ全体の主題や内容を把握しているため、hタグが適切に設定されていると、特定のキーワードやトピックに関連するコンテンツがどの部分に含まれているかを正確に認識できます。
例えば、h1タグが「SEOの基本」となっているページでは、検索エンジンはそのページがSEOに関する総合的な情報を提供していると判断します。次に、h2タグやh3タグが「キーワードの選定方法」や「被リンクの獲得方法」といった具体的なトピックを示すことで、検索エンジンはさらに詳細な情報を把握できます。
これにより、ユーザーが検索した際に、より適切な部分が検索結果として表示されやすくなります。
また、hタグ内に対策したいキーワードを配置することで、そのキーワードの重要性が強調され、検索エンジンはそのページが特定のキーワードに関連した情報を提供していると判断します。これにより、検索結果での表示順位が向上する可能性があります。
hタグの基本的な使い方と効果的な見せ方
hタグを使用することで、ユーザーや検索エンジンはコンテンツの内容を把握しやすくなるため、高いSEO効果を得ることが可能です。
しかし、正しくhタグを使用していなければ、逆にSEO効果を下げる可能性もあります。ここからは、hタグを使用する際の基本的な使い方や見せ方について解説していきます。
h1タグの使い方と重要性
コンテンツのメインテーマを示すh1タグは、基本的に1コンテンツあたり1回だけ使用するのが基本です。
WordPressのように、CMSによってはh1タグとタイトルタグが同じになっているものもあります。h1タグとタイトルタグをそれぞれ設定する項目がある場合、h1タグを入れなくてもよい場合は入力せず、入力しなければならない場合は、タイトルタグと同じものを入力しておくことをおすすめします。
Googleは、検索結果に基本的にはタイトルタグを表示するのですが、h1タグを見つけると、そちらを表示することがあります。その結果、タイトルタグの方が検索順位が良い場合でも、h1タグが採用されてしまうことで検索順位が下がる可能性があるためです。
いずれにせよ、h1タグもタイトルタグも、SEOへの影響が大きな要素であることを覚えておきましょう。
必ず順番を守る
hタグを使う上で守らなければならないルールが「順番」です。
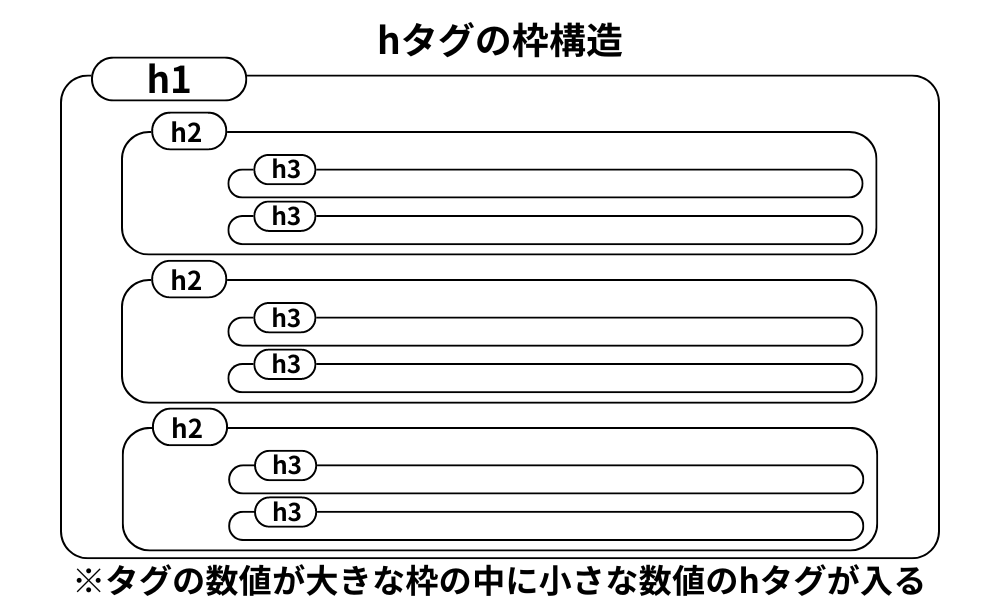
h1からh6まであるhタグの数字は、見出しの重要性を数値にしたもので、最も重要なh1から、順番に枠の中に入れていくイメージになります。

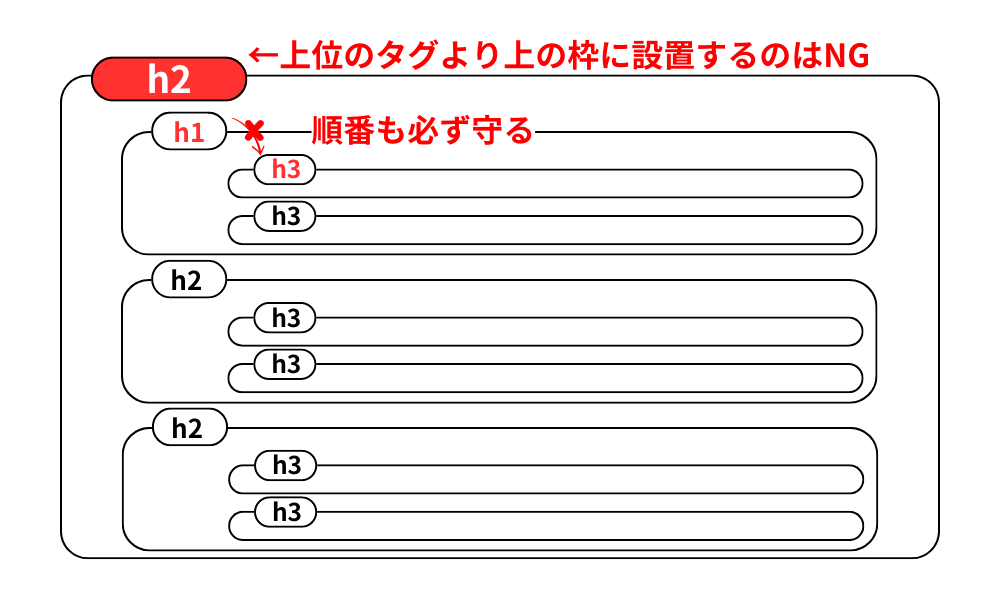
このように、階層が下の枠となるhタグが上位階層の前に出てはいけません。またタグの順番を飛ばす(例:h1の次にh3)のもNGです。

h1タグは、大見出しと呼ばれるもので1番大きな枠になります。その次の階層、h2タグはいわゆる中見出しになり、h3タグはその中の小見出しに該当するものです。
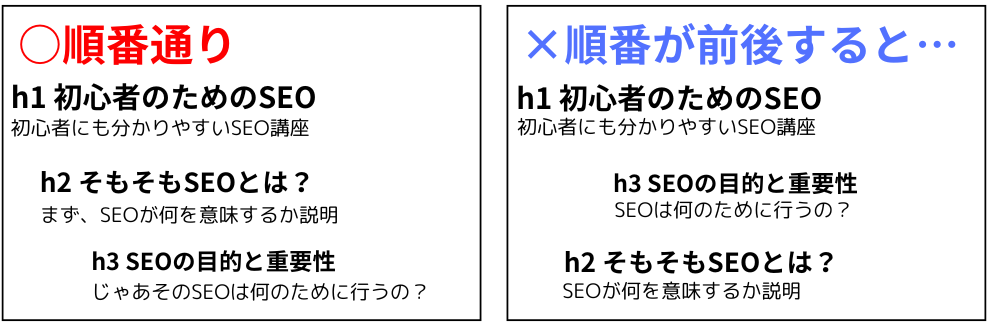
例えば、h1タグが「初心者のためのSEO」というコンテンツだと、最初の中見出しに「そもそもSEOとは?」、さらにその小見出しで「SEOの目的と重要性」という風に階層を追って情報が詳しくなります。
この順番が逆だと、説明の内容が前後してしまうため、ユーザーにはわかりにくいコンテンツになってしまいます。

hタグは「話な流れに沿って順番に設置しなくてはならないもの」と覚えておきましょう。
HTMLとCSSで見出しだと分かりやすくデザインする
続いて、WebページにHTML言語で実際にhタグを記述する方法と書き方のコツを紹介します。
WordPressなどのCMSを利用しWebサイトを運営している場合、初期設定で既にhタグが装飾されている場合とそうでない場合があります。もし、hタグを設定した際に文字の大きさや太さが変わるだけで、デザインに変化がない場合は、見出しであることが分かるよう装飾することが重要です。
例えば、当サイトでは以下のような見出しに装飾しています。

hタグは、そのまま何も装飾をしなくても、設置するだけで検索エンジンには見出しであることを伝えられますが、hタグを装飾しておかないとユーザーにとっては他のテキストと違いがわからなくなってしまいます。
見出しのデザインについては、こちらのページにその方法が記載されているので、見出しを装飾しようとご検討中の方は、参考にしてください。
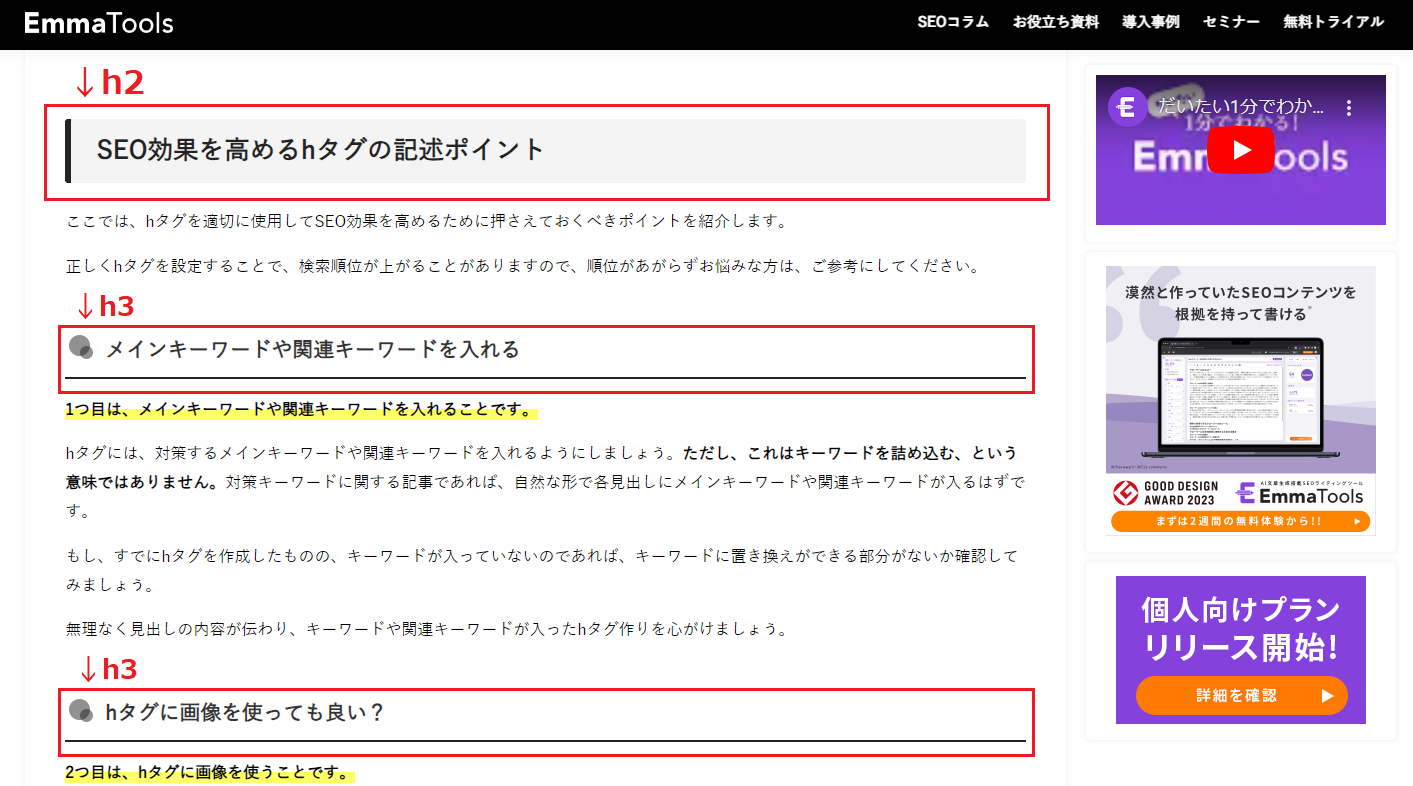
SEO効果を高めるhタグの記述ポイント
ここでは、hタグを適切に使用してSEO効果を高めるために押さえておくべきポイントを紹介します。
正しくhタグを設定することで、検索順位が上がることがありますので、順位があがらずお悩みな方は、ご参考にしてください。
メインキーワードや関連キーワードを入れる
1つ目は、メインキーワードや関連キーワードを入れることです。
hタグは、ページの構造を明確にし、検索エンジンにページの内容を伝える役割を果たします。特にh1タグはページ全体のタイトルに相当するため、メインキーワードを必ず入れましょう。h2タグ以降にも、適切にキーワードを配置することで、各セクションのテーマが明確になり、検索エンジンがページ内容をより理解しやすくなります。
ただし、過度にキーワードを詰め込むと、検索エンジンからスパムと見なされるリスクがあります。自然な文脈でキーワードを配置し、ユーザーが読みやすいように工夫することが大切です。具体的には、見出しの内容と関連性の高いキーワードを選び、無理なく入れ込むようにします。
また、メインキーワードだけでなく、関連するキーワードを入れることで、より具体的な検索ニーズに応えることができます。例えば「SEO対策」が対策キーワードの場合、「SEO対策 おすすめ ツール」などを盛り込めば、SEO対策にツールを導入しようと考えているユーザーにアピールでき、コンバージョンにつながる可能性が高まります。
このように、hタグにはメインキーワードや関連キーワードを入れることで、検索エンジンにページに関する情報を伝え、高いSEO効果が得られるようにしておきましょう。
hタグに画像を使用する際はaltタグを設定する
2つ目は、hタグに画像を使用する際はaltタグを設定することです。
結論からお伝えすると、画像にhタグを使っても問題はありません。ただし、検索エンジンはhタグ(見出し)が画像であることは判断できても、その見出しの内容までは理解できないため、原則としてはテキストであることが好ましいです。
もし、hタグに画像を使う場合はhタグの内容に沿った画像を用意し、altタグにテキスト情報を入れるようにしましょう。
altタグは、画像が表示されない場合に表示される代替テキストとして機能し、検索エンジンに対しても画像の内容を伝える役割を果たします。これにより、検索エンジンは画像の内容を理解しやすくなり、結果としてページ全体のSEO効果が向上する可能性があります。
しかし、hタグに画像を設置し検索順位が上がらない、あるいは下がるようであれば画像ではなくテキストに変えてみましょう。
hタグを設置する際の注意点
最後に、hタグを設置する際に注意しなければならないポイントをご紹介します。
過度に使用しないこと
1つ目の注意点は、hタグを過度に使用しないことです。
hタグは使用する順番を守っていれば何度使っても問題ありませんが、見出しが多すぎることでコンテンツが読みにくくなる場合は適切ではありません。
ページ全体で多数の見出しが乱立すると、ユーザーはどの部分が重要なのかを見極めるのが難しくなり、結果としてページから離脱する可能性が高まります。また、検索エンジンはページの内容を理解する際にhタグを参考にしますが、過剰に使用されたhタグは逆にコンテンツの主題を曖昧にし、SEO効果を低下させる可能性があります。
さらには、「同じページ内にある見出し」または「他のページで使用している見出し」を使いまわすことも適切ではありません。異なるセクションで同じ見出しを使用すると、どの情報がどのセクションに関連しているのかが不明確になり、ユーザーが混乱する原因となります。
キーワードの詰め込み過ぎはNG
2つ目は、キーワードを詰め込み過ぎないことです。
以前は、hタグ内に対策したいキーワードを詰め込むことでSEO効果を高め、検索順位を意図的に上げる対策が行われていましたが、現在のSEOでは適切ではありません。また、特定のキーワードやフレーズを頻繁に使う「キーワードスタッフィング」は、検索エンジンからペナルティを受ける可能性があります。
そのため、不自然かつ意図的なキーワードの詰め込みは、逆に検索エンジンからの評価を下げる結果となります。
現在の検索エンジンでは、コンテンツ内にあるニュアンスや情報をより正しく理解できるようになっていることから、キーワードを詰め込むことよりも、ユーザーの検索意図に沿ったコンテンツを作成することが重要となっています。
また、検索エンジンはコンテンツの質やユーザーの滞在時間、ページビューなどの要素も評価基準にしているため、キーワードの詰め込みに頼るのではなく、価値ある情報を提供することが重要です。
コンテンツのテーマに関連する情報を幅広くカバーし、ユーザーが求める答えを提供することが、結果として検索エンジンの評価を高めることだと覚えておきましょう。
デザインのために使わない
3つ目の注意点は、hタグをデザインのために使わないことです。
検索エンジンは、hタグを見てページの内容を理解し、それに基づいて検索結果をランキングしているため、単に文字を大きくしたり太字にしたりする目的でhタグを使用してしまうと、検索エンジンがその部分を重要な見出しと誤解してしまい、結果としてサイト全体の評価が下がる可能性があります。
また、hタグをデザイン目的で多用すると、コンテンツの階層構造が乱れ、ユーザーがページの内容を理解しにくくなる恐れもあります。
hタグはあくまでコンテンツの階層を示すためのものであり、デザインのために使わないように心掛けましょう。なお、デザインの要素を強調したい場合は、<b>などの強調タグを使うか、CSSを使用してフォントサイズ、色、背景などのスタイルを調整するのが適切です。
まとめ
SEOにおいてhタグは非常に重要な要素であり、適切に使用することで検索エンジンの評価を高めることができます。
hタグを正しく使用することで、ユーザーにとっても検索エンジンにとっても理解しやすいコンテンツを提供することが可能です。しかし、過度な使用やキーワードの詰め込み、デザインのためだけにhタグを利用することは逆効果になります。
hタグは、ユーザーと検索エンジンがコンテンツの内容を理解しやすいように、階層や情報のまとまりを意識して、適切に使用しましょう。
なお、hタグの設置はコンテンツの質を高めるための一手段であり、ユーザーにとって価値のある情報を提供することが最も重要であることを忘れないでください。