SEO対策を進めるうえで、画像の最適化は非常に重要なポイントです。
「画像はSEO対策に効果があるのか?」「SEO観点で画像の最適化ってどうすればいいの?」と悩んでいる方も多いのではないでしょうか。
画像が最適化されていないと、ページの表示スピードが下がったり、本来獲得できるアクセスがとれなかったりと、実はSEOに悪影響を及ぼす可能性があります。
そこで本記事では、SEOのプロが画像対策の重要性やメリット、最適化するための具体的な方法や注意点について詳しく解説します。
画像SEOを最適化し、競合と差をつけていきましょう!
画像のSEO対策とは?
画像のSEO対策とは、検索エンジンが画像の内容を正しく認識できるようにする施策であり、Googleの画像検索結果に自社の画像を上位表示させることを目指します。
画像検索は、ユーザーが視覚的な情報を求める際に非常に効果的な手段となります。例えば、ある製品やサービスについての情報が難解だったり、言葉だけではイメージが湧きにくいときに、画像検索を利用することで視覚的に理解しやすくなります。
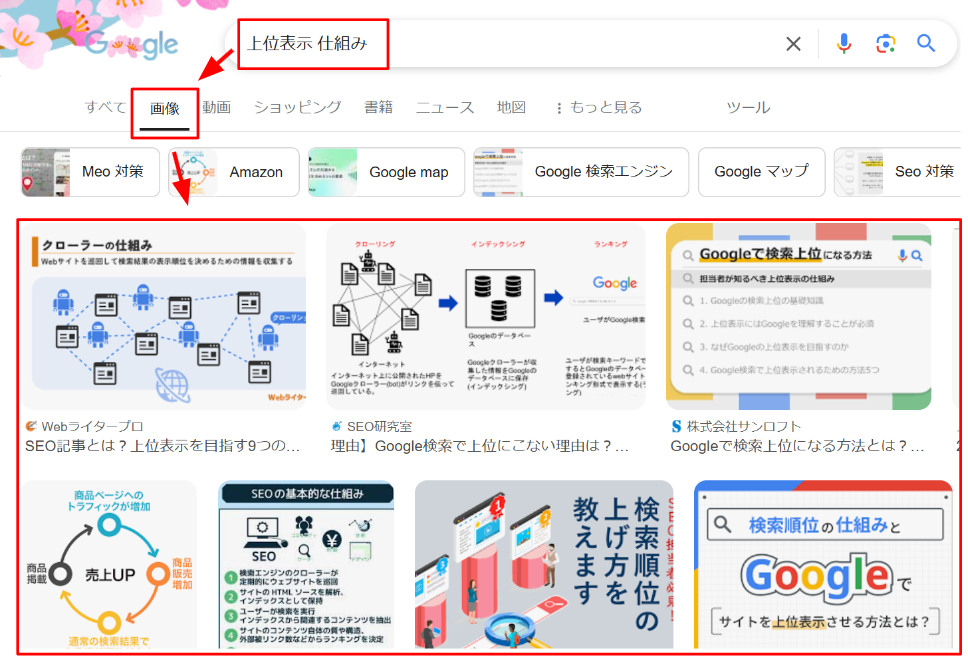
例えば、「上位表示するまでの仕組み」について画像検索をすると、このような画面がでてきてます。

画像検索画面で自社のコンテンツに関連する画像がユーザーの目に留まれば、そこから自社サイトを訪れるきっかけになります。
また、画像を最適化できれば、検索エンジンにページの内容をより魅力的であると伝えることができ、通常の検索結果画面においても、間接的に上位表示の可能性が高まります。
したがって、画像を最適化することはユーザーと接触する機会につながり、認知の向上につながるのです。
画像を最適化するメリット
続いては画像を最適化することによるメリットや重要性を詳しく解説していきます。
画像検索経由でアクセスが増える
画像を最適化することの大きなメリットの一つは、画像検索経由でアクセスが増えることです。特に、ある情報を探しているユーザーの中には、テキストだけでは理解が難しいと感じることがあります。
専門的な内容や複雑な説明を文字で読んでも、イメージがつかめなかったり、理解がしにくい場合などです。
もし自社ページで公開している画像が検索結果に表示され、その内容がユーザーのニーズを満たしている場合、「さらに詳しく見てみよう」と自社のページに訪れるきっかけになります。
このように、画像検索はユーザーにとって理解しやすく、また興味を引きやすい方法で情報を提供できるため、アクセス増加に直結します。
ユーザーの理解を助け、ユーザー体験が良くなる
画像を最適化するメリットの2つ目は、ユーザー体験の向上に大きく寄与することです。
コンテンツに訪れた読者は、前提知識に差があるため、同じ情報を受け取っても理解度に大きな差が生まれます。
特に、知識が浅いユーザーにとっては、文章だけでは難解な内容もあります。そんなとき、画像や図、イラストといった視覚的な要素があると、理解しやすくさらに読み進めようと滞在時間の増加につながります。
滞在時間が増えるということは、ユーザーにとって価値のあるコンテンツだと検索エンジンに評価される要素となります。
Googleは、ユーザーの体験を重要視しており、コンテンツに対してどれだけ利便性があるのかを指標にして、評価を行います。ユーザーが長時間滞在し、満足している場合、そのページはSEOにおいて有利な評価を受け、上位表示の可能性が高まります。
逆にいうと、ユーザーの理解を助けるような画像がなく、テキストばかりのコンテンツだと、理解することが難しく離脱率の増加につながります。
離脱率が増加するということは、検索エンジンから「ユーザーに価値あるコンテンツを提供できていない」と判断され、順位低下の要因になってしまいます。
このように、画像の最適化は単に視覚的な魅力を加えるだけでなく、ユーザー体験を改善し、SEO評価にもポジティブな影響を与えるため、効果的な施策となります。
以上、画像を最適化することによるメリットをご紹介しました。
画像をSEOに最適化する8つの対策方法
続いては最適化する具体的な施策をご紹介いたします。
- オリジナル画像を用意する
- ユーザーの理解が深まる画像にする
- レスポンシブ画像に対応する
- altタグを設定する
- ファイル名を画像を表す名前にする
- 画像のファイルサイズを圧縮する
- 画像サイズやファイル形式
- 関連するテキストの近くに画像を追加する
オリジナル画像を用意する
画像を最適化する1つ目の方法は、オリジナル画像を使用することです。
検索エンジンは、ユーザーの体験を最優先に評価するため、オリジナルな画像を用意することが、SEO効果を高める上で非常に有効です。
フリー素材や他人が作成した画像を使用すると、自社コンテンツ内で伝えたい情報に沿っていない可能性があり、ユーザーの理解をピンポイントで深めることが難しくなります。
このような画像では、ユーザーのニーズに応えることができず、結果的にSEOにおいても評価が低くなりかねません。
さらに、SEOだけでなく、無断転載や他人の著作物を使用することは著作権の問題にも関わります。そのため、自社でオリジナル画像を作成することは、著作権を守り、違法行為を避けるためにも重要です。
自社の情報やメッセージを最もよく伝えるオリジナル画像を用意することで、ユーザーにとって価値のあるコンテンツとなり、その結果、検索エンジンから高い評価を受けやすくなります。
ユーザーの理解が深まる画像にする
画像を最適化する2つ目の方法は、ユーザーの理解を助ける画像を作成することです。
特に、テキストだけでは理解が難しい情報を視覚的に表現するためのインフォグラフィックは、SEOにおいて非常に有効です。
インフォグラフィックとは、図やイラスト、グラフなどを使って情報を視覚的に整理・分析・デザイン化し、わかりやすく伝える手法です。
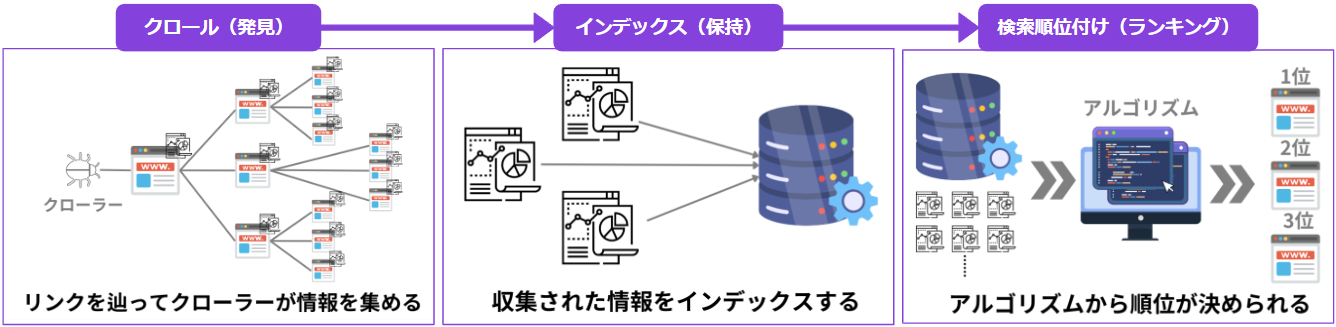
例えば、「SEOの仕組み」を説明する際、ただテキストで「クロールで検索エンジンがコンテンツを発見し、インデックスにより情報を保持し、その上でアルゴリズムを元に検索順位が決まる」という説明だけでは難解な部分が多いかと思います。
しかし、下記のように図解にすることで情報が整理され、ユーザーが一目で理解しやすくなります。

このように、画像を最適化する際は、単なる飾りとして使うのではなく、情報をわかりやすく伝えるための補完的な役割を持たせることが、非常に重要です。
レスポンシブ画像に対応する
画像を最適化する3つ目の方法は、レスポンシブ対応することです。
レスポンシブ対応とは、異なる画面サイズやデバイスに合わせて、画像のサイズや解像度を調整する技術です。これにより、スマートフォンやタブレット、デスクトップPCなど、どのデバイスでも画像が適切に表示され、ユーザーに最適な体験を提供することができます。
Googleなどの検索エンジンは、モバイルファーストインデックスを採用しているため、モバイルユーザー向けに最適化されたサイトを評価し、検索順位に反映させます。
そのため、スマートフォンで閲覧した際に「画像が小さすぎて見づらい」「読み込みが遅くて離脱してしまう」などの不便を感じると、ユーザーの離脱を招き、結果的にSEO評価が低くなる可能性があります。
具体的な方法としては、画像のサイズや解像度を調整して、レスポンシブ対応していきましょう。
レスポンシブ対応については『レスポンシブデザインとは?端末サイズに合わせた見栄えの良いサイトを目指す』にて詳しくご紹介しているので、ぜひ、ご一読ください。
altタグを設定する
画像を最適化する4つ目の方法は、altタグの設定です。
altタグ(alt属性)とは、Webページに画像を表示させる際、その画像に関する説明をテキストで提供するための属性タグです。
altタグの主な役割は、画像が何らかの理由で表示されない場合に、その代わりとなるテキストを提供することです。例えば、ユーザーのブラウザやインターネット接続環境によって画像が読み込まれない場合や、視覚に障がいを持つユーザーに対してaltタグに記載されたテキストが画像の代わりに表示され、ユーザーに画像の内容を伝えます。
このように、altタグはアクセシビリティ向上にも寄与しており、SEO的にもユーザーの利便性を考慮した重要な要素です。
そして、画像に適切なaltタグを設定することは、SEO対策の基本的な要素の一つとされており、実際にGoogleのガイドラインにも下記のように公表されています。
何に関する画像なのかや、画像とページとの関係の背景を検索エンジンが理解するのに役立つため、適切な代替テキストを書くことは極めて重要です。
引用元:https://developers.google.com/search/docs/fundamentals/seo-starter-guide?hl=ja#add-descriptive-alt-text-to-the-image
画像を公開する際には、altタグを使用して画像の内容をテキストで記述するようにしましょう。
記述方法は『alt属性(altタグ)とは?その役割や正しい設定方法を解説』にて詳しくご紹介しているので、ぜひ、ご一読ください。
ファイル名を画像を表す名前にする
画像を最適化する5つ目の方法は、ファイル名を画像の内容を表す名前に変更することです。
検索エンジンは画像の内容をファイル名からも判断するため、具体的で分かりやすい名前を付けることで、検索エンジンに画像がどのような内容を持っているのかを適切に伝えることができます。
実際にGoogleのガイドラインにも下記のように公表されています。
ファイル名も画像の内容を判断する材料として使用される場合があります。できる限り、簡潔でわかりやすいファイル名を使用してください。
引用元:https://developers.google.com/search/docs/appearance/google-images?hl=ja#descriptive-alt-text%20descriptive-titles-captions-filenames
例えば、画像が「SEO対策のイラスト」であれば、ファイル名に「seo_taisaku_illustration.jpg」のように記述すると、検索エンジンがその内容を簡単に認識できます。
一方、「IMG_000.jpg」や「photo123.jpg」といった一般的で意味のないファイル名では、検索エンジンがその画像の内容を理解することが難しくなります。
また、ファイル名にキーワードを含めることは重要ですが、単にキーワードを詰め込むだけではなく、画像が何を示しているのかを説明するような文章にすることが効果的です。
これにより、検索エンジンが画像をしっかりと認識でき、画像検索結果での上位表示が期待できます。
画像のファイルサイズを圧縮する
画像を最適化する6つ目の方法は、画像のファイルサイズを圧縮することです。
なぜなら、ファイルサイズが重くなると、ページの表示速度が遅くなり、結果としてユーザーの直帰率が増加してしまうからです。
そして、直帰率が高くなると、Googleが重要視する「ユーザーファースト」の基準から外れてしまい、SEO評価が下がる恐れがあります。
特に画像はWebページの表示速度に大きな影響を与えるため、画像のファイルサイズを適切に圧縮することが重要です。画像を圧縮して軽量化することで、ページの読み込み速度が速くなり、ユーザー体験の向上につながります。
>圧縮後の画像がページ内で最適に表示されることを確認するためには、『PageSpeed Insights』などのツールを使用して、画像がボトルネックになっていないかをチェックすることをおすすめします。

これにより、サイト全体のパフォーマンスを改善し、SEO効果を最大化できます。
具体的な使い方については『PageSpeed Insights(ページスピードインサイト)の使い方と表示速度の改善方法』にて詳しくご紹介しているので、ぜひ、ご一読ください。
画像サイズやファイル形式
画像を最適化する7つ目の方法は、画像のサイズやファイル形式を変更することです。
まず、画像サイズについてですが、パソコンの一般的なサイズは「1920px × 1080px」とされていますので、これ以上のサイズが必要な場合を除き、これを基準にサイズ調整を行うことが推奨されます。
次に、Webページに適したファイル形式として、BMP、GIF、JPEG、PNG、WebP、SVG、AVIFなどがあります。
実際にGoogleのガイドラインにも下記のように公表されています。
Google 検索は、img の src 属性で参照される、次のファイル形式の画像をサポートしています: BMP、GIF、JPEG、PNG、WebP、SVG、AVIF。ファイル名の拡張子をファイル形式に一致させるのもおすすめです。
引用元:https://developers.google.com/search/docs/appearance/google-images?hl=ja#supported-image-formats
それぞれの形式には特徴があり、目的に応じて使い分けることが重要です。
例えば、JPEGは写真に適しており、PNGは透明な背景が必要な画像に使用されます。WebPは高圧縮率を持ちながらも高品質な画像を提供できるため、読み込み速度を重視する場合に有効です。また、SVGはベクター形式の画像であり、解像度に依存せず高品質な表示が可能です。
このように、適切なサイズとファイル形式を選ぶことが最適化する上で重要になります。
関連するテキストの近くに画像を追加する
画像を最適化する8つ目の方法は、関連するテキストの近くに画像を追加することです。
検索エンジンは画像だけでなく、その周辺にあるテキストなどの情報も加味して画像の内容を読み取っています。したがって、画像を設置する際は、関連するテキストとともに掲載することで、検索エンジンに対して画像の情報をより正確に伝えることができます。
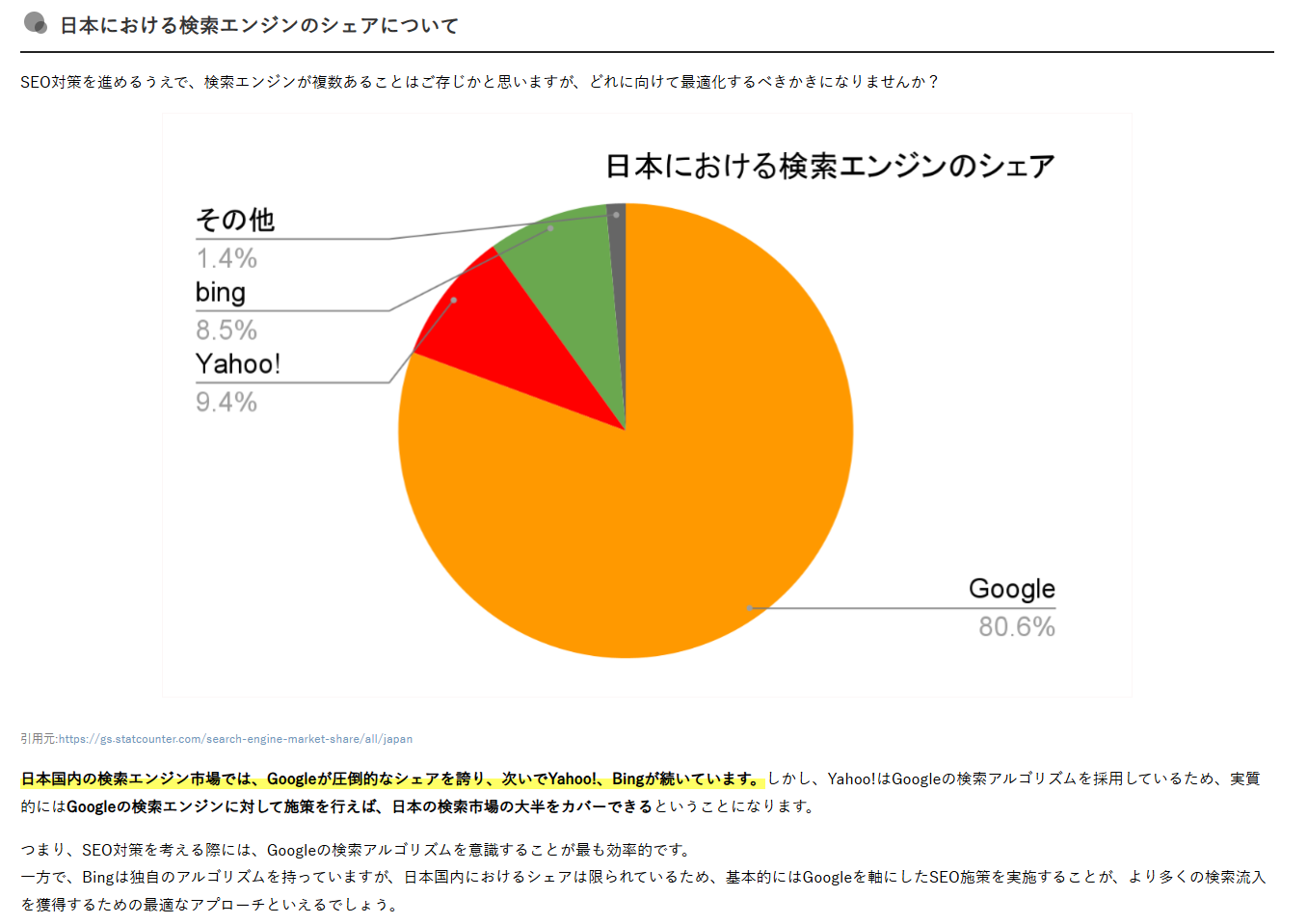
例えば、検索エンジンのシェア率を説明するテキストがあれば、その周辺にデータを証明する画像を配置するといった形です。

(※上記は当社コンテンツの一部を抜粋)
これにより、画像検索でも上位に表示されやすくなるだけでなく、記事全体の関連性が高まることが期待できます。
一方で、記事の内容とまったく異なる画像を使用すると、読者が混乱し、記事を読む意欲が低下する可能性があります。そうなると、離脱率が上がり、SEOに悪影響を与えることにもつながります。
このように、画像の配置は関連するテキストの周辺に設置するようにしましょう。
以上、画像の最適化についてSEOの影響も交えてご紹介しました。
画像の最適化をする際に押さえておくべき注意点
最後に、注意点についてご紹介します。
- 画質が粗くならない程度に圧縮する
- 著作権や肖像権を確認する
- むやみに画像を多くしない
- 同じ画像を使いまわさない
画質が粗くならない程度に圧縮する
まず1つ目の注意点は、画像が粗くならないことです。
画像の圧縮において重要なのは、容量を軽くしてページ表示速度を向上させることです。しかし、過度に画像を圧縮すると、画像が荒くなり、返って視覚的な品質が低下してしまう恐れがあります。
ユーザーが画像を通じて得られる情報が不明瞭になったり、信頼性が低く見えることに繋がったりします。
そのため、画像の圧縮はファイルサイズを最適化しつつも、画質を保つようにしましょう。
これには画像圧縮ツールを使って、品質が保持されたまま適切なサイズに圧縮する方法を試してみることが、効率的な画像最適化の鍵となります。
著作権や肖像権を確認する
2つ目の注意点は、画像を使用する際に、著作権や肖像権に関する問題に十分に配慮することです。
他人が作成した画像を無断で使用すると、著作権の侵害にあたる可能性があります。このような違反が発覚すると、Google側に申告される可能性があり、「違反している」と判断されるとペナルティを受けてしまします。
さらには、最悪の場合、ブログの停止や賠償金を支払わなければならないこともあります。
最近ではフリー画像サイトも多くありますが、これらの画像でも利用規約に従わないと規約違反となり、トラブルを引き起こす可能性があります。必ず、提供元の規約をよく確認し、適切な使い方をするようにしましょう。
基本的には、上述でおすすめした、オリジナル画像を使用することが最も安全であり、他者の権利を侵害するリスクを避けるためにはこの方法がベストです。
しかし、やむを得ず他人が所有する画像を使用する場合は、権利者から直接許可を得ることがおすすめです。その上で、「引用」する形で使用することも重要です。
このように、著作権や肖像権を遵守し、正しく画像を使用することで、SEOの効果を高めるとともに、法的なトラブルを避けることができます。
むやみに画像を多くしない
3つ目の注意点は、むやみやたらにコンテンツ内に画像をたくさん掲載しないことです。
画像をコンテンツに使用する際に、よくある疑問として「どれくらい画像を入れたらいいの?」とありますが、結論としてはコンテンツに使用すべき画像の数に決まりはありません。
重要なのは、画像がユーザーにとって有益であればその分入れて良いということです。
そのため、むやみに画像を多く挿入することは逆効果になる場合があります。
例えば、画像が多すぎてページが重くなったり、画像が多すぎて情報が散漫になると、ユーザーが混乱し、コンテンツ自体の価値が低く見なされることもあります。
画像を使用する際には、その画像が本当にユーザーにとって役立つものであるかどうかを考え、無駄に多く使用しないことが大切です。
コンテンツが伝えたいことを明確にサポートする画像を選び、適切なバランスで使いましょう。
同じ画像を使いまわさない
4つ目の注意点は、同じ画像を使いまわさないことです。
Webサイトで同じ画像を何度も使い回すことは、SEO評価に直接的なマイナスを与えることはありません。
しかし、画像の使い回しが多すぎると、サイトのオリジナル性が薄れてしまう可能性があります。
SEOにおいて、オリジナルでユニークなコンテンツは高く評価される傾向にあるため、同じ画像を繰り返し使うことが多いと、検索エンジンはそのページを他のページと同じような内容だと認識するかもしれません。これにより、検索順位が上がりにくくなるリスクがあります。
そのため、画像を使用する際は、なるべく同じ画像は使わず、情報にあった画像を用意するようにしましょう。
まとめ
本記事で解説したように、画像のSEO対策は、検索エンジンでの評価を高め、ユーザー体験を向上させるために非常に重要です。
画像の最適化ができれば、画像検索経由でのアクセスを増やしたり、サイト内の滞在時間を延ばしたりと、良い影響をもたらすことができます。
改めて、画像を最適化する方法としては、オリジナル画像を使用することや、altタグの設定、レスポンシブ対応、画像のファイルサイズ圧縮などがあります。
これらの施策を適切に行うことで、SEOの効果を最大化し、他の競合サイトと差をつけることが可能です。
最後にご紹介した注意点も意識しながら、是非今後のSEO対策にお役立ちできますと幸いです。
当社では、画像以外にもSEO対策でチェックすべき項目を全111個集約したお役立ち資料をご用意しております。
SEO対策で成果を出したい方は是非ダウンロードよりチェックしてみてください!