インターネット上には様々なWebサイトやページがありますが、そのすべてをユーザーが快適に利用できるとは限りません。
Googleは、コアウェブバイタル(Core Web Vitals)という指標を作ることで、Webサイトがユーザーにとって有益なものになっているか判断しています。
このページでは、コアウェブバイタルとは何か、またその指標を改善するにはどうすれば良いかを解説します。
自社サイトのコアウェブバイタルを測定する便利な無料ツールもご紹介しています。
アクセスするユーザーが快適に自社サイト内で情報を収集できるよう、コアウェブバイタルを改善し、検索エンジンからの信頼を獲得しましょう。
この記事でわかること
コアウェブバイタルとは
コアウェブバイタルとは、2021年にGoogleが発表した「Webページ上でのユーザーエクスペリエンス(UX)を向上させるための重要な指標」です。
具体的には以下の3つを指します。
- LCP(Largest Contentuful Paint):Webページの読み込みにかかる時間
- FID(First Input Delay):操作に関するインタラクティブ性
- CLS(Cumulative Layout Shift):ページの視覚的な安定性
Googleは、ユーザーがストレスなく快適にインターネットを利用してもらえるよう「ウェブバイタル」の改善に取り組み始めました。ウェブバイタルの意味は、ユーザーがウェブ(=インターネット)をストレスなく利用する際のバイタル(=重要)なポイントです。
その中でもコア(=中心となる)が付く「コアウェブバイタル」は、Webサイトの運営やコンテンツ作成を行う上で「最重要な点」と言えます。
コアウェブバイタルの3要素、LCP、FIDおよびCLSとは何なのか、次でより詳しく解説します。
コアウェブバイタルの3つの指標、LCP・FID・CLS
Googleが注力するウェブバイタル、その中でも「コア(中核)」となる指標であるコアウェブバイタルの「LCP」、「FID」および8「CLS」とはどのような値なのでしょうか。
それぞれ以下、詳しく解説します。
LCP(Largest Contentful Paint)
コアウェブバイタル指標の1つ目、LCP(Largest Contentful Paint)について、Googleは以下の説明をしています。
ユーザーがページで最も有意義なコンテンツをどのくらい早く見ることができるかを表します。感覚的な読み込みスピードを測定し、ページ読み込みタイムラインにおいてページの主要コンテンツが読み込まれたと思われるタイミングを指します。
コンテンツ内の情報が有益で、読んでもらえればユーザーが満足できるWebページであっても、表示速度が遅ければユーザーはストレスを感じ、離脱する可能性が高くなります。
LCPは、2.5秒以内なら「Good」、4.0秒以上かかると「Poor」と判断されます。ページ作成後にLCPが基準を満たせているか必ずチェックし、スコアを満たせていない場合は「Good」を目指して改善しましょう。
FID(First Input Delay)
2つ目のコアウェブバイタル、FID(First Input Delay)に関するGoogleの説明は以下となります。
最初の入力までの遅延を表します。応答性を測定して、ユーザーが最初にページを操作しようとする場合に感じるエクスペリエンスを定量化します。
「最初の入力」とは、Webページ内のリンクやボタンなどをクリックまたはタップすること(スクロールは含みません)を指し、その操作に対する応答速度が早ければ、FIDが良い状態となります。FIDは、100ミリ秒以下で「Good」、300ミリ秒を超えると「Poor」と判断されます。
自社サイトの商材に興味を持ったユーザーが、お問合せや資料請求のボタンをクリックしたとしても、操作した際の応対性(FID)が悪いと途中で入力を止めてしまう可能性があります。 そのため、コンテンツ内のリンクやボタンなどの要素は、LCP同様、「Good」を目指す必要があります。
CLS(Cumulative Layout Shift)
3つ目のコアウェブバイタルは、CLS(Cumulative Layout Shift)です。 CLSに関し、Googleは以下のように説明しています。
ページがどのくらい安定しているように感じられるかを表します。視覚的な安定性を測定し、表示されるページ コンテンツにおける予期しないレイアウトのずれの量を定量化します。
CLSは、Webページを読み込みはじめて全体が表示されるまで、レイアウトにズレが生じることを指し、CLSの数値が少ないほど評価が良くなります。 CLSは、0.1以下で「Good」、0.25を超えると「Poor」と判断されます。
CLSの数値が高いWebページでは、ユーザーが表示された内容を読み進めていたところ、挿入されていた画像がズレて表示されてしまうことで、読んでいた部分が見えないなどの問題が出ます。
コアウェブバイタル評価を上げるためだけでなく、せっかくアクセスしてくれたユーザーがページ内の情報を快適に読み進められるよう改善し、「Good」評価を目指しましょう。
上記の3要素がコアウェブバイタルですが、ウェブバイタルにはその他の要素もあります。次は、その4要素について解説します。
コアウェブバイタル以外でユーザーの快適さを示す4つの指標
ユーザーがインターネットを使いやすくするための最重要な指標がコアウェブバイタルですが、ご紹介したLCPとFID、CLSの3つ以外にもユーザーの快適さを高める「ウェブバイタル」には、以下の4つの要素があります。
- モバイルフレンドリー
- SSL導入によるhttps化
- セーフブラウジング
- インタースティシャル
以下の4つの要素もコアウェブバイタル同様に重要なものです。それぞれについて詳しく解説します。
モバイルフレンドリー
モバイルフレンドリーは、パソコン以外(スマホやタブレットなど)のモバイル端末を利用しインターネットにアクセスした人が使いやすくする取り組みです。
一昔前のパソコンの画面で見ることを前提に作られたサイトでは、文字が小さく読みにくいため、Googleは、モバイル端末でも快適にWebサイトを閲覧できるよう変更することを推奨しています。
モバイルフレンドリー化を進め、スマホやタブレットからアクセスするユーザーが自社サイトを快適に閲覧できるよう変更しましょう。
モバイルフレンドリーについては『モバイルフレンドリーとは?SEO対策で必要な理由や確認・対応方法』で詳しく解説しているので、ぜひ、ご一読ください。
SSL導入によるHTTPS化
SSL導入は、Webサイトへのアクセス情報を暗号化させるためのもので、SSLを導入するとURLの最初が「http」から「https」に変わります。
SSLを導入していない場合、例えばECサイトで買い物をする場合にクレジットカード情報を入力しても、暗号化されていないため、セキュリティ面の問題が出ます。 ユーザーが安心してサイトを利用できるようGoogleはSSL化を強く推奨しています。
もし、まだ自社サイトのSSL化がお済みでないなら『【Google推奨】SSL化(HTTPS)のSEO対策における効果とは?』をお読みいただき、導入を進めましょう。
セーフブラウジング
セーフブラウンジングは、ユーザーが訪れるサイトがウィルス感染やフィッシング詐欺の原因になっていないかを判断します。
セーフブラウジングに抵触しているサイトを検索結果に表示させないことで、インターネット上でのユーザーの安全性を守っています。
インタースティシャルの有無
インタースティシャルの有無については、Webページを開いたときにポップアップで画面全体を覆う広告が貼られているかどうかに触れています。
Webページを開いたときに内容を読み進めようとしたら画面上に広告が表示され、広告をクローズしないと内容が表示されなかった経験はありませんか?
Googleは、このインタースティシャルな広告を、ユーザーが快適にコンテンツを読む妨げになると判断しているため、ウェブバイタルの基準としています。
コアウェブバイタル3項目に加え、上記4項目も意識し、ユーザーエクスペリエンスが向上するようなページ作りを心がけましょう。
インタースティシャル広告については『インタースティシャル広告とは?意味やペナルティリスク、SEOへの影響を解説』に情報をまとめています。
コアウェブバイタルを含むウェブバイタルを意識し、Webサイトを運営するとSEOにはどのような影響があるのか、続いて解説します。
SEOに与える影響とは
コアウェブバイタルを重視し、自社サイトを運営することは、Googleの信頼を勝ち取るWebサイトを目指すことにつながります。
SEO(検索エンジン最適化)は文字通り、Googleが求める最適なWebサイトにすること。
コアウェブバイタルは、ユーザーを重視するGoogleが注力している項目であり、その条件を満たしたコンテンツは良い評価を受け、上位表示されやすくなります。
対策キーワードを分析し、検索意図に沿ったユーザーに役立つコンテンツを作成したら、コアウェブバイタルの基準を満たすWebページを目指しましょう。
仮に自社サイトで公開したコンテンツが、競合他社サイトと比べ、「質」が同じだった場合、Googleは以下の説明をしています。
ページエクスペリエンスの構成要素はすべて重要ですが、ランキングでは、ページエクスペリエンスの一部の要素が平均以下であっても、総合的に優れた情報を含むページが優先されます。優れたページエクスペリエンスが関連性の高い優れたコンテンツに勝ることはありません。しかし、同様のコンテンツを含むページが複数ある場合は、ページ エクスペリエンスが検索ランキングで非常に重要になります。
SEO対策を進める上で、高品質なコンテンツを作成することが重要であることに変わりはありません。
しかし、同時にコアウェブバイタルの重要性を理解し、ページ作成時に基準を満たせているか確認しておかなければ、競合となる外部サイトに勝つことは難しいです。
コンテンツの質にこだわり続けてきたものの、競合他社サイトに負けてしまう場合は、上記でご紹介したコアウェブバイタル、LCPやFID、CLSをチェックし、競合他社サイトに負けていないか確認してみましょう。
では、コアウェブバイタルの評価はどのように確認すれば良いのでしょうか。次に、コアウェブバイタルの評価を確認するのに役立つ無料ツールをご紹介します。
コアウェブバイタルの評価を確認できる4つの無料ツール
自社サイト内のページがコアウェブバイタルの基準値をクリアできているか確認するのに役立つ、4つの無料ツールをご紹介します。
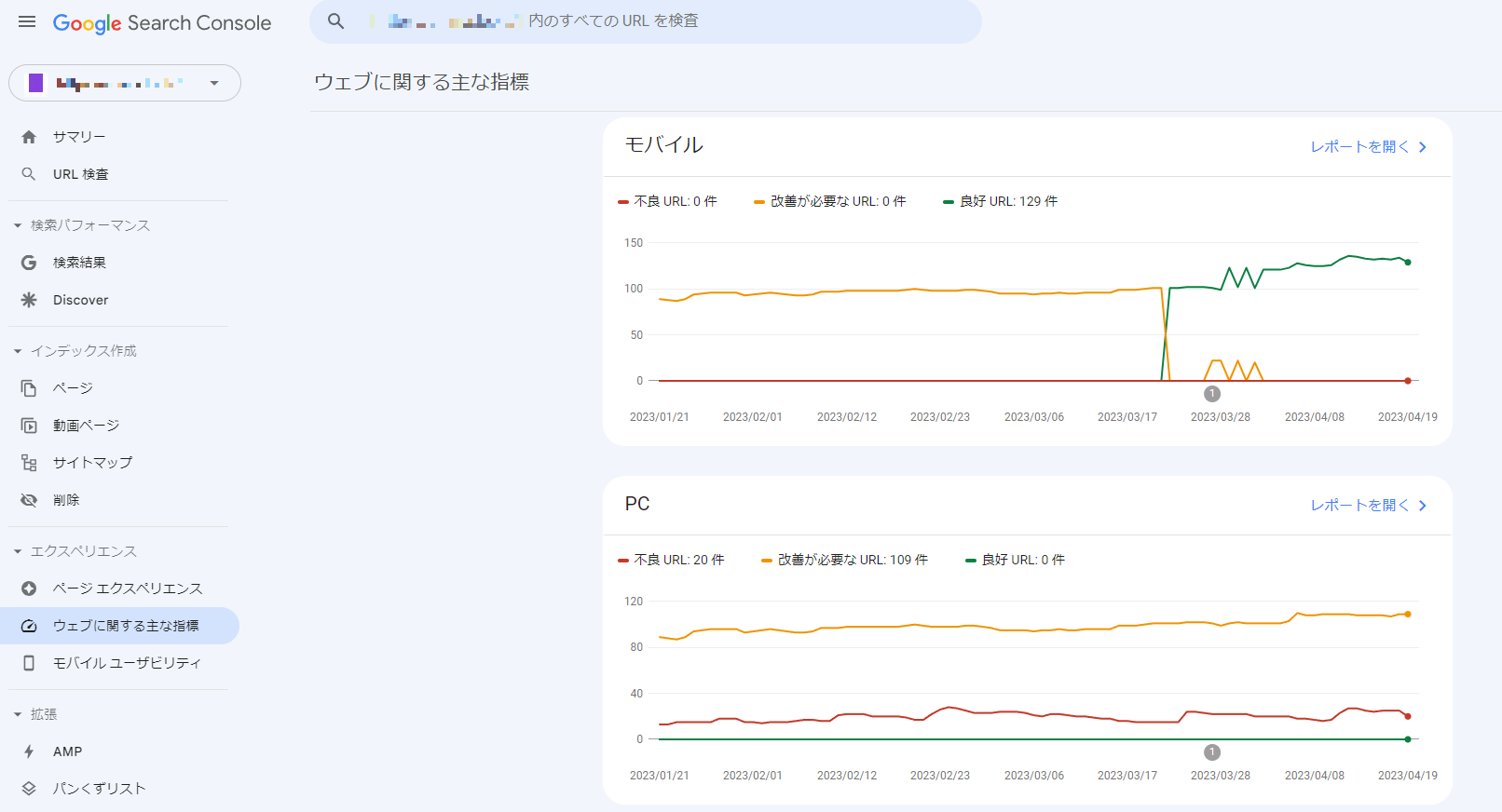
Google Search Console
1つ目は、Google Search Consoleです。
Google Search Consoleにログインし、「エクスペリエンス」から「ウェブに関する主な指標」を選択します。

コアウェブバイタルの判断と同じく、「Good」にあたる「良好」と「Needs Improvement」にあたる「改善が必要」、「Poor」に該当する「不良」それぞれが表示されます。 「不良」があれば、最優先で内容を確認し、改善しましょう。
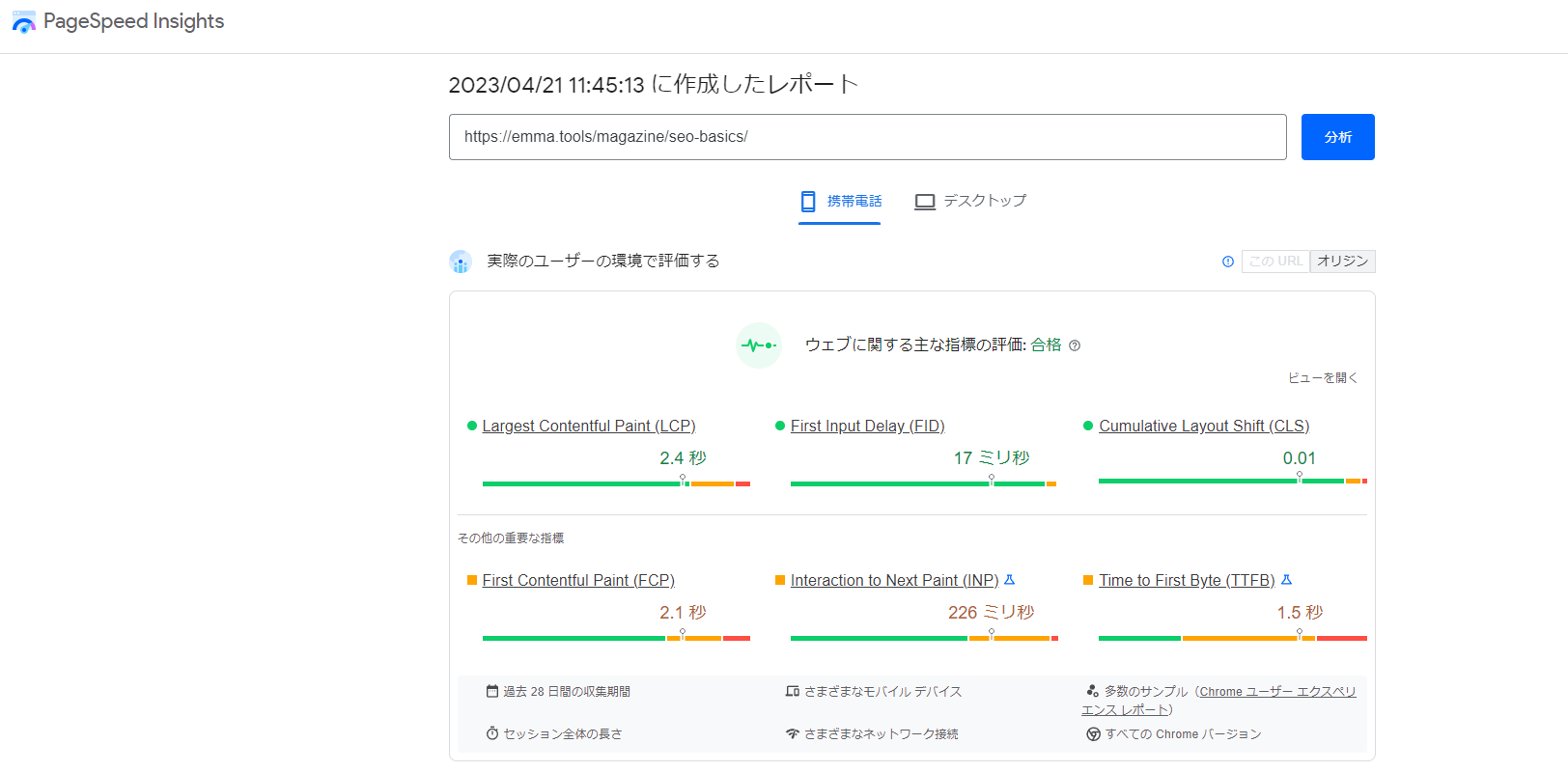
PageSpeedInsights
2つ目は、PageSpeedInsightsです。
Google Search Consoleにログインした状態で、PageSpeed Insightsを開き、測定したいページURLを入力します。

PageSpeedInsightsでは、コアウェブバイタル(LCP/FID/CLS)の他に、FCP(First Contentfull Paint)とINP(Interaction to Next Paint)、TTFB(Time to First Byte)やTBT(Total Blocking Time)、SI(Speed Index)という5つの項目も表示されます。
- FCP:ページ内最初のコンテンツが表示されるまでにかかる時間、1.8秒までが「Good」、3.0秒以上は「Poor」
- INP:ユーザーのアクションに対する遅延時間、200ミリ秒までが「Good」、500ミリ秒以上は「Poor」
- TTFB:サーバー応答時間、200ミリ秒までが「Good」、600ミリ秒以上は「Poor」
- TBT:ページ内のユーザー操作ができるボタンや空欄がブロックされている合計時間、200ミリ秒までが「Good」、600ミリ秒以上は「Poor」
- SI:ページの読み込みにかかる時間、3.4秒までなら「Good」、5.8秒以上だと「Poor」
上記5つの数値も、新しいウェブバイタル基準であり、SEO対策と合わせ全ての項目で「Good」を選られるよう改善しましょう。
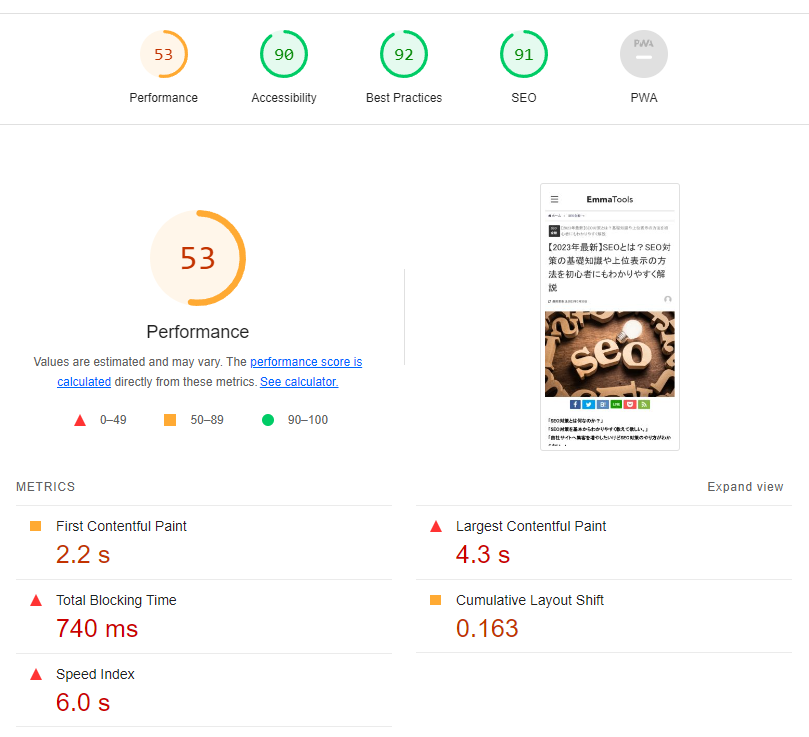
Lighthouse
3つ目は、Lighthouseです。
Lighthouseは、Googleが提供している無料のWebページ監査ツールです。ブラウザにGoogle Chromeを使用していると、拡張機能から追加できます。

Lighthouseでは、ウェブバイタルとして以下の5項目を確認できます。
- パフォーマンス:ページ読み込み速度やインタラクティブ性などの評価
- アクセシビリティ:ページにアクセスする全てのユーザーが見やすいフォントや色、ボタンになっているかを評価
- プログレッシブウェブアプリ:モバイル端末(スマホやタブレット)でページ読み込み速度が最適化できているかを評価
- ベストパフォーマンス:ページ(サイト)の信頼性やエラーの有無からの評価
- SEO:メタディスクリプションやrobots.txtの設定が正しいかなどSEO対策に対する評価
いずれの項目も、ユーザーがページを快適に閲覧できるかを数値化したものです。評価はその他のツールと同じく、GoodからPoorまであるので、Poorで表示される項目があれば、最優先で改善しましょう。
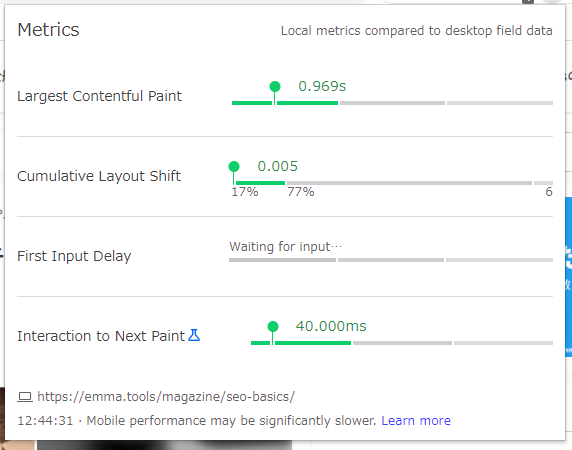
WebVitals
4つ目のWebVialsは、Lighthouseと同じようにGoogle Chromeの拡張機能として無料で利用できるツールです。
閲覧しているWebページのコアウェブバイタル(LCP/FID/CLS)を自動計算します。計算された数値は、ブラウザ画面の右上にあるWebVitalsのアイコンをクリックすると表示されるので非常に使い勝手が良いです。

自社サイトだけでなく、ライバルとなる競合他社サイトを調査するときにコアウェブバイタルがどのような状況か、簡単にチェックできるツールなのでぜひ、活用してみてください。
コアウェブバイタル(LCP・FID・CLS)の改善方法
ツールを使ってコアウェブバイタルの数値を調べ、評価が「Poor」であれば、急ぎ改善しなければなりません。
コアウェブバイタルであるLCPとFID、CLSの評価を改善する方法を以下、ご紹介します。
LCP改善方法
LCPを改善するには、なぜLCPが低いのか、その原因を知る必要があります。
LCPが低評価を受ける理由には、以下4つが考えられます。
- サーバーの反応速度が遅い
- 画像などのリソースのデータが重い
- JavascriptやCSSのレンダリングブロック
- クライアント側のレンダリング
サーバーの反応速度が遅い、または画像などのリソースが重い場合は、コードや画像のデータを圧縮するなどして軽量化します。特に画像については、アップロード前にサイズの規定を定めておかないと、高画質の写真データなどをそのままアップロードしてしまうので注意しなければなりません。
自社サイトの運営ルールを設け、画像の圧縮方法や、コードの書き方について無駄のないコンパクトなデータを作成するよう心がけましょう。
また、自社サイト内に画像が多い場合は、CDN設定をすることでWebサイトを置いてあるサーバーの負担を軽減し、画像の表示速度を改善できます。
画像の多いページで読み込みに問題が生じる場合は、Lazy Load設定をすれば解消できることもあるので試してみてください。
JavascriptやCSSのレンダリングブロックは、コードの間違いや不要なものの削除、インライン化を進めるなどして対応しましょう。
FID改善方法
FIDも、改善方法を知る前に、なぜ低評価になりえるのか、その原因を知っておくべきです。
FIDの悪化原因には、ページ内でのJavascriptの多用が考えられます。
1つのページ内にいくつもJavascriptが設定されていると、その処理に時間がかかってしまい、ユーザーの最初の動作に対する反応が遅れます。
便利なJavascriptですが、FIDが低い場合、エンジニアに内容を見てもらいながら、不要なものを削除して改善しましょう。
CLS改善方法
CLSがPoor表示される原因には、画像や動画のサイズ指定や埋め込み設定のミスが挙げられます。
自社サイトを運営していてページ内に画像を挿入する際のルールが決まっていないと、それぞれサイズやデータの大きさに違いが生まれます。画像や動画の挿入する際のルールを規定し、サイズを指定することでCLSが改善されます。
動画の挿入にはYoutubeも含まれ、またその他にGoogleマップやSNSからもページ内にインラインフレーム(iframe)を使ってデータを挿入することがあります。
このiframe挿入も、各サイトで自動生成されるものではなく、自社サイト指定のサイズを決め、CLSが低評価されるのを防ぎましょう。
まとめ
2021年6月から、検索順位に影響を与えるものとして導入されたコアウェブバイタルは、それまでコンテンツ作成や内部施策、外部サイトからのリンク獲得といった既存のSEOとは異なる新しい対策が必要です。
このページでご紹介させていただいたLCPとFID、CLSの「コアウェブバイタル」だけでなく、モバイルフレンドリー化やSSL化などのウェブバイタル項目にも注力し、ユーザーがより快適にインターネットを利用できるWebサイト作りを心がけましょう。
これまでのSEOに加え、コアウェブバイタル対策を進めることでGoogleからの信頼を得られるWebサイトになれば、検索順位が上がり、より多くのアクセス数を得ることができます。
コアウェブバイタル対策も内部対策の1つです。以下のページで紹介している他の内部対策も並行して進め、上位表示を目指しましょう。



