企業が自社サイトを運営する目的は、サイト内のページにアクセスしたユーザーに、商品の購入やお問い合わせなどの行動を取ってもらうことです。その行動を促すためのテキストやボタン、画像をCTA(Call to Action、コールトゥアクション)といいます。
CTA次第で自社サイトのコンバージョン率は大きく変化するため、設置場所やテキスト、デザインは慎重に選び、効果測定を続けてベストな答えを見つけなければなりません。
このページでは、成果に繋がりやすいのはどのようなものCTAなのか、また、CTAの設置場所や改善方法について解説します。
自社サイトのクリック率(CTR)があまり良くないことにお悩みのWebサイト担当者の方は、ぜひ最後までお付き合いいただき、ユーザーの心を掴んでクリックしてもらえるようなCTAを作成しましょう。
CTAとは?
CTAとは、Call to Actionの略で、日本語だと行動喚起、すなわちページへアクセスしたユーザーに行動(=クリック)してもらうための要素を意味します。
CTAは、ページや目的ごとに異なり、「購入」や「資料請求」、「問い合わせ」などのボタンやバナー、画像などが該当します。
ユーザーの行動を促すことが目的であることから、「ボタンをクリックしたい」「購入や問い合わせをしたい」とユーザー思ってもらえるような、行動に訴えかけるキャッチコピーやデザインでなければなりません。
次に、Webサイト運営においてなぜCTAが重要なのか、続いて説明します。
CTAの重要性と最適化のメリット
なぜCTAが重要なのか、CTAを最適化すると得られるメリットとあわせ、解説します。
Webサイト運営の目的に関わる重要事項
Webマーケティング手法の1つであるWebサイト運営の目的は、集客すること(アクセス数を増やす)と、コンバージョンさせること(問い合わせや売上を上げる)の2つに分けられます。
CTAは、サイト運営の目的であるこの2点に大きな影響を与える重要な要素です。CTAのデザインや文言の内容、設置する位置次第で、クリック率(CTR)やコンバージョン率(CVR)が高くも低くもなります。
CTAとなるボタンや画像を見て、求めている商品・サービスが手に入ることや抱えている問題が解決できることがわからなければ、ユーザーはクリックしません。
ユーザーに「クリックしたいな」、「商品(またはサービス)を欲しいな」と思ってもらうことで、はじめてクリックやコンバージョンにつながります。
サイト運営の成果であるコンバージョン数に大きな影響を与えるCTAは、非常に重要な要素なのです。
最適化することで得られるメリットとは?
CTAを最適化することは、ユーザーにとって「情報収集が容易になる」や「悩みや問題の解決策が見つかる」などのメリットがあるだけでなく、自社サイトに対するGoogleからの評価が高まるというメリットもあります。
ユーザーがコンテンツを読み進めた際に、CTAが最適化されていると、次に読むべき情報がわかり、迷うことなく次のページへ進むことができます。
また、悩みを抱えたユーザーであれば、コンテンツ内で問題解決に役立つ情報を手に入れられるだけでなく、その解決に繋がる自社の商品やサービスへ導くことも可能。
ユーザーがCTAを辿って色々なページを閲覧し、自社サイト内の回遊することでサイト内での滞在時間が長くなれば、Googleからの評価が高まります。
このように、CTAを最適化することは、自社サイトのコンバージョン率改善やユーザーがサイト内を回遊しやすくなる、さらに、その結果としてSEO効果も得られる、といった3つメリットがあります。
CTAの重要性やメリットをお伝えしたところで、次にCTAの設置場所や改善方法について解説します。
CTAの設置場所
基本的にCTAは、ユーザーの目に留まりやすい場所に設置した方がクリックされやすいです。
それでは、Webサイト上でユーザーの目線に入りやすい場所とは、どのような場所なのでしょうか。
CTAが多く設置されている場所と、自社サイト上にCTAを設置する際に気を付けるべきポイントをご紹介します。
他のWebサイトはどこに設置している?
CTAは、Webサイトで以下の場所に設置されていることが多くなります。
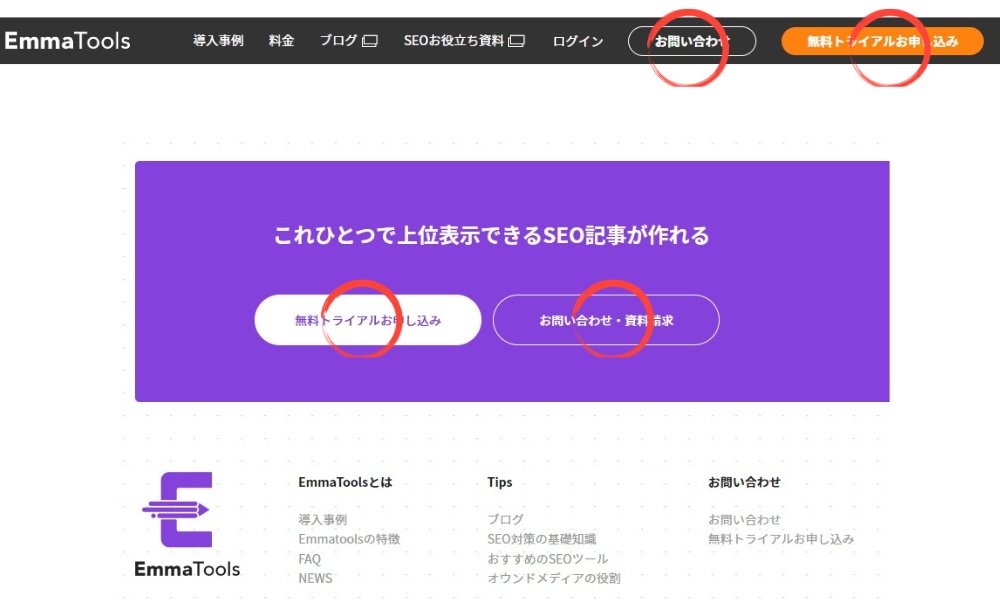
- ヘッダーやフッター
- コンテンツの途中
- サイドバー
まずは、ヘッダーやフッターのような、ページを開いた際に、最初に目に入る部分です。

パソコンとモバイル(タブレットやスマートフォン)のいずれも、ページをスクロールさせても固定で表示される部分になるため、多くのWebサイトでCTAが設置されています。
次に多いのが、「コンテンツの途中」です。

コンテンツ途中は、ユーザーが情報を読み進める中で、「〇〇について知りたい」や「〇〇が欲しい」などの「行動の分岐」が起こるであろう場所に設置すると効果的です。
最後はサイドバーです。

サイドバーは、パソコン画面で見る場合には、固定で常に表示されるため、効果的な設置場所です。一方、モバイルで見た場合、ハンバーガーメニューの中に入ってしまいますが、メニューからいつでも見れる点で目につきやすい部分と言えるため、こちらも効果的だと言えます。
他にも、Webマーケティング施策として広告を運用している場合は、ランディングページ(LP)のファーストビュー(ページが開いたときに最初に見える部分)にキャッチ―なワンフレーズと一緒にCTAを設置しているWebサイトを多く見かけます。
以上のように、ユーザーの視界に入りやすい場所や商品¥サービスなどに興味を持ちはじめる分岐点、コンテンツを読んでいる途中または読み終えた際に見る場所などがCTAの設置としておすすめです。
設置場所に関する注意点
CTAは、ユーザーの視線上に設置するのが基本です。
人は文書を読むときアルファベットの「Z」の形に動くと言われています。

上記のイラストのように左上から右へ、その後左下に落ちて最後に右下にたどり着くような目の動きをします。
この視線の動きから、CTAの設置場所を考えるとコンテンツを読み終えた後の「右下」や、視界に入りやすい「中央」にCTAを設置することで目につきやすくなります。
ただし、ここまでに紹介したCTAを設置する適切な場所については、サイトのデザインや作り方によって異なるため、アクセスしたユーザーが見つけやすいであろう場所を常に考えて設置する必要があります。
また、複数のページで構成されるコンテンツで、次のページへ進むためのボタンを押すと同時に、広告がポップアップで表示されるものがあります。
このような、ポップアップで表示されるCTAは、ユーザーが見たい情報を隠す要素となるため適切であるとは言えません。
クリックさせたいが故に強制的にユーザーの画面へ表示させるポップアップタイプのCTAは、ユーザーにストレスを与える要因になりかねません。
ユーザーの気持ちを第一に考え、見たい情報を遮ることのないポップアップバナーを作成しましょう。
CTAの改善方法
ここまで、CTAがよく設置されている場所と設置に関する注意点をご紹介しました。
次に、すでに自社サイト内にある程度のCTAを設置しているものの、コンバージョン率が上がらないという方向けに、改善方法について解説します。
1.設置場所を意識する
1つ目の改善方法は、CTAの設置場所を再検討してみることです。
先にもご紹介しましたが、CTAはユーザーの目に付きやすい場所に設置しなければ、気づいてもらえないだけでなく、クリックもされません。
CTAを設置する場所は、常に表示されるヘッダーやサイドバー、コンテンツを読み終えた際に表示されるフッターへ配置しましょう。
また、読者の視線は「Z」に動くことを意識し、コンテンツの途中に設置しましょう。
2.CTAの選択肢を減らす
2つ目は、選択肢の数の見直しです。
選択肢が多いことは、ユーザーにとってメリットだと思われがちですが、選ぶものが多いと人は選び出す意欲を失います。
スタンフォード大学のMark R.Lepper氏とコロンビア大学のSheena S.Iyengar氏の「When Choice is Demotivating:Can One Desire Too Much of a Good Thing?」によると、「選択肢が多いとあれこれ検討はするものの行動せず、選択肢が少ない方が実際に行動に移す」ことを実験によって証明しています。
選択肢が多すぎると迷いが生じ、行動に移しにくくなることから、ユーザーにとってより良いものを選びやすく限定したCTAを設置しましょう。
3.緊急性・希少性があることを伝える
3つ目は、緊急性と希少性を訴えられているか確認してみましょう。
「人気商品はこちらをクリック」や「おすすめ商品を見る」のような限定感のないCTAボタンよりも、「残り〇〇点!在庫を問い合わせる」といった在庫数が多くないことを訴えたり、「今月限定〇〇割引!商品を見る」のように時間的な限定を持たせます。
緊急性や希少性からユーザーの行動を喚起させましょう。
上記のような「希少性の原理」を活かしたCTAを設置することで、コンバージョン率の改善に繋がります。
4.CTA上の文字数を意識する
4つ目は、CTA上の文字数をチェックしてみましょう。
前提として、CTAに設定する文字(文章)には、ユーザーの心を掴むフレーズが必要です。
しかし、ユーザーにわかりやすいようにと、長すぎる文章になってしまっては、書いてある内容を瞬時に理解できません。
人が一瞬で理解できる文字数の上限は、13文字と言われています。また、漢字やカタカナ、数字や記号と組み合わせたときの字面も見やすさ、分かりやすさの点で重要です。
CTAに設定する文章やフレーズは、可能な限り13文字以下にし、まとまりのよい文字列や組み合わせを意識して設定しましょう。
5.ユーザーが想像しやすい文言を設定する
5つ目は、イメージしやすい文言を考えることです。
CTAには、「行動(クリック)」したあとのページがイメージしやすい文言にすることで、ユーザーは遷移先のページを見たいと思いやすくなります。
具体的には、CTAをクリックするとどのようなメリットがあるのか、ユーザーに分かりやすい文言を選ぶと良いです。
例えば「こちらをクリック」ではなく「資料請求はこちら」の方が、行動後に何が手に入るのかが分かりやすいと言えます。
その他にも「Click!」などの英語表記だと、ぱっとイメージが湧きにくいですが、「問い合わせ」などの日本語に変えることでユーザーに分かりやすくなります。
6.CTAにおける心理的な負担を減らす
6つ目は、クリックするユーザーの心理的な負担を減らす方法です。
人は何か行動をする際に利益を得ることよりも、損失を避けたいという「損失回避」の傾向を持ちます。
例えば、商品を購入するに当たり、「効果がなかったら」や「使いこなせなかったら」という不安を抱くであろうものに対して、「無料レンタル実施中」や「効果がなかったら全額返金保証」などのCTAが効果的です。
また、資料請求や問い合わせの場合、個人情報の入力箇所で、「営業の電話をかけてほしくないから電話番号を入れたくない」のような心理に対し、最低限となる企業名と担当者名、メールアドレスにすることも効果的といえます。
7.利益を感じさせる
7つ目は、クリックした後に利益があることを分かりやすく伝えることです。
ユーザーが積極的にクリックしたくなるCTAの特徴は、分かりやすい利益が示されているものです。
例えば、問い合わせの場合、「問い合わせ」から「〇〇までにお問い合せで20%オフ」などの分かりやすいメリットを加えることで、ユーザーの行動を促し、コンバージョン率の向上を狙えます。
8.CTAのテキストやボタンの色を変更する
8つ目は、>テキストやボタンの色を変えてみることです。
CTAとなる要素の文章や設置位置を変更したものの、クリック率が改善されない場合には、テキストやボタンの色を変更すると良いでしょう。
というのも、色によりユーザーへ与える心理的な影響が異なります。
例えば、赤は情熱や興奮、青は誠実や清潔、黄は明るく元気なイメージに結び付きます。また、緑は癒しや安全を感じさせやすいといわれています。
色ごとに持つ印象とサイトのデザインを考慮し、コンテンツの内容や紹介する商品、サービスに適した色を選択していきましょう。
9.ABテストを実施して効果測定
9つ目は、ABテストの実施です。
テキストやボタンのカラーチェンジなどの改善を試す場合には、ABテストを実施し、変更パターンごとの効果測定をおすすめします。
効果計測の期間としては、該当ページにアクセスしているユーザー数に応じて異なりますが、短くて1週間から長くて1ヵ月程度の期間で計測するとよいでしょう。
もし、CTAを変更後、コンバージョン率が改善されるのであれば、新しいCTAを採用します。一方、CTAの変更後、数値が変わらない、あるいは下がるのであれば、元のCTAに戻し、別のCTAを再試行しましょう。
どのようなCTAが最適なのかは、読者となるユーザーによって異なります。ABテストを繰り返し、自社サイトへアクセスするユーザーに適したCTAを見つけましょう。
10.ヒートマップツールを導入する
最後に、CTAの改善に役立つヒートマップツールの導入です。
ヒートマップツールは、アクセスしたユーザーが「ページをどこまで見たのか」また「どこでクリックしているか」を計測できます。
9つ目に紹介したABテストと効果計測を効率的かつ定量的なデータとともに判断することが可能です。
また、ヒートマップツールの中には、「ページ内で一番読まれている箇所」を確認できるものもあるので、ユーザー動向を元に最適なCTAの設置場所を考えることも可能です。
以上、1から10まで、CTAの改善に向けた施策を紹介しました。
CTAの改善は、すぐに取り組めるものから、時間をかけて検証し導入するものまで様々な手法があります。
どれか1つに着目するのではなく、すべての項目を検討し、CVR(コンバージョン率)改善につながるベストな方法を見つけましょう。
CTAの注意点
ここまで、CTAを改善する際のポイントをご紹介しました。
CTAを改善することでコンバージョン率を大きく上げることが可能ですが、以下に紹介する点を注意しなければ、逆効果となることもあります。
続いて、CTAを変更する際の注意点として、「設置箇所を多くしないこと」と「文字数を多くしないこと」について解説します。
1.設置個所を多くしすぎない
まずは、CTAを設置しすぎないように気を付けましょう。
CTAが多ければ多いほど、ユーザーにクリックしてもらえる機会を増やせるのだからページ内には出来るだけ多く設置した方が良いのでは?と思った方もいるかと思います。
しかし、あまりにも多いCTAはユーザーにとって邪魔になるだけでなく、胡散臭さ(疑い)にも繋がります。
CTAの設置において大切なことは、コンテンツを読み進めていく途中でユーザーの行動や思考に分岐が起きる箇所にのみCTAを設置することです。
コンテンツの長さ(文章の量)により異なりますが、コンテンツ内のCTAは基本的に1つ、文字数が多い場合には3つ程度と覚えておきましょう。
2.文字数を入れすぎない
もう1つは、文字数を入れ過ぎないよう注意することです。
CTAの改善ポイントの1つとして、文字数を意識することを紹介した通り、CTAを見て、「何ができるのか」「何が起きるのか」をすぐにユーザーがイメージできる文言にする必要があります。
逆に文字数が多く、情報を詰め込みすぎているとかえって、ユーザーは混乱してしまいます。
もし、文字数の多いCTAになる場合は、ボタンやテキストリンク、バナーなどのCTAとなる要素を使い分けることがおすすめです。
| CTAの種類と特徴 | ||
|---|---|---|
| CTAの種類 | 文字数 | 使用方法 |
| テキストリンク | キーワードに 準ずる |
補足情報として、一部のユーザーのために設置する場合 例:Googleの品質評価ガイドラインでは、~ |
| ボタン | 13文字程度 | 次のアクションを明確に伝えたい場合 例:資料請求、問い合わせ、カートへ追加など |
| バナー | 20文字以上 | 文章などとは関係のない情報を提示する場合 例:SEOライティングに特化した「EmmaTools」の無料トライアル実施中。など |
以上のように、文字数が多くなってしまう場合には、必要に応じてユーザーがわかりやすいものを選択しましょう。
まとめ
CTA(Call to Action)は、ユーザーの行動に影響を与える要素です。
CTAには、ユーザーが「行動したい」と思うような文言やデザインを選び、ページ内でも目につきやすい場所に設置することが重要です。
もし、思ったような成果が出ないようであれば、ABテストを繰り返しヒートマップツールを導入し、ユーザー動向を定量的に分析し、CTAを改善しましょう。
また、CTAを設置したら、クリックされたかの確認と改善を行いましょう。CTRとは何か、また改善方法については以下のページで詳しく紹介しています。ぜひ、ご一読ください。