リッチリザルトとは、Googleで検索をした際に、Webページのタイトルや簡単な説明だけではなく、コンテンツに関する追加情報や画像など、通常の検索結果よりも視覚的、操作的な機能が追加された検索結果が表示されることを指します。また、リッチスニペットと呼ばれることもあります。
リッチリザルトは、検索結果に表示される情報だけでは不足する情報をGoogleが補足するための機能であり、2019年に導入されて以来、検索ユーザーが求める情報を快適に見つける役に立っています。
自社サイトが検索結果画面に表示された際に、リッチリザルトを表示させたいのであれば、構造化データのマークアップを行わなければなりません。
このページでは、リッチリザルトの概要や種類、設定方法の基礎を解説します。クリック率改善につながる、リッチリザルトを自社サイトにも導入してみましょう。
この記事でわかること
リッチリザルトとは

冒頭でもお伝えしましたが、リッチリザルトとは、Googleの検索結果画面に表示される、Webページのタイトルや概要(ディスクリプション)以外で視覚的・操作的な機能が追加された検索結果のことです。
Googleは、検索結果画面にリッチリザルトを表示することで、ユーザーがより詳しい情報を得る手助けしています。また、リッチリザルトは検索クエリごとに様々な種類が用意されています。
リッチリザルトについて詳しく解説する前に、同じように検索結果画面で表示される「強調スニペット」とは何が違うのか、解説します。
強調スニペットとの違い
リッチリザルトは、検索結果画面に表示される各Webページの補足情報であるのに対し、強調スニペットは検索クエリそのものに対する回答として結果画面の最上部に表示される情報を指します。
強調スニペットとリッチリザルトは、表示位置の違いの他に、対策にも違いがあります。
リッチリザルトは、構造化データのマークアップを行うことで、表示させたい情報を「サイト運営者」が選べます。一方で強調スニペットは、対策キーワードに対する答えになるであろう内容を、コンテンツの内から「Google」が判断し抜粋して検索画面最上部に表示します。
つまり、リッチリザルトはある程度サイト運営が表示をコントロールできるのに対し、強調スニペットはGoogle次第で表示されるものといえます。
続いて、リッチリザルトの種類について解説します。
リッチリザルトの種類
Google検索セントラルには、以下の記述があります。
Googleは、構造化データを使用してページのコンテンツを認識し、そのコンテンツを「リッチリザルト」と呼ばれる情報が豊富な検索結果に表示します。
構造化データをマークアップすることでリッチリザルトとして表示できる情報にはいくつか種類がありますので、いくつかピックアップしたものをご紹介します。
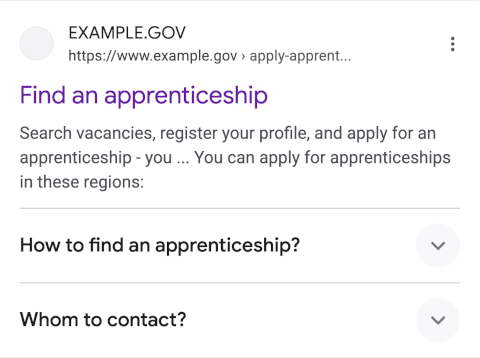
よくある質問(FAQ)

画像引用元:Google検索セントラル
1個目は、「よくある質問(FAQ)」です。
「よくある質問(FAQ)」では、情報を求める検索クエリに対し、その情報を調べる他のユーザーはどのような質問をしているか、質問の内容と回答を表示します。
2023年9月にGoogleは、この「よくある質問(FAQ)」と共にリッチリザルトとしてよく表示されていた「How to(ハウツー)」について、以下の内容を発表しました。
2023年9月14日更新:Googleの検索結果をシンプルにする取り組みを継続し、How-to の変更をパソコンにも拡大します。9 月 13 日をもって、パソコンの Google 検索で How-to リッチリザルトが表示されなくなりました。したがって、この結果タイプのサポートは終了しました。
中略
今後、よくある質問(FAQPage 構造化データ)のリッチリザルトは、よく知られていて信頼のおける政府ウェブサイトおよび医療ウェブサイトに対してのみ表示されます。そのほかのサイトでは、リッチリザルトは定期的に表示されなくなります。
「How to(ハウツー)」のリッチリザルトは表示およびサポートが完了、一般的なWebサイトでは「よくある質問(FAQ)」についてのリッチリザルトが表示されなくなった、という点を覚えておきましょう。
ニュースやブログなどの記事(Article)

画像引用元:Google検索セントラル
2個目は、Articleです。
新着ニュースやブログ、スポーツに関連する記事にはArticle、またはNewsArticleやBlogPostingといった構造化データをマークアップすることでリッチリザルトとして表示される可能性があります。
ブロブやお役だ時コラムなどの記事では、著者(Author)やWebページ公開日(datePublished)、最終更新日(dateModified)などのプロパティを構造化データとしてマークアップできます。
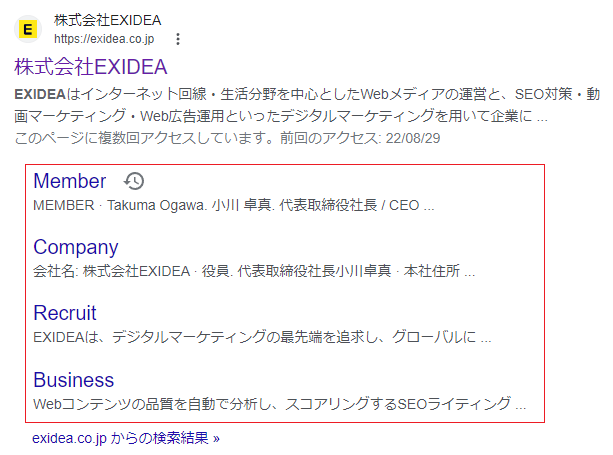
ロゴ(Logo)

画像引用元:Google検索セントラル
3個目は、ロゴ(Logo)です。
ロゴを構造化データとしてマークアップしておくと、検索結果やナレッジパネルに表示されるようになります。
ロゴのデザインは。112ピクセルx112ピクセル以上のものを用意し、自社サイトのサーバー内にアップロードし、パス名(URL)をマークアップします。マークアップはサイト内のどのページにも設置できますが、基本的にはホームページに設置します。
ブランディングにもつながる重要な項目なので、ロゴデザインが決まっているのであればマークアップしておきましょう。
商品(Product)
サンプル画像.png)
画像引用元:Google検索セントラル
4個目は、商品(Product)です。
ECサイトを運営しているのであれば、商品(Product)に関する構造化データのマークアップを行うことで検索結果画面に購入に結び付く情報をリッチリザルトとして表示させることができます。
商品のリッチリザルトは、価格やレビュー、在庫が表示される商品スニペットと、人気商品リストやナレッジパネル、Google画像検索の結果に表示される販売者のリスティングのエクスペリエンスの大きく分けて2種類です。
書籍(Book)

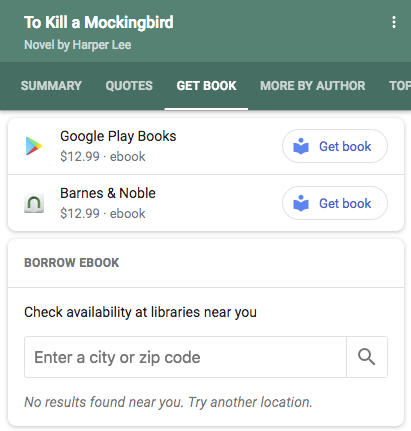
画像引用元:Google検索セントラル
5個目は、書籍(Book)です。
書籍(Book)のタイトルや著者名、出版情報(日付や言語など)をマークアップできます。そのほかにも、ISBN(International Standard Book Number、国際標準図書番号)をマークアップすると、Googleのデータベースとマッチングさせることも可能です。
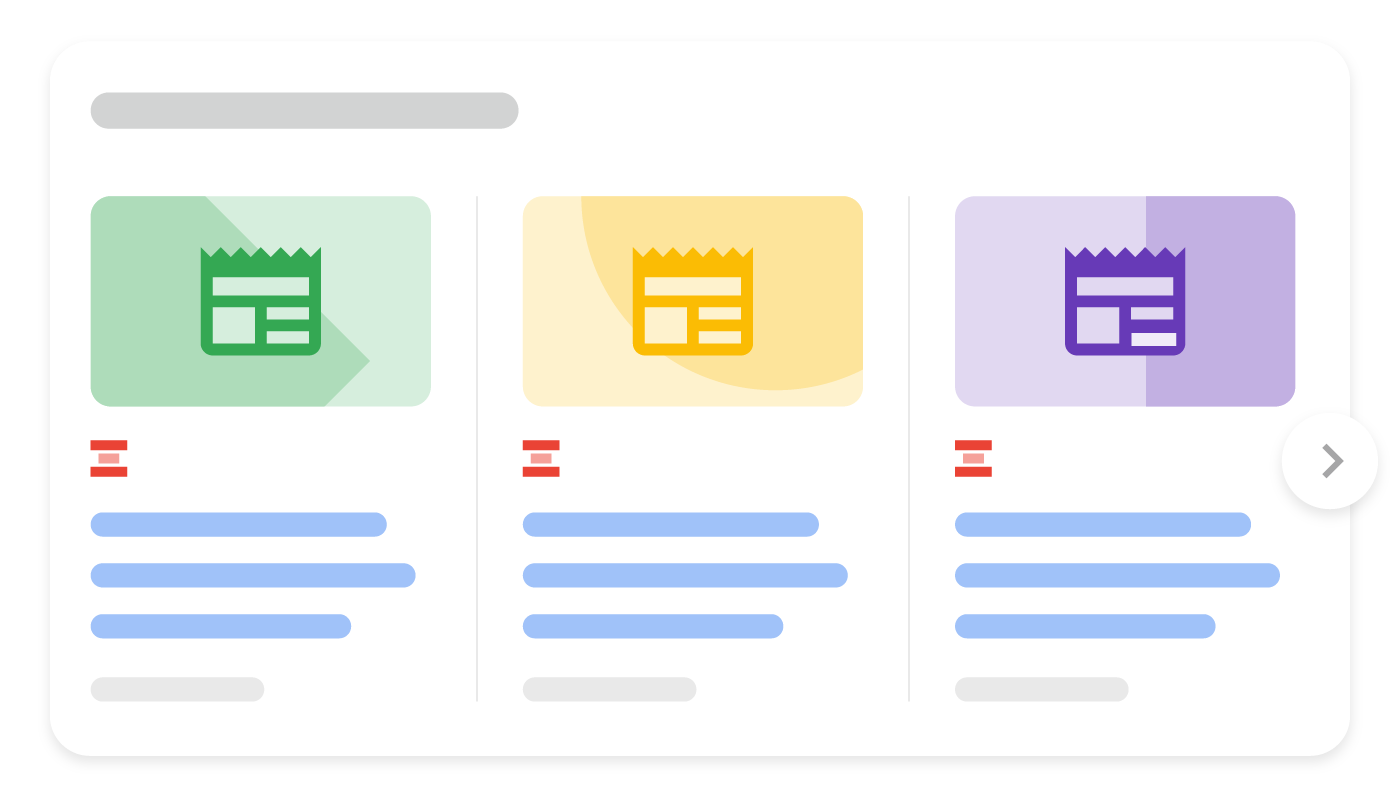
レシピ(Recipe)

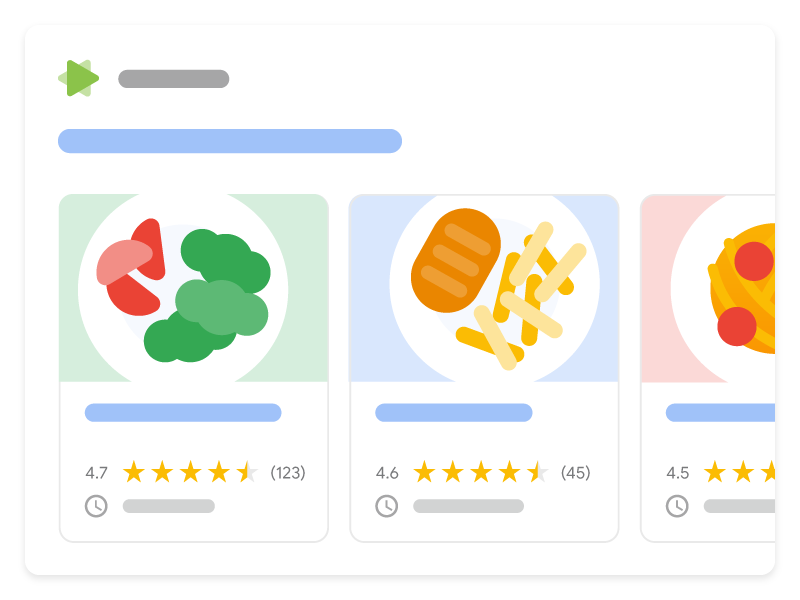
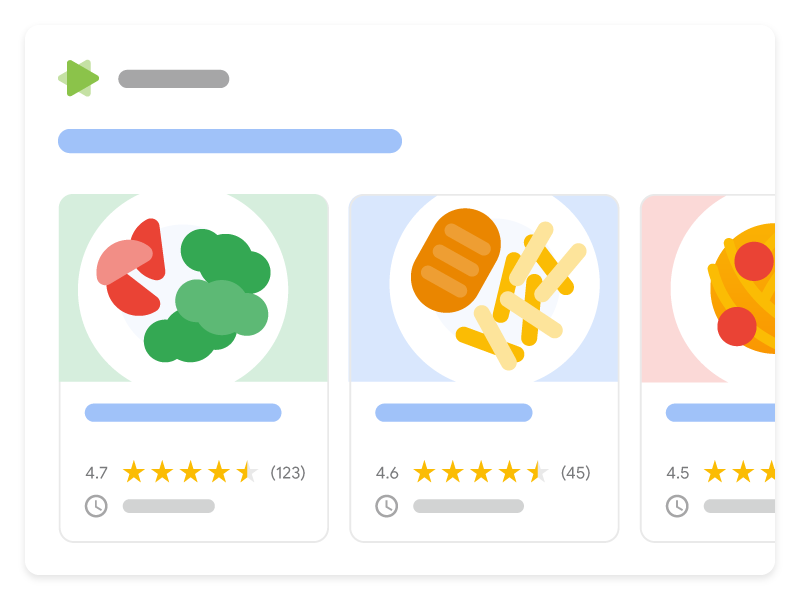
画像引用元:Google検索セントラル
6個目は、レシピ(Recipe)です。
料理を紹介するWebサイトなら、レシピ(Recipe)に関するマークアップを行うことで、リッチリザルトとしてユーザーに「料理の作り方」や「出来上がった料理の画像」をカルーセルで案内できます。
調理方法はもちろん、材料や調理に必要な時間、料理に関係するキーワードを構造化データとしてマークアップし、リッチリザルトとして表示させることが可能です。
コース(Course)

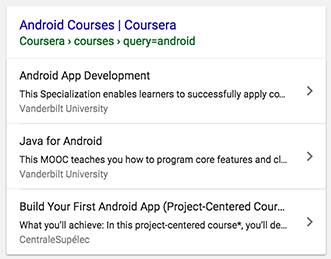
画像引用元:Google検索セントラル
7個目は、コース(Course)です。
何かを学ぶため、学習コースを探しているユーザーにリッチリザルトとしてコース内容を表示させるのがコース(Course)です。
コース(Course)をマークアップしておくと、コース内容やコース提供者をカルーセルで表示できます。
求人情報(EmployerAggregateRating)

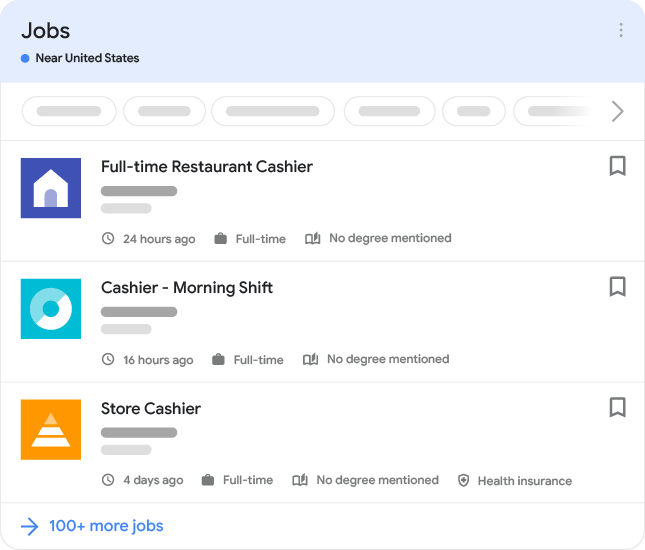
画像引用元:Google検索セントラル
8個目は、求人情報(EmployerAggregateRating)です。
求人情報(EmployerAggregateRating)は、企業に就職したユーザーによる就労に関するレビューを表示させます。
評価対象となる組織名や評価の値(最高で5、最低で1)、投稿者数をマークアップできます。積極的に求人をしている企業にとって非常に重要な項目です。
動画(Video)

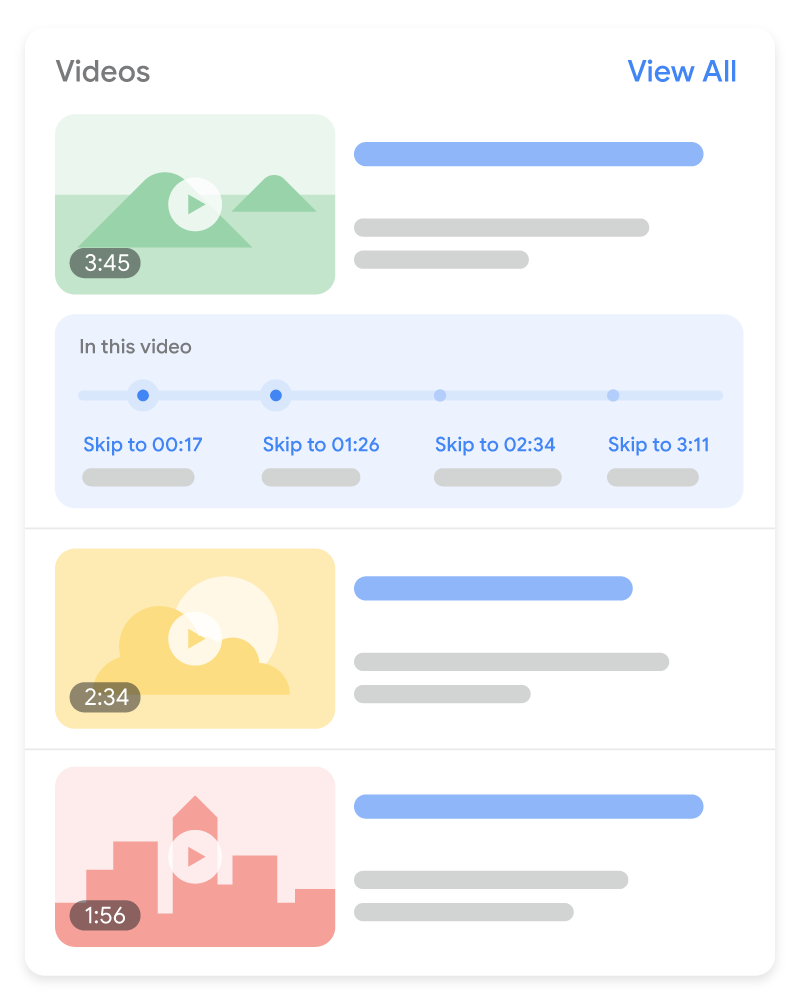
画像引用元:Google検索セントラル
9個目は、動画(Video)です。
動画を作成し、自社サイトにアップしているなら動画(Video)に関するマークアップが可能です。
ライブ配信していればLIVEバッジを付与したり、動画内の主要パートをセグメントに切り分けることでユーザーに動画の主な内容を伝えることが出来るようになります。
検索結果画面にサムネイルやタイトルだけが表示されるのではなく、リッチリザルトとしてどのような動画かあらかじめユーザーに伝えることで、興味を持ったユーザーのクリック率を上げられます。
映画(Movie)

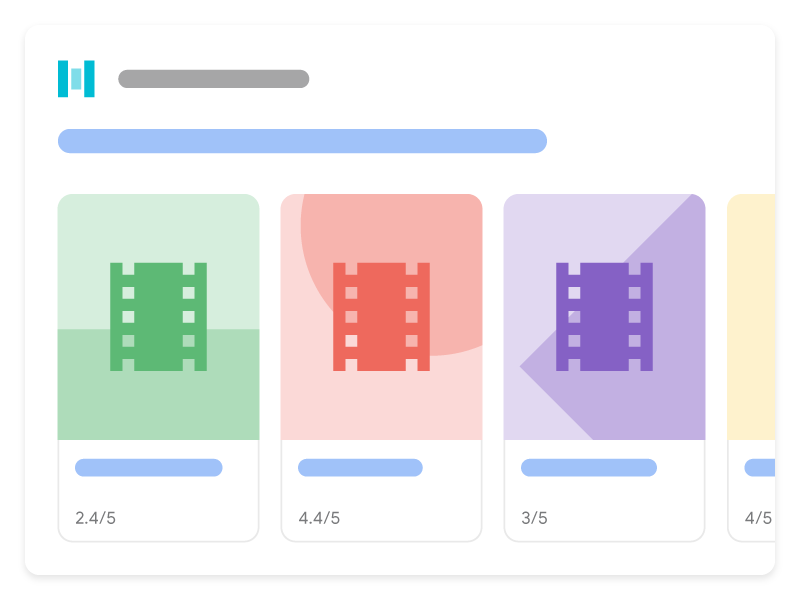
画像引用元:Google検索セントラル
10個目は、映画(Movie)です。
映画(Movie)に関する構造化データのマークアップでは、タイトルや公開日、監督名をリッチリザルトとして表示させられます。
映画をリスト化し、それぞれを別ページで紹介している場合と、1ページ内に映画の情報をまとめたページでマークアップの方法が変わります。どちらのパターンでもカルーセルで表示させることができ、モバイル端末であってもユーザーに視認されやすいです。
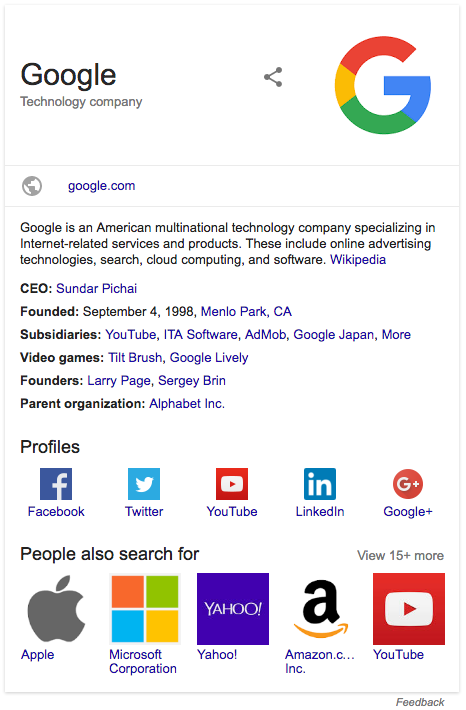
ローカルビジネス(LocalBusiness)

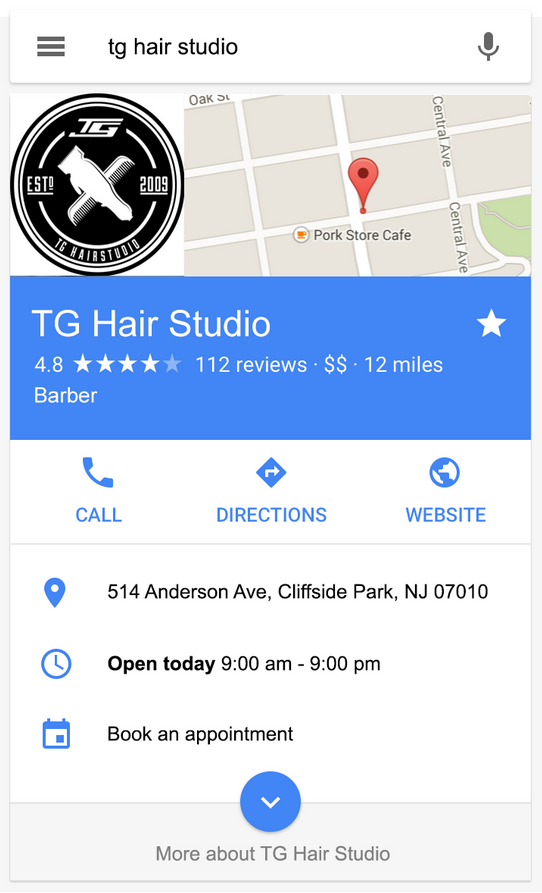
画像引用元:Google検索セントラル
11個目は、ローカルビジネス(LocalBusiness)です。
実店舗を持ち、地域で暮らす人へのビジネスを行っている場合はローカルビジネス(LocalBusiness)に関する情報をマークアップできます。
ビジネス名や住所(地理的座標含む)、ユーザーからのレビューやレストランなどの場合はメニューや営業時間も対象です。これらの情報に関する構造化データのマークアップを施しておくと、Googleナレッジパネルに表示されます。
パンくずリスト

画像引用元:Google検索セントラル
12個目は、パンくずリストです。
パンくずリストとは、Webページがサイト内のどの構造にあるかを示すもので、こちらも構造化データとしてマークアップすることが可能です。
リッチリザルトとして表示される際は、検索結果画面のページ紹介部分にそのページのパンくずリストが表示されるようになります。一応、構造化データをマークアップしなくても、検索結果にはパンくずリストが表示されますが、この場合はURLのみでページタイトルなどの分かりやすい情報にはなっていません。
ユーザーにどのようなページなのか伝えるためにもパンくずリストのマークアップを行っておきましょう。
サイトリンク検索ボックス(WebSite)

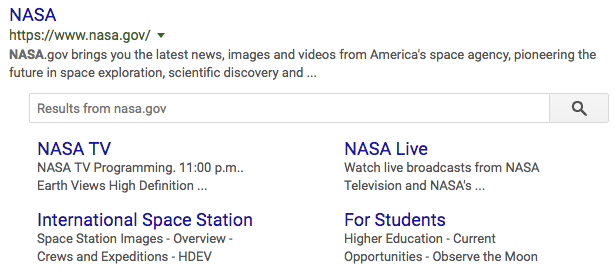
画像引用元:Google検索セントラル
13個目は、サイトリンク検索ボックス(WebSite)です。
サイトリンク検索ボックス(WebSite)のマークアップをしておくと、リッチリザルトとして検索結果画面に表示されたWebページが置かれているサイト内での検索窓が表示されます。
ユーザーはダイレクトに表示されたWebページのあるサイト内に、自分が求める情報が置かれているか、検索できるようになります。
カルーセル(ListItem)の活用

画像引用元:Google検索セントラル
14個目は、カルーセル(ListItem)の活用です。
上記に紹介してきたリッチリザルトに関する構造化データのマークアップと組み合わせ、画像をカルーセルで表示させることも可能です。
リッチリザルトにカルーセル表示できるのは、映画やレシピ、レストラン、コースになります。構造化データとしてマークアップした情報を、リストアイテムとして並べることで、リッチリザルトにカルーセル表示されます。
他にもリッチリザルトとして表示させるための構造化データはありますが、そもそもなぜリッチリザルトとして表示させるのか、そのメリットについて次で解説します。
リッチリザルトとして表示されるメリット
検索結果画面にリッチリザルトが表示されると得られる2つのメリットについて解説します。
クリック率(CTR)が上がる
1つ目はクリック率(CTR)が上がることです。
リッチリザルトが表示されると、検索結果画面でも目立ちやすく、ユーザーの目に止まりやすくなることから、クリックしてもらいやすくなります。
SEO対策を行い、上位表示させることでクリックされる比率(CTR)は比例して増加します。
構造化データのマークアップにより、リッチリザルトが表示されることでもユーザーにクリックしてもらえる確率が上がることを覚えておきましょう。
CTRについて詳しく知りたい方は『CTR(クリック率)とは?各検索順位の平均値と3つの改善方法を解説』をご参照ください。
クローラビリティが向上する
2つ目は、クローラビリティの向上が期待できます。
リッチリザルトを表示させるためには、構造化データのマークアップが必要です。この構造化データのマークアップは、リッチリザルトだけでなく、Googleにコンテンツの内容をより詳しく理解してもらえる効果も得られます。クローラーが情報を読みとりやすくなることで、クローラビリティが向上し、検索結果にも情報がより早く反映されるようになります。
構造化データのマークアップは、直接SEO効果が得られるものではありません。しかし、クローラビリティ改善はSEO対策の1つであり、結果としてSEO効果が得られることになります。
リッチリザルトとして表示される、構造化データのマークアップの種類とメリットをご紹介しました。続いては、実際にリッチリザルトを表示させる設定について解説します。
クローラビリティについては『クローラビリティとは?SEOにおける重要性と向上させる11つの方法を解説』に詳しくまとめています、ぜひ、ご一読ください。
リッチリザルトの設定方法
Googleの検索結果に、リッチリザルトを表示するために必要な構造化データのマークアップについて、解説します。
HTMLに記述する
構造化データのマークアップは、前提としてWebページ内に該当する情報が記載されていなければなりません。その上で、Google検索がサポートする構造化データマークアップの中から、該当する項目を選びます。
次に、具体的に構造化データのマークアップ方法を、各項目の詳細ページで確認します。いずれも前提として、Googleが定めているガイドラインを守っていなければなりません。
その上で、構造化データのマークアップを行うWebページのHTMLソースを開き、記述します。
構造化データのマークアップ
構造化データのマークアップ方法ですが、Googleが推奨するJSON-LDというシンタックス(形式)で、schema.orgに記載されているプロパティ(属性)と、バリュー(属性値)を入力します。
これは、指定された書き方(JSON-LD)で、マークアップ可能な決められた項目(プロパティ)を選んで、具体的にその中身(バリュー)を記述する、ということです。
具体的な例を挙げます。「レストラン」をマークアップする際の構造化データのマークアップに関するコードの一部です。
script type="application/ld+json"(シンタックス(形式)を指定) { "@context": "https://schema.org",(定義の指定) "@type": "Restaurant",(schema.orgからRestaurantをプロパティ(項目)として指定) "image": [ "https://example.com/photos/1x1/photo.jpg", "https://example.com/photos/4x3/photo.jpg", "https://example.com/photos/16x9/photo.jpg" ],(中身(バリュー)を3つ指定) } /script
項目ごとに指定すべきプロパティやバリューは決まっており、schema.orgに記載されています。
構造化データのマークアップを済ませたら、正しい記述が出来ているか確認しておく必要があります。
次は、その確認方法をご紹介します。
リッチリザルト対策が正しく設定されているか確認する
構造化データのマークアップが正しく行われているか確認する方法は、以下の3つがあります。
- リッチリザルトテスト
- スキーママークアップ検証ツール
- Google Search Console
リッチリザルトテストでは、Webサイトが公開されている場合に使うURLでの確認方法と、コードのみを選んで確認する2つの方法があります。
スキーママークアップ検証ツールも同じくURLまたはコードを選択、こちらは構造化データでマークアップした部分に対する回答が表示されます。
Google Search Consoleを利用する場合、記述に間違いがあれば表示されるので該当項目を変更します。
これらの情報も、先にご紹介させていただいた構造化データのマークアップ方法に関するページで解説していますので、ぜひ、ご参照ください。
リッチリザルトとして必ずしも表示される訳ではないので注意
リッチリザルト対策を行う上で、あらかじめ知っておくべき注意点があります。
それは、「リッチリザルトとして表示させるため、構造化データのマークアップ方法を学び、Webページに埋め込んでも必ず表示されるものではない」、ということです。
新規ページ作成時に構造化データのマーキングをするだけでも時間がかかりますが、自社サイト内に多くのコンテンツを作成している場合、該当するページ全てに対策を施すのは相当な時間とリソースが求められます。
また、リッチリザルトとして表示されるには検索結果で上位表示されなければならず、構造化データの導入に時間を割きすぎてしまい、SEO対策を疎かにしては意味がありません。
作業すべき施策の優先度を決め、上位表示されているのもののCTRが低いページなどには構造化データのマークアップを実施し、アクセス数を増やしましょう。その他のページについては、時間の許す限り構造化データのマークアップを行い、基本的には上位表示を目指すSEO対策を行いましょう。
まとめ
リッチリザルトが表示されると、検索ユーザーの目に止まりやすく、クリックしてもらえる確率が上がります。
Googleが対応している構造化データをマークアップし、Webページ内に記述することでリッチリザルトが表示される可能性が出てきますが、上位表示されたとしても必ず表示されるものではありません。
とはいえ、リッチリザルトが表示されたときのメリットは大きく、検索結果1ページ目に表示されているにも関わらずユーザーにクリックしてもらえないページは対策を進めるべきです。
慣れるまで時間のかかる記述方法ですが、何度か繰り返しているとコツも掴めます。SEO対策を進めながら、リッチリザルト表示対策も並行して進めておきましょう。
リッチリザルト対策に構造化データをもっと詳しく調べておきたい方は、以下のページに情報をまとめているのでぜひ、ご参照ください。



