コンテンツには、検索クエリを分析し、ユーザーの検索意図に沿った情報を網羅させるのが基本です。
その検索意図の中には、「よくある質問(FAQ)」や抱えている問題を解決するには「どうしたら良いか(How to)」を知る方法などが含まれます。
ユーザーがコンテンツ内で知りたいであろうそれらの情報を、構造化データでマークアップすると検索結果にリッチリザルトとして表示される可能性があります。
このページでは、その構造化データとは何なのか、構造化データを活用するメリットやデメリットと実際の使い方について解説します。
SEO対策を続け、自社サイトのページが検索結果の1ページ目には表示されるものの、1位が取得できない。あるいは、クリック率があまり良くない。
そんなお悩みをお持ちなら、構造化データを積極的に活用しない手はありません。
この記事でわかること
構造化データとは
構造化データとは、検索エンジンのクローラーにコンテンツのマークアップした情報を深く理解してもらうデータ形式です。
基本的に、テキストや画像、動画などの非構造化データは、それぞれが単体で処理されます。一方、構造化データによってマークアップされると、コンテンツに記載された内容は、文字通り「構造化されたデータ」として検索エンジンに認識されるようになり、分析や解析をしてもらいやすくなります。
構造化データとしてマークアップできる項目は決められているものの、コンテンツ内に記述しておくことで、検索エンジンは記事内容にある情報を単なる文字列、画像や動画として認識するのではなく、それぞれデータとしての種類や関連性を理解できるようになります。
では、この構造化データとはどのような考え方から生まれたのでしょうか?それを知る上で重要な「セマンティックWeb」について、次にご紹介します。
セマンティックWebとは
構造化データを知る上で学んでおかなければならないのが、セマンティックWebです。
セマンティックWebは、インターネット(Web)で用いられる技術を基準化するため創設されたW3C(World Wide Web Consortium)の創始者、ティム・バーナーズ=リー氏によって提唱されました。
インターネットで閲覧できる、ありとあらゆるWebページには様々な情報が掲載されています。しかし、先に解説したように、基本的にWebページの情報は非構造化データとなっており、コンピューターはそれぞれを「テキスト」や「画像」、「動画」としてのみ処理します。
セマンティックWebは、これらの情報が「どのような情報なのか(メタデータといいます)」を付与し、コンピューターに非構造化データとしてでなく、構造化データとして理解させるというものです。
セマンティックWebの利便性を活用したものの1つが、Googleによるリッチリザルトの表示です。
検索クエリでユーザーが求めている情報が何かを理解し、アルゴリズムによって順位付けされた検索結果を表示するものの、それだけでは情報が足りないと判断した時に構造化データでマークアップされた関連のある情報を表示させています。
セマンティックWebは普及率の伸び悩みがあるものの、コンピューターによる自動情報処理化が進んでいることを考えると、今後は多くのWebページ内の情報にメタデータが付与されていくことが考えられます。
セマンティックWebについて『セマンティック検索とは?キーワードの意味を理解する重要性』でより詳しく解説しているので、ぜひご一読ください。
データに情報を付与するセマンティックWeb、その考え方から生まれた構造化データを利用するとどのようなメリットがあるのか、続いてご紹介します。
構造化データのメリット
構造化データがどのようなものか、解説しました。次は、構造化データをマークアップすると、どのようなメリットがあるのか、ご紹介します。
検索エンジンがコンテンツ内容をより正しく理解する
1つ目は、検索エンジンにコンテンツ内容がどのような情報か正しく理解されるようになることです。
構造化データとしてマークアップできるのは、2025年2月現在、約30項目です。
コンテンツを作成した際に、該当する内容があれば構造化データとしてマークアップしておきましょう。
データ化されたコンテンツは、検索エンジンが内容をより深く理解し、運営者がどのような情報を記載したのか正しく把握してもらえます。
検索結果にリッチリザルトが表示されるようになる
2つ目は、構造化データとしてマークアップした部分がリッチリザルトとして表示されることです。
検索エンジンが検索結果を表示する際、自社コンテンツが構造化データによってマークアップされていれば、リッチリザルトとして表示される可能性があります。
ただし、コンテンツの質が低く、検索順位が悪ければリッチリザルトは表示されません。構造化データでマークアップしても検索順位が上昇するわけではないため、質の高いコンテンツを作成するよう常に心がけましょう。
リッチリザルトは、CTR(クリック率)の向上に大きな影響を与えます。詳しくは『リッチリザルトとは?種類や表示させるメリット、設定方法を紹介』をご参照ください。
ローカルSEOに効果的
3つ目は、ローカルSEO(MEO)対策に効果がある点です。
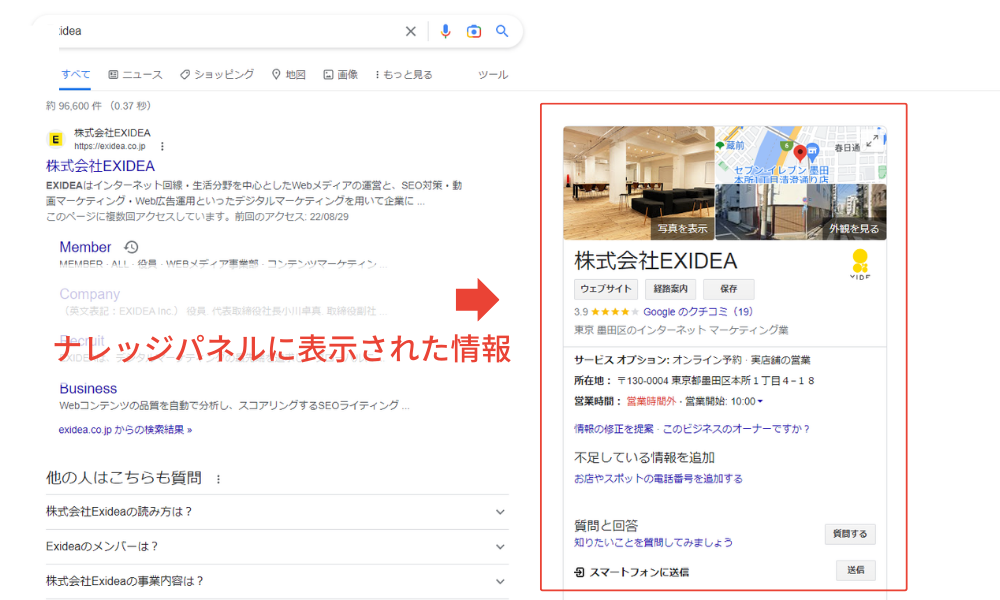
構造化データでマークアップできる項目の中には、ローカルビジネスという項目があり、営業時間や住所、地図などを設定できます。地域のお店検索で上位表示された際に、構造化データになっていればナレッジパネルに情報を表示できます。

店舗や会社への経路だけでなく、予約や注文も可能なため、ローカルSEO対策を行っている場合は必ず構造化データによるマークアップを行いましょう。
ローカルSEO(MEO)についてもっと深く知りたい方は『ローカルSEOとは?MEOとの違いや順位を決める要素、対策方法、注意点について解説』に情報をまとめていますのでぜひ、ご参照ください。
構造化データのデメリット
ユーザーの視界に入りやすいリッチリザルトや、ナレッジパネルに情報を表示させる構造化データによるマークアップを活用する場合、いくつかのデメリットもあるので解説しておきます。
マークアップするのに専門的な知識が必要
1つ目は、構造化データのマークアップに関する知識が求められることです。
自社サイトをWordPressなどのCMSで運営する場合、簡単なHTMLの知識が必要です。そこに、構造化データによるマークアップを行うとなると、専門的な知識が必要になります。
記述方法やルールがややこしい部分もあるため、構造化データを理解し、正しく記述できるリソースを確保しなければなりません。
実装に時間がかかる
2つ目は、実装に時間がかかる点です。
構造化データは、新しいコンテンツだけでなく、既存の記事にも反映させられる部分があれば、記述した方が良いです。
自社サイトを運営し、コンテンツ数が増えている場合、構造化データが採用できるものを選び出し、それぞれに記述する必要があるため、時間がかかります。SEOと同じく、焦らず時間をかけてマークアップを進めましょう。
以上、構造化データを実装すること自体のマイナス効果はありませんが、実装するまでに知識や工数を要することは押さえておきましょう。
ボキャブラリーとシンタックスについて
次に、構造化データを構成する要素について解説します。
構造化データは、「ボキャブラリ」と「シンタックス」という2つの要素を含むものです。それぞれ詳しくご紹介します。
ボキャブラリ
構造化データにおけるボキャブラリとは、情報ごとの定義です。
先に挙げた例だと、「よくある質問」や「How to(ハウツー)」、「ローカルビジネス」はそれぞれに異なる定義があります。
- name:名前
- address:住所
- description:詳細
- image:画像
- url:URL
- about:項目に関する説明
現在、Google検索の構造化データでは主にschema.orgのボキャブラリがサポートされています。また、構造化データを用いる際には、schema.orgから該当する項目を確認し、記述しなければなりません。
シンタックス
構造化データにおけるシンタックスとは、どのようにマークアップするかを決める仕様を指します。シンタックスには主に以下の3つが挙げられます。
- JSON-LD
- Microdata
- RDFa
このうち、Googleが推奨しているシンタックスはJSON-LDです。
JSON-LDは、コンテンツ内にHTMLで直接マークアップするのではなく、スクリプトを読み込ませます。 ボキャブラリとシンタックスは、文字だけで説明してもイメージが湧きにくいものです。実際に構造化データでのマークアップ方法を解説しながら、理解を深めましょう。
構造化データの「中身」が分かったところで、実際にマークアップする方法や設置場所について、次に解説します。
構造化データのマークアップ方法や設置場所を紹介します
構造化データのマークアップについて、実際の記述例を見ながら、使い方や設置方法を身につけましょう。
HTMLファイルにマークアップする方法
HTMLでコンテンツを作成し、構造化データをマークアップする方法を解説します。
検索エンジンがサポートする構造化データはいくつかありますが、ここでは、「ローカルビジネス」に関する記述方法をご紹介します。
まず、ローカルビジネスの定義(=ボキャブラリ)をschema.org/LocalBusinessで確認します。
以下は、Google検索セントラルで紹介されているシンプルなローカルビジネスに関する構造化データのマークアップ方法です。 ※以下、スクロールいただけます。
<head> <title>Dave's Steak House()</title> <script type="application/ld+json">(シンタックスを指定) { "@context": "https://schema.org",(定義を指定) "@type": "Restaurant",(schema.orgからRestaurantを指定) "image": [ "https://example.com/photos/1x1/photo.jpg", "https://example.com/photos/4x3/photo.jpg", "https://example.com/photos/16x9/photo.jpg" ], "name": "Dave's Steak House",(名称) "address": {(住所) "@type": "PostalAddress", "streetAddress": "148 W 51st St", "addressLocality": "New York", "addressRegion": "NY", "postalCode": "10019", "addressCountry": "US" }, "review": {(レビュー・口コミ) "@type": "Review", "reviewRating": { "@type": "Rating", "ratingValue": "4", "bestRating": "5" }, "author": {(編集者) "@type": "Person", "name": "Lillian Ruiz" } }, "geo": {(地理的座標) "@type": "GeoCoordinates", "latitude": 40.761293, "longitude": -73.982294 }, "url": "https://www.example.com/restaurant-locations/manhattan",(店舗URL) "telephone": "+12122459600",’(電話番号) "servesCuisine": "American",(料理ジャンル) "priceRange": "$$$",(料金範囲) "openingHoursSpecification": [(営業時間) { "@type": "OpeningHoursSpecification", "dayOfWeek": [ "Monday", "Tuesday" ], "opens": "11:30", "closes": "22:00" }, { "@type": "OpeningHoursSpecification", "dayOfWeek": [ "Wednesday", "Thursday", "Friday" ], "opens": "11:30", "closes": "23:00" }, { "@type": "OpeningHoursSpecification", "dayOfWeek": "Saturday", "opens": "16:00", "closes": "23:00" }, { "@type": "OpeningHoursSpecification", "dayOfWeek": "Sunday", "opens": "16:00", "closes": "22:00" } ], "menu": "https://www.example.com/menu",(メニューURL) "acceptsReservations": "True"(予約受付の可不可) } </script> </head>
このうち、記述が必須となるプロパティ(項目)は、「name」と「address」です。schema.orgを見ると、推奨項目に「currenciesAccepted」や「openingHours」、「paymentAccepted」や「priceRange」が挙げられています。
注意点として、構造化データのマークアップを行う際は、必ずページ内に同じ情報が記載されていなければなりません。nameに該当する店舗名は「Dave's Steak House」、addressは住所なので「148 W 51st St,New York NY 10019 US」と記載されている必要があります。
また、記述の最初に、および最後に<head>、および最後に</head>が入っていることから、記述箇所はヘッダー内であることにもご注意ください。
地域で暮らすユーザーに、自社で運営するレストランの情報を見てもらいたい場合は、上記を構造化データのマークアップを参照にしながら記述してみましょう。
構造化データのマークアップや確認に役立つツールのご紹介
構造化データのマークアップをHTMLでゼロから作成する方法とローカルビジネスに関する具体的な記述例をご紹介しました。
上記をご覧いただくと、構造化データに関してある程度の知識がなければ、記述することが難しいことがお分かりいただけたのではないでしょうか。
構造化データのマークアップに関し、Googleはマークアップ支援ツールを無料で用意しています。
マークアップ支援ツールの利用法用
Googleのマークアップ支援ツールを利用するには、Google Search Consoleのアカウントが必要です。

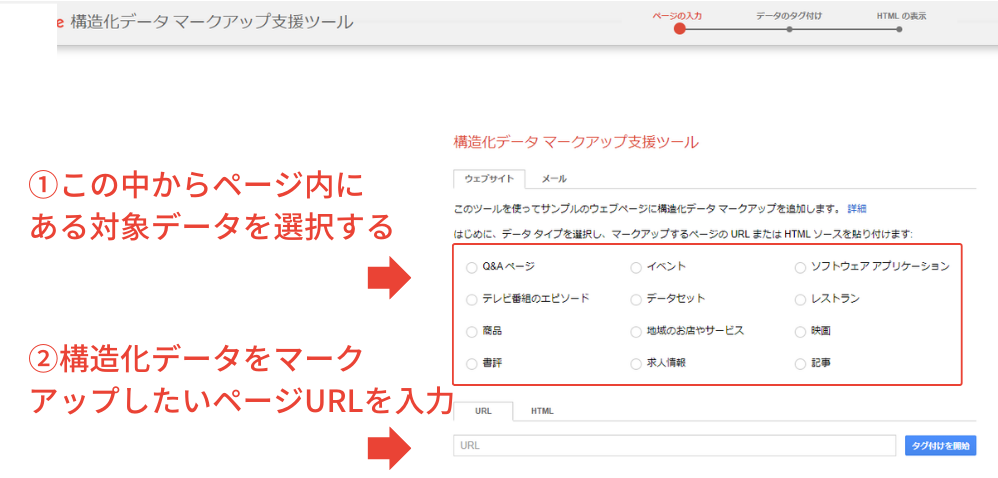
自社サイト内で構造化データとしてマークアップできるコンテンツを選び、該当する項目を選択し、ページURLを入力後にタグ付け開始をクリックします。該当ページが開くので、マークアップしたい部分を選び、「HTMLを作成」をクリックします。
すると、定義がschema.org、シンタックスにJSON-LDが指定されたHTMLソースが作成されるので、内容をコピーし、該当ページのヘッダー内に貼り付ければ構造化データのマークアップを実装できます。
構造化データのマークアップが完了したら、公開前に記述ミスがないか必ず確認しましょう。 確認方法は以下の3つがあります。
- リッチリザルトテスト
- スキーママークアップ検証ツール
- Google Search Console
それぞれ詳しく解説します。
リッチリザルトテスト
1つ目は、リッチリザルトテストを使った確認方法です。

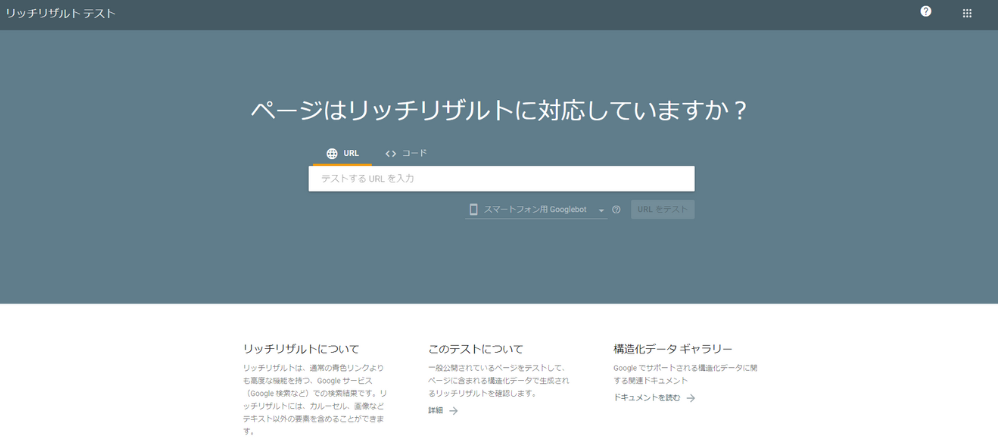
「URL」は公開済みのページ対象となるので、公開前のページ内容を確認するには「コード」を選択します。空欄部分に構造化データのマークアップを行ったページソースをコピーし、「コードをテスト」をクリックしましょう。
マークアップに成功していれば「このページはリッチリザルトの対象です」と表示され、どの項目(=アイテム、よくある質問やHow to、ローカルビジネスなど)が選ばれたかも分かります。
スキーママークアップ検証ツール(旧構造化データテストツール)
2つ目は、スキーママークアップ検証ツールです。
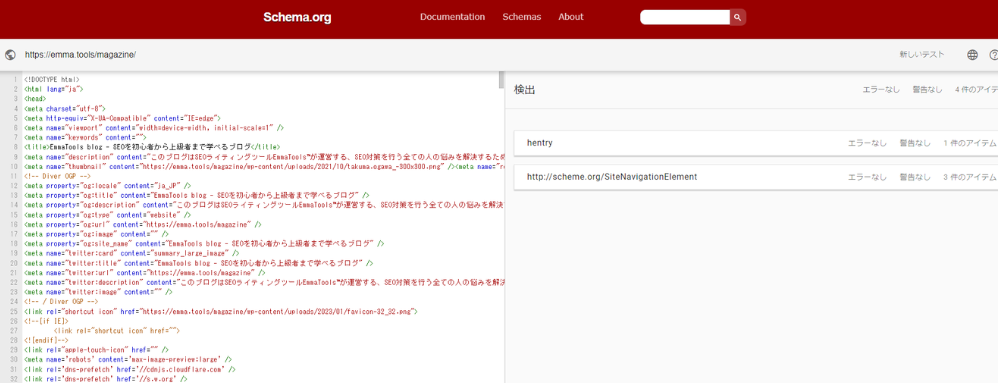
URLまたはコードを選択できるので、コードを選び、該当ページのコード部分をコピーし、貼り付けます。「テストを実行」をクリックすると、コード内容が正しく記述されているか検証してくれます。

以前は構造化データテストツールと呼ばれており、記述内容に間違いがあると赤文字で表示してくれましたが、スキーママークアップ検証ツールになってからは値に対する答えが何に該当するかだけを表示するようなりました。
各項目をチェックし、指定された文字列で表示されているか、必ず確認しておきましょう。
Google Search Consoleで確認する
3つ目は、Google Search Consoleによる確認方法です。
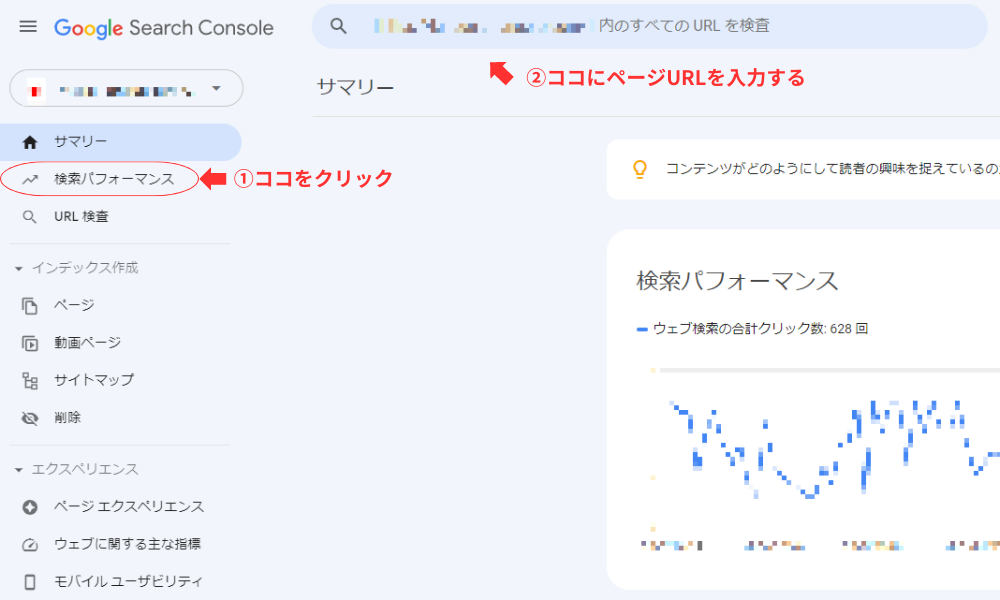
Google Search Consoleにログインし、構造化データを取り込んだページのURLを入力後、URL検査をクリックします。

もし、構造化データのマークアップに間違いが見つかれば、アイテムと一緒に表示されるのでクリックし、内容を確認して記述内容を変更しましょう。
自社サイト内で構造化データを取り込んだページの中に、記述の間違いがないかチェックする場合は、拡張をクリックすることで確認できます。
検索結果に表示された構造化データの事例
実際に構造化データをマークアップすることでリッチリザルトとして表示された事例を見てみましょう。
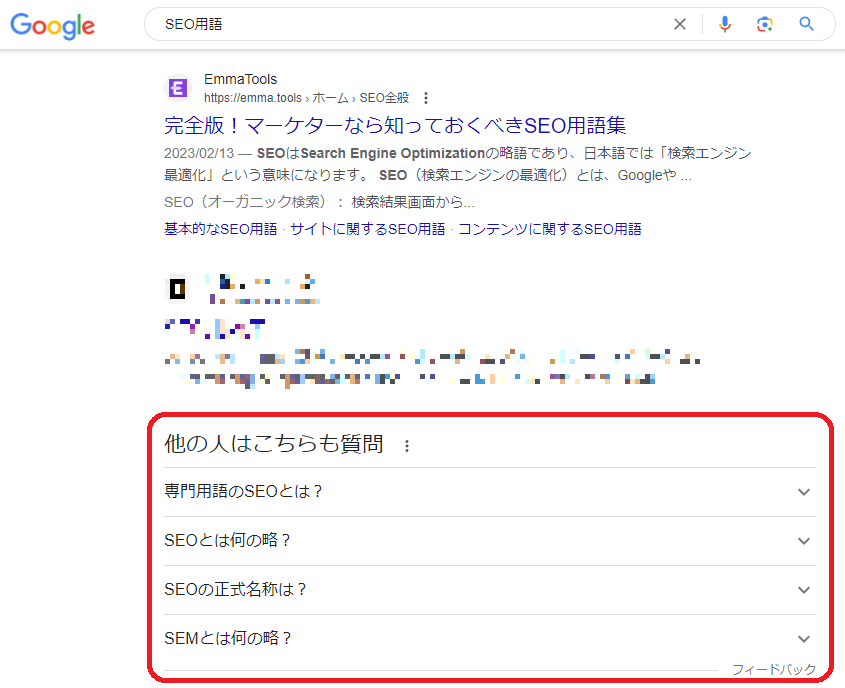
自社サイトにアクセス数を増やすため、「SEO対策」について調べると、以下のようなリッチリザルトが表示されます。

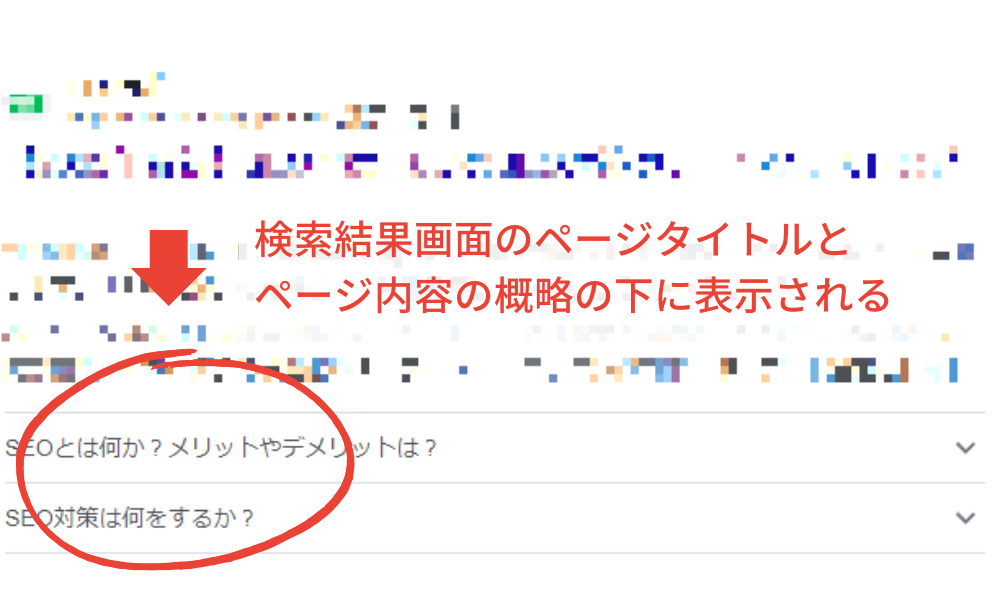
SEO対策について調べている多くの方からの「よくある質問」を、構造化データによってマークアップするとこのように検索結果1ページ目に列挙されます。すべて別のサイトからの出典です。
続いて旅行や出張前に「東京駅 弁当」について検索すると、以下のような表示が出ました。

お店の名前や口コミによる評価、住所や電話番号と一緒に美味しそうなお弁当の写真も表示されます。
構造化データをマークアップすることで、アクセス数の増加やコンバージョン率アップを狙えることがよくお分かりいただける事例です。
SEOに与える影響
ここまでご紹介してきた構造化データとそのマークアップ方法ですが、そもそも構造化データのマークアップそのものはSEOに影響を与えるのでしょうか?
結論からお伝えすると、構造化データとしてマークアップをしても、検索順位に影響することはありません。検索順位を決めるのは、あくまでコンテンツの内容と質(クオリティ)です。
では、構造化データを使ってもSEO効果が得られないか、といえばそんなことはありません。
マークアップされたデータは、検索結果画面にリッチリザルトとして表示される可能性が出ます。

リッチリザルトとは、Googleが検索クエリに対して検索結果画面に表示される情報だけでは不十分と判断し、補足するため追加情報を表示させたものです。
リッチリザルトとして表示されれば、ユーザーの目に止まりやすく、自社コンテンツのクリック率が上がります。 構造化データをマークアップしても直接、検索順位に影響しませんが、検索画面にリッチリザルトが表示される可能性があることから、クリック率上昇が見込めむことができるため、SEO効果があると言えます。
まとめ
構造化データのマークアップは、セマンティックWebの発想を元に、コンピューターにメタデータを与え、検索エンジンにコンテンツ内の情報をより詳しく伝えるためのデータ形式です。
検索結果で上位表示させるためのものではありませんが、リッチリザルトとして表示させるために必要な下準備です。すでに自社サイトを運営し、ユーザーのために多くのコンテンツを作成しているのであれば、構造化データでマークアップできる記事もいくつかあるのではないでしょうか。
リッチリザルトとして表示されれば、ユーザーのクリック率を上げられます。構造化データによるマークアップは知識のあるスタッフと、該当ページへの記述に時間がかかりますが、それだけの価値があるものです。
このページを参照しながら、自社サイト内コンテンツの構造化データをマークアップしていきましょう。
リッチリザルト対策を含む、テクニカルSEOについて別ページにまとめていますので、ぜひ、ご一読ください。



