ファビコンとは、検索結果画面のURL横に表示されたり、Webブラウザで新規タブを開いた際のタブ、Webページをブックマークした際に表示される画像のことです。
今ではスマホやパソコンのトップ画面にサイトへのリンクのショートカットとして、ファビコンが使われることも多いため、魅力的なロゴやデザインにすることはブランディングにもつながります。
このページでは、ファビコンを設定するメリットや作成、設置方法をご紹介します。デザインを作成し、設定したのに表示されない場合の対処法も解説します。
ユーザーに覚えてもらえるようなファビコンのデザインや設定を心がけていきましょう。
この記事でわかること
ファビコン(favicon)とは
ファビコン(favicon)とは、Favorite Iconの略称で、検索結果画面やブックマークバーなどで見かける、小さな画像のことです。現在見ていただいているEmmaMagineのファビコンは以下が該当します。
![]()
ファビコンには、自社のロゴやイメージカラー、アイコンを採用することで、ブランディングの効果があります。続いて、ファビコンが表示されるところをご紹介します。
ファビコンはどこに表示される?
意識しないと見過ごしてしまうこともあるファビコンは、具体的にどこで表示されるのでしょうか。
ブラウザを開いた際のアドレスバーやタブ
1箇所目は、ブラウザを開いた際のアドレスバーやブラウザタブです。
パソコンでインターネットを閲覧するとき、ChromeやFirefoxといったWebブラウザを使いますが、そのアドレスバーにファビコンは表示されます。

その他、ファビコンはブラウザタブにも表示されています。

ブックマーク
2箇所目は、ブックマークバーです。
ユーザーが自社サイトをお気に入り、ブックマークに追加してくれると、ファビコンがアイコンとして表示されます。(ファビコンはこのブックマーク、「お気に入り」=「Fovorite」 Iconが語源となっています。)

自社サイトのイメージやデザイン、サービスにあったファビコンを設定していると、ユーザーによく見るサイトと認知してもらいやすくなります。
検索結果画面
3つ目が検索結果画面です。
パソコンやスマホ、タブレットなどで検索エンジンを使用した際の結果画面にも、ファビコンは表示されます。

続いては、上記のようにインターネットを閲覧していると目に入るファビコンを設定するメリットを解説します。
ファビコンは必要?設置するメリットとは
前提として、ファビコンを設定るすることで得られるSEO効果はありません。しかし、これから紹介するメリットを考えるとファビコンを設定する必要性が見えてきます。
ユーザビリティの向上
ファビコン設置のメリット1つ目は、ユーザビリティが向上することです。
もし、自社サイトを気に入ってくれたユーザーがブックマークに追加してくれる場合、ファビコンがあればそのイメージから自社サイトへのリンクだと認識してもらいやすくなります。
逆にファビコンが設置されていないとアイコンがつかないため、文字列だけになってしまいます。お気に入りから簡単に自社サイトを見つけ、アクセスしてもらえるようファビコンを設置しておきましょう。
ユーザーからの信頼を獲得
2つ目は、ファビコンを設置することで得られる信頼性および認知度の向上です。
ファビコンは設置しなくても良いですが、競合他社がファビコンを設置している場合、検索結果画面で自社サイトだけファビコンがなければ、ユーザーはなぜこのWebサイトにはファビコンがないのか不思議に感じます。
ファビコンを正しく設置することは、ユーザーの信頼獲得につながります。
ブランディング
3つ目は、自社ブランディングにつながる点です。
ファビコンに自社サービスのロゴやアイコンを入れておくことで、認知度をアップさせられます。検索結果に自社ページが上位表示されると、ファビコンも表示されるので自社や自社サイトのページをユーザーに印象づけられます。
SEO対策を進め、上位表示された時のことを考え、ファビコンは設置しておくべきです。
リピーターにつながる
4つ目は、リピーター獲得につながる可能性があることです。
すでに自社サイトまたはページをブックマークしていたユーザーが、別の検索をした際に検索結果画面で、自社サイトのファビコンを見かけ、ページを選んでくれる可能性があります。
前述したブランディングは、まだ自社サイトを知らないユーザーへのアプローチですが、ファビコンは、すでに自社サイトを知っているユーザーに対しても再度アクセスしてもらえるきっかけになります。
ファビコンを設定するメリットをご紹介したところで、次は実際にどうやってファビコンを作るのか、作成方法をご紹介します。
ファビコンの作り方
ファビコンがどのようなものか、サンプル画像でご紹介しましたが、サイズの小さなイメージであることはお分かりいただけたのではないでしょうか。
基本的にファビコンは16ピクセルx16ピクセル、または32ピクセルx32ピクセルの正方形画像で作成します。
その小さな画像をデザインする方法について解説します。
イメージに近い画像を集める
ファビコンは、Webサイトのイメージに近いものである必要があります。色や画像など、自社サイトのイメージに近い画像集めをしましょう。
すでにロゴやアイコンを作成している場合は、画像作成時に利用すると、より自社サイトのイメージに近づけやすくなります。
ツールを使ってデザイン作成
次に、ファビコン作りツールを使ってデザインを作成します。
イメージ作成には様々なツールがありますが、ブラウザ上で簡単にファビコン作成ができる、おすすめWebサイトをご紹介します。
favicon.cc
![]()
favicon.ccは、好きな色を選んでドット絵を作成できるWebサイトです。会員登録なども不要、簡単にデザインを作成することができます。
完成したら、画面下にある「Download Favicon」をクリックするだけ。その他の画像作成ツール、ペイントやCanvaなどでも正方形の画像を作り、サイズ変更を行えば問題ありません。
ただし、ファビコンは表示される際のサイズを考え、細かいデザインや色合いのものではなく、小さくても分かりやすいものを作成するようにしましょう。
.ico形式のファイルでダウンロード
最後に、作成した画像をファビコンに推奨されているファイル形式、「.ico」に変換しましょう。
先にご紹介したfavicon.ccは、.icoファイルでダウンロードできます。
その他の画像作成ツールで作った.jpgや.pngファイルは、以下の無料ツールを使用すると簡単にファイル形式を変えられます。
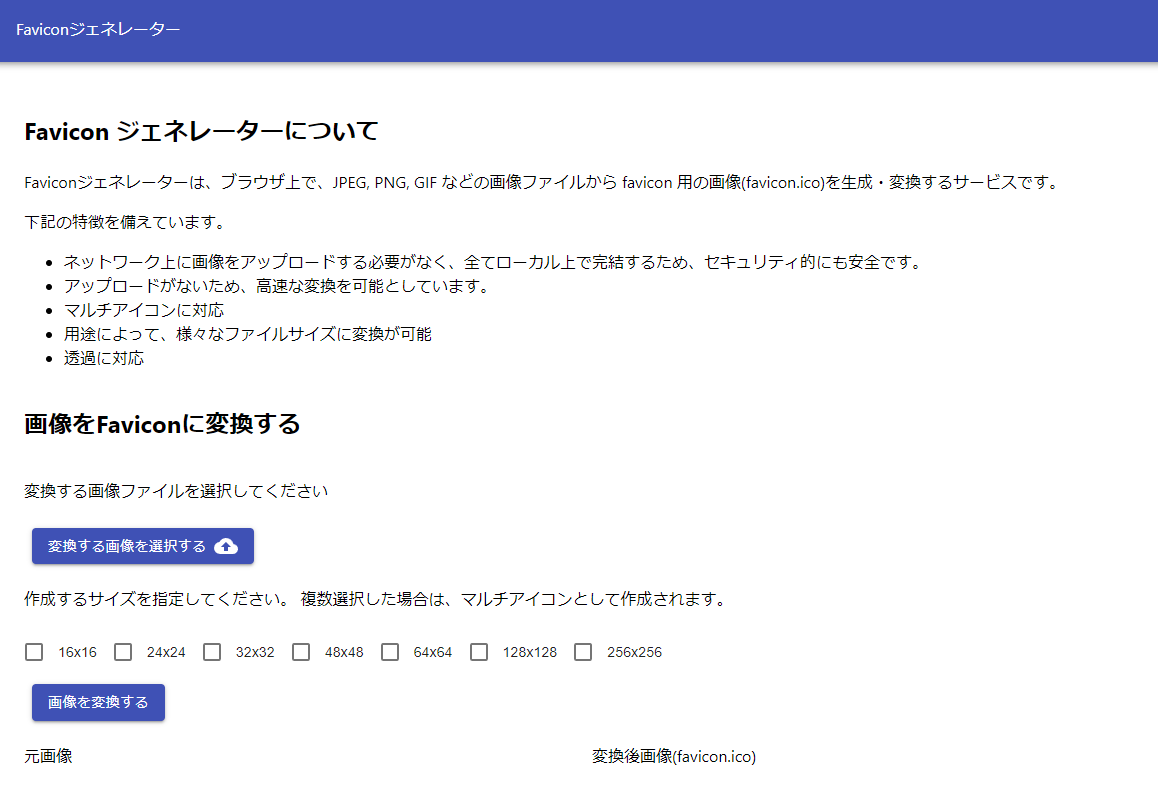
Faviconジェネレータ―

Faviconジェネレータ―ならデザインしたイメージをアップロードし、サイズを指定すれば.ico形式でダウンロードできます。
ファビコンを作成する際のコツ
ファビコン画像の作り方は分かりましたが、どのようなイメージにすれば良いのか、コツをご紹介します。
最も重要なポイントは、限られたサイズでもユーザーが認識できるデザインにしておくことです。表示されるサイズが小さなファビコンに細かな文字やデザインを入れても、視認できなければ意味がありません。
自社のロゴやアイコンがあれば、サイズを変更し、その他の手は加えず16ピクセルx16ピクセルでも分かりやすいか確認してみましょう。
ロゴはデザインによっては、小さくすると判別しにくくなることもあるので、頭文字のみを使うなどの工夫をしてみると良いでしょう。
ファビコンは、上記に解説した.icoファイルでなくても表示が可能です。しかし、.icoファイルであればどのWebブラウザでも表示されるのに対し、その他の画像ファイル形式の場合、Webブラウザによって表示されないこともあるため、注意しましょう。
もう1つ、色選びにも注意が必要です。ファビコンのイメージに使う色が淡く薄いと目につきにくくなります。ロゴやアイコンで使われている色が薄い場合、同系色で濃ゆく目立つ色に変えておきましょう。モノクロにしてしまうのも1つの方法です。
ファビコン画像の作成方法を掴んだところで、続いてWebサイト上に設置する方法をご紹介します。
ファビコンの設置方法
ファビコン画像を作ったら、次は自社サイト上に反映させる必要があります。どのようにファビコンを設置すれば良いのか、その方法について解説します。
ファビコンをサーバーにアップロードする
作成したファビコン画像は、自社サイトを設置しているサーバー内にアップロードする必要があります。
FTPを使い、自社サイトファルダ内の画像管理フォルダにアップロードしましょう。その際、フォルダ名やファイル名などのパスを忘れずメモしておきましょう。
ヘッダー内にコードを記述
次に、自社サイトのヘッダー内(<head>~</head>)に以下のコードを記述します。
<link rel=”icon" href="ファビコン画像のパス名">
パス名は相対パス、絶対パスどちらでも可能です。
また、ブラウザや端末の種類によって表示させるファビコンを変える場合には、それぞれのコードを入力しなければなりません。
例として、スマートフォンでもユーザーの多いiphoneの場合なら、以下の記述を追記します。
<link rel=”icon_iphone" href="iphone用ファビコン画像のパス名">
ブラウザや端末ごとに、異なるサイズのファビコンが必要となること、管理しやすいよう元ファイル名にブラウザや端末名を付け加えておくと良いです。
ファビコンを設置したら、最後にそれぞれの端末やブラウザで表示されることを確認しておきましょう。
ファビコンが表示されないときの原因と対処法
自社サイトで使っているロゴやアイコンを見やすい形でデザインし直したファビコンが完成、いざ自社サイト内に設定したものの、ファビコンが表示されないことがあります。その原因と解決方法を以下、ご紹介します。
キャッシュデータが残っている
ファビコン画像をアップロードし、Webサイトのヘッダーにコードを入力したにも関わらずファビコンが表示されない場合に多いのが古いキャッシュデータの影響です。
使っているブラウザの履歴から画像やファイルのキャッシュを削除し、リロードし直すと、ファビコンが表示されることがあります。ファビコン設定後に表示されない場合はまず、このキャッシュデータの削除を試してみましょう。
画像のURLが間違っている
次に考えられる原因は、画像のURL入力ミスです。画像データをアップロードしたフォルダ名や、画像データそのものの名前が間違っていると表示されません。
ヘッダーに入力したコードを見直し、ファビコン画像のURLが間違っていないか、確認してみましょう。
ファビコン画像に問題がある
もう1つ、原因として考えられるのがファビコン画像のファイル形式です。
先にご紹介させていただいた通り、.icoファイルであれば、すべてのWebブラウザでファビコンは表示されますが、PNGやJPEGなどの画像形式だと表示されないことがあります。
もし、.ico以外のファイル形式で画像データをアップロードした場合は、変換して再度アップロードし、ヘッダー内のコードも書き直してみましょう。
Googleのファビコンに関するガイドラインに違反している
実は、Googleはファビコンに関するガイドラインを設定しています。
ファビコン画像のURLを変更したり、Googleが指定する不適切な画像が含まれていると表示されません。上記の原因をチェックして、それでもなお設定したファビコン画像が表示されない場合は、Googleのファビコンに関するガイドラインに触れていないか確認してみましょう。
まとめ
ファビコンは、2019年5月から検索結果画面でも表示されるようになったことで、自社サイトのブランディングにも影響を与えるようになりました。
SEO効果がないことから、ファビコンを設定しないままのWebサイトもちらほら見かけますが、ブランディングやリピーター獲得、何よりユーザーの信頼を得られる点を考えると設定しない手はありません。
自社サイトのロゴやアイコンをデザイナーに作ってもらっているなら、ファビコンにも入れて設置しておきましょう。
ファビコンの作成は、UI/UXの改善に役立ちます。その他、UI/UXに関する詳しい情報は以下のページをご覧ください。



