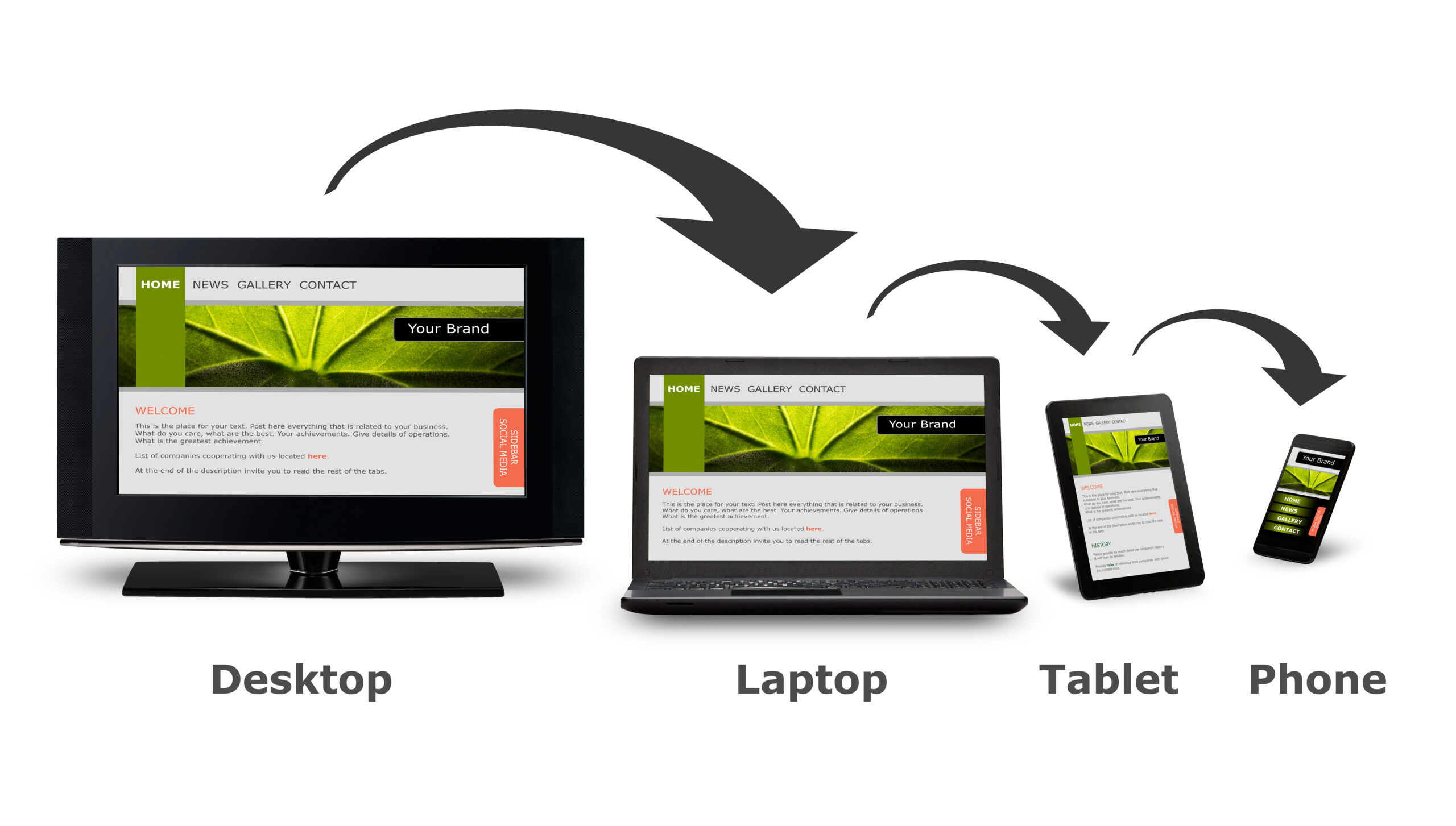
レスポンシブデザイン(別称:レスポンシブウェブデザイン)は、Webサイトを閲覧するユーザーが利用する端末の画面幅に合わせサイトのデザインやレイアウトを変えるシステムです。
パソコンと、スマートフォンやタブレットなどのモバイル端末では画面幅に大きな違いがあります。パソコン画面サイズのページをそのままモバイル端末で見ようとすればテキストが小さすぎたり、画像や動画が画面からはみ出してしまいます。
レスポンシブデザインを採用することで、ユーザーはモバイル端末でもWebサイトを快適に閲覧できます。
レスポンシブデザインを採用しているWebサイトが増えた理由や、複数あるレスポンシブデザインの種類をご紹介します。また、レスポンシブデザインを導入するメリットやデメリット、基本的な作成方法と導入時の注意点についても解説します。
この記事でわかること
レスポンシブデザインとは

レスポンシブデザインとは、インターネットを閲覧する際に利用する端末の幅に「反応(=レスポンシブ)」してデザインやレイアウトが変わるWebサイトのデザインを指し、レスポンシブウェブデザインと呼ばれることもあります。
今では大半のWebサイトがレスポンシブデザインを採用しており、パソコンやスマートフォン、タブレットなど、どの端末からでも快適にインターネットを利用できるようになっています。
モバイル端末に対応していないWebサイトは、ユーザーにとって利用しにくく、急ぎ準備を進めなければなりません。
続いては、なぜレスポンシブデザインを採用したWebサイトが増えたのかや、SEOへの影響を解説していきます。
レスポンシブデザインとSEOは関係している?
レスポンシブデザインは、ユーザーがスマホやタブレットなどのモバイル端末でもインターネットを快適に利用できるよう作られています。
まずは、今や当たり前になりつつあるレスポンシブデザインが普及した理由について解説します。
多くのWebサイトが導入する理由
レスポンシブデザインを導入するWebサイトが増えた理由は、ユーザーがインターネットの閲覧に利用する端末がモバイル端末にシフトしたためです。
かつてインターネットを閲覧できる端末は、パソコンしかありませんでした。しかし、通信技術の進歩と共に携帯電話、スマートフォン、タブレットと端末かわり、外出先でもインターネットを気軽に閲覧できるようになりました。
Googleは、そうした利用端末のシフトの変化に合わせ、2015年4月にそれまでのパソコンサイト主体の検索順位から、モバイルサイトを検索順位の対象とする「モバイルフレンドリーアップデート」を実施しました。
このアップデート以降、モバイル端末でもユーザーが快適に閲覧できるようレスポンシブデザインを導入するWebサイトが増えたという経緯があります。
モバイルフレンドリーに対応することでSEOに強くなる
モバイルフレンドリーアップデート以降、パソコン用のページしか用意しておらず、スマホやタブレットなどのモバイル端末では見づらいWebサイトは、検索順位を落とすことになります。
言い換えれば、レスポンシブデザインを採用し、モバイルフレンドリー化を進めることでSEOに強いWebサイトになります。
Webサイトをモバイルフレンドリー化する方法には、以下の3つがあります。
- レスポンシブデザインの採用
- ダイナミックサービング
- パソコンとモバイルそれぞれのページ作成
この3つの中で、Googleはレスポンシブデザインを推奨しています。まだ自社サイトをモバイルフレンドリー化させていない場合は、レスポンシブデザインの導入をおすすめします。
その他の2つの方法や、モバイルフレンドリーについては『モバイルフレンドリーとは?SEO対策で必要な理由や確認・対応方法』で詳しく紹介しています。
続いて、レスポンシブデザインにはどのような種類があるのか、ご紹介します。
レスポンシブデザインの種類
レスポンシブデザインは、パソコン画面とは異なる見せ方、レイアウトを選ぶことができます。
どのようなレイアウトがあるのか、以下、3つをご紹介します。
オーソドックスなリキッドレイアウト
1つ目は、画面幅に絶対値を設定しないリキッドレイアウトです。
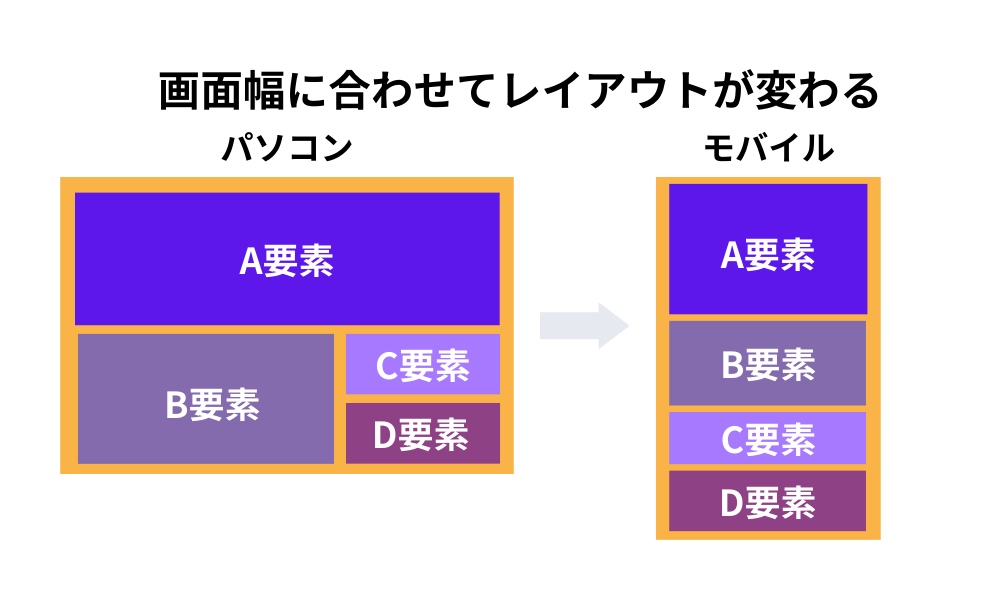
レスポンシブデザインは、利用する端末の画面幅に合わせてWebサイトのレイアウトを変えます。この画面幅がいくつ以上であればパソコン画面での見せ方、いくつ以下ならモバイル端末での見せ方に変えるかを決めますが、リキッドレイアウトは画面幅の割合(パーセンテージ)でデザインを変更させます。

ページ内にあるボックスやバナーも、固定させるのではなく文字通り液体(=リキッド)のように回り込ませることでブラウザ下部にスライドを表示させず、全ての要素が上下に収まるため、レイアウトが崩れにくいです。
ただし、パソコン画面では要素が横に広がりやすくなるため見た目に難が出ることも。リキッドレイアウトは、デザイン力が求められる作り方と言えます。
レスポンシブデザインで人気のフレキシブルレイアウト
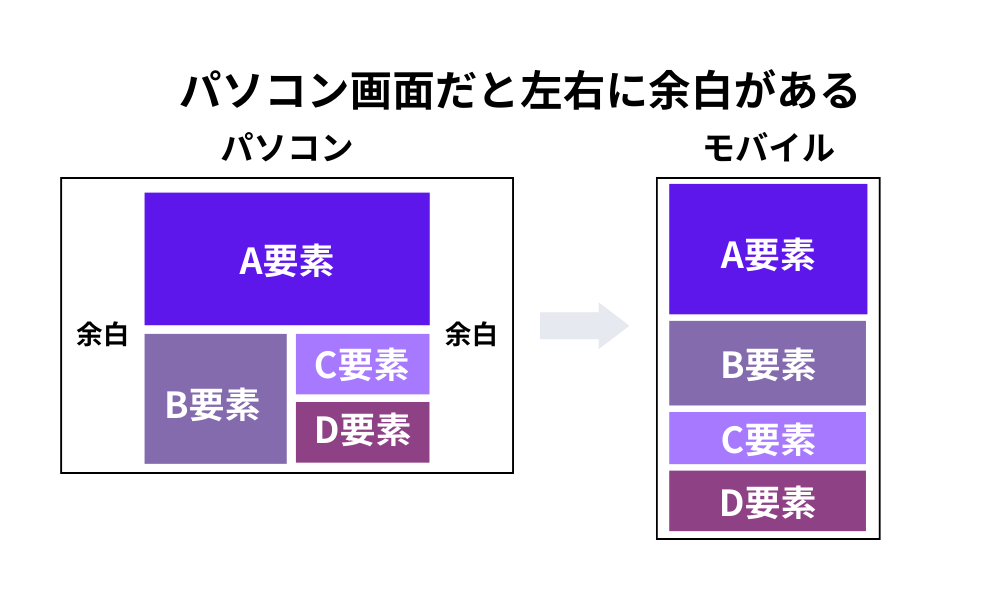
2つ目は、表示域の最小値および最大値を指定するフレキシブルレイアウトです。
リキッドレイアウトと同じように画面幅は割合で指定、横に広がりやすくなるデザインの表示される幅を指定することで画面端が白く表示され、スッキリとした見た目に仕上がります。

パソコンでインターネット閲覧をしていると、画面の左右に白い幅があるWebサイトを見かける機会があるかと思いますが、これらはフレキシブルレイアウトを採用しています。
難易度が高いグリッドデザインと可変グリッドレイアウト
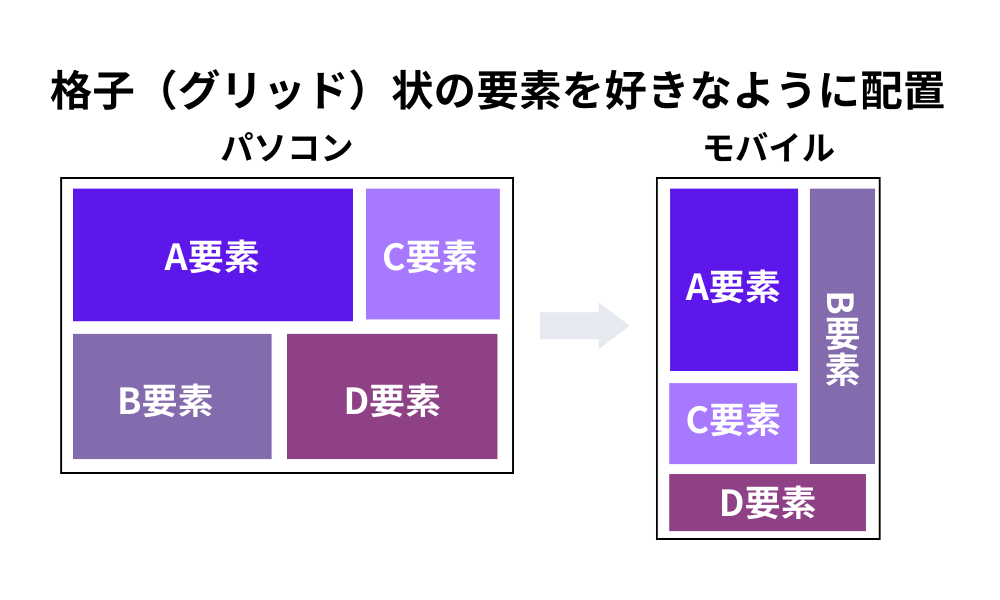
3つ目は、グリッドデザイン(可変グリッドレイアウト)です。
グリッド(Grid)は格子、碁盤上のものを意味し、コンテンツ内の要素を縦・横のラインで分割し、並び替える作り方をグリッドデザインと言います。さらにそのグリッドを、画面幅に合わせてどこにレイアウトするか変えられるデザインが可変グリッドレイアウトと呼ばれています。

可変グリッドレイアウトは多くの情報(グリッド)を任意の場所に配置できるためおしゃれな見た目になりますが、ユーザーの立場でレイアウトを考え、どこに何の情報があるのか分かりやすいものにしなければ、ユーザーが離脱してしまう可能性もあるため、難易度が高い作り方です。
自社サイトの情報量に合わせ、気に入ったデザインを選んでユーザーフレンドリーなWebサイトにしていきましょう。
レスポンシブデザインの種類をご紹介に続き、次はメリットとデメリットについて解説します。
レスポンシブデザインのメリット
自社サイトのモバイルフレンドリー化にレスポンシブデザインを選ぶと、どのようなメリットが得られるのでしょうか。
Googleが求めるモバイルフレンドリー化に対応し、SEO効果が得られること以外の利点をご紹介します。
端末ごとに異なるサイズに合わせたデザインになる
レスポンシブデザインを導入すると、パソコンやスマホ、タブレットそれぞれの端末の幅に合わせたデザインに変えられます。
パソコン画面では、すべての要素を画面全体に配置できるのに対し、スマホやタブレットではハンバーガーメニューなどを取り入れた独自デザインを採用できます。
ユーザーがインターネット閲覧に使う端末に合わせ、最適かつおしゃれなWebサイトに出来ることが、レスポンシブデザインのメリットの1つです。
レスポンシブデザインなら情報更新をまとめて行うことができる
モバイルフレンドリー化を進める方法には、レスポンシブデザイン以外にもサーバーサイドで表示させるページを選ぶダイナミックサービングや、そもそもパソコン用とモバイル端末用に別々のページを作成する方法があります。
レスポンシブデザインは、その他のモバイルフレンドリー化の方法と比べ、ページの情報更新を1つのページで管理できるメリットがあります。パソコン用とモバイル用、別々のページがあると、それぞれの情報更新を行わなければなりませんが、レスポンシブデザインなら1つのページ情報を変更するだけなので更新漏れがありません。
単一URLで管理できるためSEOでも有利
レスポンシブデザインは1つのページ、1つのURLで管理します。パソコン、モバイルそれぞれのページでモバイルフレンドリー化を進める場合、どうしても1つの内容を2つのページ、2つのURLで管理することになります。
URLが2つに分かれてしまうと、検索エンジンからのクローラーはそれぞれの情報を集めなければならなくなるだけでなく、クローリングの妨げになる場合があります。
レスポンシブデザインを採用することでクローリングするページを1つに抑えることができるため、クローラビリティの改善にもつながります。
時間やリソースが削減できる
ダイナミックサービングやパソコン・モバイル、それぞれのページを別管理することは、それぞれの作成や更新にリソースを割き、時間をかけなければなりません。
レスポンシブデザインは先にご紹介した通り、1つのページ更新のみで済むため、別ページの更新や内容確認に時間やリソースをかけずに済みます。1ページ単位ならそこまで大きな差はないものの、Webサイト全体、全てのページ管理を考えるとこの差は大きいです。
レスポンシブデザインを採用し、効率よく最新の情報を更新しながら、SEO対策を進めていきましょう。
レスポンシブデザインのデメリット
レスポンシブデザインには多くのメリットがありますが、当然、デメリットもあります。
どのような問題点があるのか、ご紹介します。
CSS知識を持つ人材が必要
レスポンシブデザインは、コンテンツを作成するためのHTMLとは別に、ページのデザインやレイアウトを決めるCSSに関する知識を持った人材が必要になります。
CSSは、HTMLの基礎知識があればすぐに理解できるものの、レスポンシブデザインを導入する場合、作り方を間違えると、場合によっては全てのページでレイアウトのズレなどの問題が発生します。
自社サイト内でテキストや画像、動画のズレがあるとユーザーの信頼度が下がります。もし、CSSに関する確かな知識を持った人材がいない場合は、専門的な企業に依頼してレスポンシブデザインを導入するようにしましょう。
新しい端末だとデザインが崩れることもある
HTMLもCSSもエラーなし、パソコンでもスマホでも、タブレットでも問題なくサイトが表示されていても、新しい端末が発売されるとデザインやレイアウトが崩れてしまうことがあります。
人気の高いスマホの1つ、iphoneは新しい端末が発売される度に画面幅が変更になっています。また、タブレットに至ってはメーカーによってそれぞれ画面幅に大きな差が出ます。
レスポンシブデザインを導入する場合は、端末ごとの表示が変わってしまうことを踏まえ、レイアウトが変更となるブレイクポイントをよく考えてから選ぶようにしましょう。
レスポンシブデザインを作る方法
モバイルフレンドリー化を進めるにあたり、Googleも推奨しているレスポンシブデザイン。そのレスポンシブデザインを自社のホームページに実装するやり方をご紹介します。
スマホやタブレットなど対応端末のサイズ決定
最初に、対応させるモバイル端末、スマホやタブレットのサイズを決めておきます。
レスポンシブデザインのデメリットでも紹介しましたが、モバイル端末は最新商品だと画面サイズが変わることもあり、タブレットも種類が多くどのサイズを選ぶべきか迷うものです。
それぞれ、Google検索セントラルに記述されている以下のサイズをブレークポイントに選んでおくと良いでしょう。
| モバイル端末別の画面幅(ブレークポイント) | |
|---|---|
| スマホ | 479px |
| タブレット | 800px |
レスポンシブデザインにviewportタグの設定
次に、上記で選んだ画面幅をviewportタグを使って設定します。viewportタグはメタタグの1つで、指定された画面幅に対応してレイアウトを変更することを宣言します。
Googleが推奨しているviewportタグは以下です。
<head>
<meta name="viewport" content="width=device-width,initial-scale=1">
</head>
これは、ヘッダー内(<head>~</head>)に記述し、デバイスの幅に合わせた等倍(=1倍)の表示をさせる、という意味になります。
CSSファイルでデザインを決める
viewportタグをヘッダー内に設定したら、次はレイアウトやデザインを決めるCSSファイルを作成します。
画面幅ごとのデザインを進める場合、CSS3の要素であるメディアクエリを利用します。
ここで、最初に指定したモバイル端末ごとの画面幅を指定できます。
メディアクエリ記述例
@ media screen and ( max-width: 420px ) /*端末ごとの画面幅を入力、上記だと0~420ピクセルを指定、スマホ向けのCSSを以下に記述する*/ @ media screen and ( min-width: 600px )and ( max-width: 1024px ) /*こちらはタブレット向け(画面幅600~1024ピクセルまで)*/ @ media screen and ( min-width: 1024px ) /*最後にパソコン用、1024ピクセル以上の画面幅に対するCSSを記述*/
画面幅の狭いスマホ用のCSSから順番にタブレット、パソコン用の記述を入力しましょう。
ズレや歪みがないか実機でそれぞれ確認する
ヘッダー内にviewportタグを設置し、メディアクエリを記述したら、実際にどのような表示になるか、それぞれの端末で確認してみましょう。
見え方の確認をするだけなので、テストページを作成して確認することをおすすめします。
上記からもお分かりいただけるかと思いますが、HTMLやCSSの初心者ではWebサイトにレスポンシブデザインを導入するのは難しいです。入門レベルの方でもコードなしで簡単にレスポンシブ対応のホームページを制作できる、WordPressを利用するのも1つの手です。
無料で利用でき、レスポンシブデザインに対応したテンプレートも用意されているので、これから自社サイトをレスポンシブデザインに変えたい、または新しくWebサイトを作りたい方は、試してみてくださいね。
レスポンシブデザインの注意点
基本的なレスポンシブデザインの作り方をご紹介しました。最後に、実際に導入する前の注意点について解説します。
複数の端末やブラウザで確認する
CSSを作成し、想定しているモバイル端末の実機でも表示に問題がなければ良いですが、公開する前に他のモバイル端末やブラウザを使ってどのように表示されるかを見ておきましょう。
420ピクセルのスマホなら画面幅に収まってスッキリ見えるものも、少しサイズダウンをした他の端末で文字や画面にズレが出ていたり、インターネットを閲覧するのに使うアプリ、ブラウザが異なるとうまく表示されない場合もあります。
ターゲットユーザーが使うであろう端末だけでなく、他のユーザーが自社サイトにアクセスした場合も違和感なくページ情報を閲覧できる状態に調整しておくことが重要です。
画像サイズや解像度のチェック
レスポンシブデザインを導入し、ファーストビュー(ページを開いた最初の画面)が問題ないからとOKにしないようにしましょう。画面をスクロールさせ、コンテンツ内の画像サイズ、解像度に問題がないか確認しておくことも重要です。
画面幅に合わせて画像が枠にはまっていても、解像度が落ちてドットの粗い画像になっているとユーザーには何の画像か分からないこともあります。
レスポンシブデザインでは、表やリストの設定を忘れてしまい、縦に長い表になっているページを見かけることも少なくありません。
Cコンテンツ内のあらゆる要素が、正しくレスポンシブデザインに変更になっているか、確認しておきましょう。
モバイルフレンドリーになっているか確認
全ての設定を終えたら、最後にGoogle Search Consoleにログインし、自社サイトがモバイルフレンドリー化できているか、確認しましょう。

自社URLを入力すると、モバイルフレンドリー化が出来ているかチェックできます。もし、出来ていないと出た場合は、CSSを見直してクリアできるよう改善しましょう。
まとめ
レスポンシブデザインは、自社サイトのモバイルフレンドリー化を進めるのに最適です。
SEO効果が得られるだけでなく、パソコンとモバイルそれぞれのページを作成、更新する手間がありません。Googleも推奨しているモバイルフレンドリー化の方法なのでぜひ、試してみましょう。
レスポンシブデザインの作成には、CSSの正しい知識が必要ですが、もしリソースを確保できない場合は外部企業に作成依頼をしてしまうのも1つの手段です。
検索順位に影響もあるモバイルフレンドリー化をまだ進めていないなら、ぜひレスポンシブデザインの採用し、ユーザビリティを改善しましょう。
近年のSEOで重視されているユーザビリティについては以下のページに詳しくまとめているので、ぜひ、ご一読ください。



