サイトマップは、Webサイトの構造を整理し、ユーザーや検索エンジンに分かりやすく伝えるための重要なファイルです。
適切に設定することで、ユーザーが目的のページに素早くアクセスできるだけでなく、検索エンジンのクローラーが効率的にサイトを巡回し、インデックス登録を促進できます。
サイトマップには、ユーザー向けのHTMLサイトマップと、検索エンジン向けのXMLサイトマップの2種類があります。それぞれの役割やメリットを理解し、自社サイトに適した形で活用することが重要です。
このページでは、HTMLサイトマップとXMLサイトマップの違いや、必要性、作成方法について詳しく解説します。
Webサイトの利便性を向上させ、SEO対策を強化するために、正しいサイトマップの設定方法を学び、実践しましょう。
サイトマップとは?
サイトマップとは、Webサイト内のページ構成を一覧で示したもので、サイト全体の構造を把握しやすくする役割を持ちます。ホームページの「地図」として機能し、ユーザーや検索エンジンに対し、どのページがどこにあるのかを明確に伝えます。
サイトマップには、ユーザーが閲覧できるHTMLサイトマップと、検索エンジンのクローラー向けに用意するXMLサイトマップの2種類があります。
適切にサイトマップを作成することで、ユーザビリティが向上し、検索エンジンによるWebサイトへの評価も高まることから、Webサイト運営において重要な要素の一つとなっています。
ユーザー向けにはHTMLファイルで作成
ユーザー向けのサイトマップは、Webページとして公開されるHTMLファイルで作成します。
Webサイト全体の構造を一覧表示することで、ユーザーは目的のページに素早くアクセスできるようになり、利便性が向上します。
HTMLサイトマップを作成する際は、Webサイト内のコンテンツを整理し、関連するページを適切なカテゴリごとに分類します。例えば、ECサイトなら「カテゴリ別商品一覧」「特集ページ」「購入ガイド」など、ユーザーの目的に応じた分類を設けることで、求める情報にたどり着きやすくなります。また、適切な内部リンクを設置することで、Webサイト内での回遊性が高まり、ユーザーの滞在時間を延ばすことにもつながります。
ユーザーが直感的に利用できるように、シンプルなデザインと分かりやすい構成を心がけ、HTMLファイルで作成したサイトマップを用意することでWebサイト全体の使いやすさを向上させることができます。
検索エンジンからのクローラー用はXMLファイルで作る
もう1つのサイトマップ、XMLサイトマップは、検索エンジンのクローラー向けに作成するファイルで、サイト内のページ情報を適切に伝える役割を持ちます。
クローラーは通常、Webサイト内のリンクを辿りながらページを巡回し、インデックス登録を行います。しかし、内部リンクが少ない場合や、動的に生成されるページが多い場合、一部のページが正しく認識されず、検索結果に表示されにくくなることがあります。
XMLサイトマップを作成すると、Webサイト内の全ページのURLをリスト化できるため、クローラーがサイトの構造を正確に把握しやすくなります。さらに、更新日時や優先度を指定することで、新しいページや重要なページを迅速に認識してもらうことが可能になります。
特に、500ページ以上ある大規模なWebサイトや更新頻度の高いWebサイトでは、XMLサイトマップの設定が検索エンジンの最適な巡回を促し、SEOの強化につながります。
サイトマップの必要性とメリット・デメリット
サイトマップは、ユーザーの利便性向上や検索エンジンの最適な巡回をサポートする重要な役割を持っていることを紹介しました。
ここでは、ユーザー受けのHTMLサイトマップと検索エンジン向けのXMLサイトマップのメリットとデメリットについてそれぞれ詳しく解説します。
HTMLサイトマップが必要なWebサイトと作成するメリットとデメリット
HTMLサイトマップは、Webサイト全体の構造を視覚的に示し、ユーザーが目的のページを見つけやすくするためのものです。
しかし、グローバルナビゲーションやパンくずリスト、サイト内検索が整備されている場合は、ユーザーが迷わずにページを探索できるため、HTMLサイトマップの必要性は低いです。
一方で、ページ数が500以上ある大規模なWebサイトでは、カテゴリや階層が複雑になり、目的のページを探しにくくなるため、HTMLサイトマップが役立ちます。
メリットとして、ユーザーの利便性を向上させ、サイト内の回遊を促進できる点が挙げられます。
ただし、SEOへの直接的な効果はなく、作成や更新に手間がかかるのがデメリットとなります。特に、大規模サイトでは手動での作成が難しく、HTMLサイトマップ作成用のツールを活用するのが現実的な方法です。
競合サイトが導入している場合や、運用リソースを確保できる場合は、HTMLサイトマップを用意することで、ユーザー満足度の向上につながる。
XMLサイトマップの必要と作成するメリット&デメリット
XMLサイトマップは、検索エンジンのクローラーがサイト内のページを効率よく巡回し、インデックス登録を促進するために役立ちます。
しかし、Webサイト内にあるすべてのページが内部リンクで適切につながっている場合、クローラーはリンクを辿ることで十分にサイトを把握できるため、XMLサイトマップの必要性は低いです。
ページ数が500以上ある大規模なWebサイトでは、すべてのページを確実にクロールしてもらうために、XMLサイトマップの作成をおすすめします。内部リンクが整っている場合でも、動的に生成されるページや、リンクが張られていない孤立したページがある可能性があるため、XMLサイトマップを用意しておくと安心です。
XMLサイトマップの作成には手間がかかるものの、専用ツールを利用すれば手軽に生成できるため、大きな負担にはなりません。内部リンクの整備に自信がない場合や更新頻度の高いWebサイトであれば、XMLサイトマップを活用することで、検索エンジンへの適切な情報提供が可能になります。
ユーザー向けHTMLサイトマップの作り方
ここから、ユーザー向けのHTMLサイトマップを作成する方法を紹介します。
HTMLサイトマップを作る際は、Webサイト内のコンテンツを整理し、構造を明確にすることが重要です。適切にカテゴリー分けし、分かりやすく配置することで、ユーザーは目的のページへスムーズにたどり着けるようになります。
既存の公開済みコンテンツを洗い出す
HTMLサイトマップを作成するには、まずWebサイト内の公開済みコンテンツをすべて洗い出すことが重要となります。これにより、Webサイト全体のページ構成を正確に把握し、適切なサイトマップを作成できるようになります。
Webサイト内すべてのページのタイトルとURLをリスト化し、どのようなコンテンツがあるのかを整理することからはじめます。その際、タイトルだけでは内容が分かりにくいページについては、補足メモを付け加えておくと、カテゴリ分けの際に役立ちます。
また、誤ってリンク切れのページや不要なページを含めないよう、リスト作成時には最新の情報を確認することが重要です。
この作業をしっかり行うことで、ユーザーが使いやすいHTMLサイトマップを作成でき、目的のページにスムーズに誘導できるようになります。
カテゴリを分類する
次に、作成したリストにあるページを分類します。
Webサイト内にあるページは、自社商品やサービスのためにキーワードを決めて書かれたものになっているはずです。それぞれ対策したキーワードを種類ごとにまとめ、カテゴリーを作成しましょう。もし、カテゴリーが不鮮明な場合は「その他」という項目に入れおきます。
例えば、このサイトだと以下のようなカテゴリにページを分類しています。
- SEO全般
- SEOツール
- SEOライティング・記事作成
- 内部要因対策(オンページSEO)
- 外部要因対策(オフページSEO)
- テクニカルSEO
- EmmaTools導入事例
- お役立ち資料
- SEOセミナーその他(オウンドメディア、コンテンツマーケ、アルゴリズムアップデート等)
SEOについて調べているユーザーが、サイト内のページ(例えばこのページ)に到着した後、その他にも調べているであろう内容を大まかに分類し、それぞれのカテゴリ内に振り分けています。
カテゴリ分けすることで、ユーザーは「SEOで自分が対策したい内容」や「どうしたら良いか分からない問題を解決する」ためのページを簡単に見つけられます。
HTMLページを作成する
ページをカテゴライズしたら、HTMLページでサイトマップを作成します。
HTMLサイトマップを作成する際は、Webサイト内の各ページを適切なカテゴリごとに整理し、ユーザーが求めるページにスムーズに移動できるような構成にすることが重要です。0
カテゴリ別にページをグループ化し、それぞれのページへの内部リンクを設置することで、直感的に操作しやすいデザインを心がけましょう。
作成時の注意点として、新しいページを追加するたびにHTMLサイトマップの内容を手動で更新する必要があります。ページ数が多い場合や頻繁に更新されるサイトでは、更新作業の負担が大きくなるため、管理の手間を考慮しながら設計することが大切です。
もしWebサイトをWordPressなどのCMSで運営している場合、HTMLサイトマップを自動生成するプラグインを活用すると効率的に管理できます。
運営しているWebサイトにとって適切な方法を選び、ユーザーにとって使いやすいHTMLサイトマップを作成しましょう。
クローラー向けXMLサイトマップの作り方
続いて、検索エンジンのクローラーにサイトの全ページを正しく認識してもらうために必要な、XMLサイトマップの作成方法を紹介します。
作成したXMLサイトマップをサーバーにアップロードし、Goopgle Search Consoleを活用して検索エンジンに送信することで、クローリングの効率を高められます。
XMLサイトマップを作成する
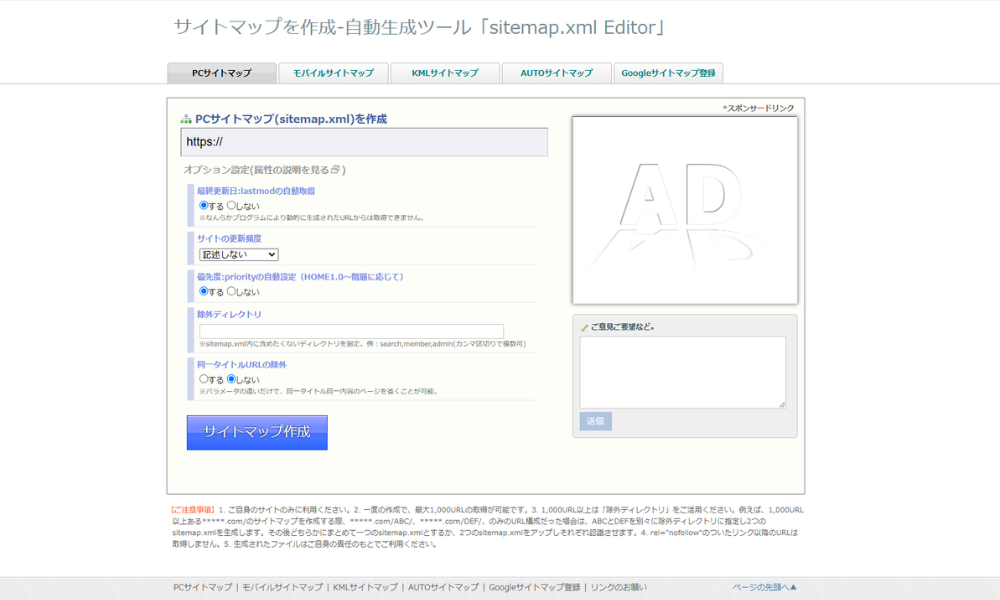
XMLサイトマップは、無料の自動生成ツールを活用すると手軽に作成できます。
例えば、Sitemap.xml Editorにアクセスし、WebサイトのURLを入力すると、簡単にXMLサイトマップを生成できます。

引用元:http://www.sitemapxml.jp/
URLを入力し、クロールする範囲や優先度などの条件を設定したら「サイトマップ作成」ボタンをクリックします。処理が完了すると、sitemap.xmlファイルが自動的に生成され、ダウンロード可能になります。
このXMLサイトマップファイルには、Webサイト内のページURLや最終更新日、クローラーが巡回すべき優先度などが記載されています。
WordPressでXMLサイトマップを作成する場合
CMS(Contents Management System)としてWordPressを利用している場合、プラグインを導入することで、XMLサイトマップを簡単に作成できます。
SEO対策に便利なツールも含まれている「All in One SEO」というプラグインをインストールすると、メニューの中に「サイトマップ」が出てきます。
そこにサイトマップを開くボタンがあるので、クリックするとXMLサイトマップファイルを確認できます。Google Search Consoleへ送信する際に必要なので、表示されるURLをコピーしておきましょう。
サーバーにアップロードする
作成したXMLサイトマップを検索エンジンに認識してもらうためには、サーバーに適切にアップロードする必要があります。
FTPソフトやサーバー管理ツールを使用し、Webサイトのデータが保存されているサーバーにアクセスしたら、Webサイトのファイルが格納されているルートディレクトリを開きます。
ルートディレクトリとは、Webサイトのトップページが配置されているフォルダのことです。このフォルダ内に、作成したXMLサイトマップファイルをアップロードすることで、検索エンジンのクローラーが適切に読み取ることができるようになります。
Search ConsoleからXMLサイトマップを送信する
サーバーにXMLサイトマップを設置したら、Googleにサイトマップファイルがどこにあるかを知らせる必要があります。
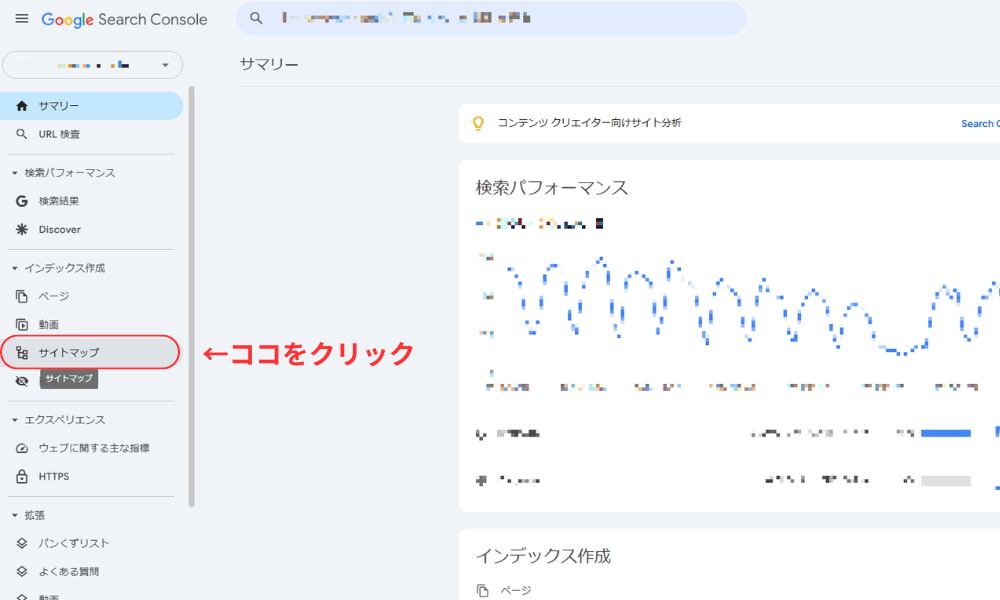
Google Search Consoleを開いてログインし、画面左側にある「サイトマップ」をクリックすると、URLを入力する画面が開きます。XMLファイルを設置した場所のURLを入力し、送信ボタンをクリックしましょう。

何事もなく無事、アップロードされたかの確認方法ですが、問題がなければ画面下部にある「送信されたサイトマップ」に送信日時と最終読み込み日時と「成功」というステータスが表示されます。失敗した場合は、URLが間違っていないか、サーバー上のXMLサイトマップファイルの設置場所が正しいかを確認し、再度送信ボタンをクリックしてみましょう。
XMLサイトマップに関しては『XMLサイトマップ(sitemap.xml)とは?SEO効果や作成、設置方法を解説』にてより詳しく解説しています。ぜひ、ご一読ください。
まとめ
サイトマップは、Webサイトの構造を整理し、ユーザーや検索エンジンに分かりやすく伝えるための重要なファイルです。
ユーザー向けにはHTMLサイトマップ、検索エンジンのクローラー向けにはXMLサイトマップを用意することで、それぞれの利便性が向上します。いずれも必須ではないものの、ページ数が多いWebサイトや検索エンジンに確実にインデックスさせたい場合は作成しておくと良いでしょう。
どちらのサイトマップも、専用ツールを活用すれば簡単に作成できるため、Webサイトの運営にあわせて導入を検討しましょう。まずは、運営するWebサイトにサイトマップが必要かを見極め、設定しておいた方が良い場合は、このページで紹介した方法で作成し、設置しておきましょう。
サイトマップ作成はSEOにおける内部対策の1つです。その他の内部対策については以下のページで詳しく解説していますので、ぜひ、ご一読ください。