WEBサイトやアプリに限らず、商品やサービスに欠かせない「UI/UX」。UIは、ユーザーインターフェース(User Interface)、UXは、ユーザーエクスペリエンス(User Experience)の略になります。
最近では、SaaSやサブスクリプションビジネスなどが普及したことにより、UI/UXという言葉を耳にすることが増えていますが、漠然と理解しているものの、意味や違い、重要性などをしっかりと理解できていない方もいるのではないでしょうか。
このページでは、UI/UXのそれぞの意味や、なぜ今重視されているのかなどを解説します。UI/UXの理解が深まれば、WEBサイトやサービスでユーザーの満足度を高めるには何をすれば良いか、その方法が見えてきます。
UI/UXは、WEBサイトやアプリケーションなど、インターネット上のあらゆるサービスにおいて必要不可欠なので、改善方法やUI/UXの改善に成功している事例から、自社のUI/UX向上にぜひ、お役立てください。
この記事でわかること
UI(ユーザーインターフェイス)とは
UI(ユーザーインターフェース)とは、ユーザーと商材との「接点」を意味する言葉であり、Webサイトで言えば「見た目」や「ボタンなど操作するもの使いやすさ」が該当します。
Webサイトの「見た目」には、画像や動画、レイアウトだけでなく、文字フォントやサイズも含まれます。また、最近ではスマホやタブレットなどで、WEBサイトを閲覧するユーザーが増えているため、モバイル端末でも見やすく、読みやすい文字サイズにすることもUIの1つです。
WEBサイト以外にも、アプリケーションプログラム(アプリ)でも同様に、ボタンのサイズや文章表現、操作性、応答速度など、ユーザーと接触するものがUIにになります。
UIは、次にご説明するUX(ユーザーエクスペリエンス)に関係する重要な要素になるので、UIの意味を正しく理解しておきましょう。
続いて、UX(ユーザーエクスペリエンス)が何を意味するのか、解説します。
UX(ユーザーエクスペリエンス)とは
UX(ユーザーエクスペリエンス)とは顧客体験のことで、ユーザーが商品やサービスを利用して得られる経験および満足度を指します。
WEBサイトやアプリの場合、サイトの閲覧や商品の購入、アプリの操作など、全ての体験がUXに該当します。
具体的な例を挙げると、ユーザーが検索エンジンやSNSからサイトにアクセスする際に「ページが開かれるまでに30秒待った」場合、「30秒待つ」ということがUXとなります。
UI、UXのいずれも「ユーザーがいかに快適に利用できるか」という視点で考えるものですが、UXはUIがもたらす結果と覚えておきましょう。
それでは次に、UIとUXの違いと関係性について解説します。
UIとUXの違いや関係性
UIは、「ユーザーとの接点」であり、UXは、「UIがもたらす結果(経験や体験)」という違いがあります。
ユーザーとの接点であるUIが良いものに変わることで、ユーザーは情報を得やすくなる、すなわちUXが向上するため、UIやUXについて調べると、必ずといっていいほど2つが1セットで出てきます。
ただし、注意点として覚えておいていただきたいのが、UIの改善が必ずしもUXを改善するわけではありません。
例えば、Webサイトのデザインやボタンなどが綺麗に整っていたとしても、ボタンの情報と遷移先のページの情報が異なっていたり、役に立たなかったりする場合には、ユーザーは満足しません。
ユーザーが使いやすく見やすいと感じるUIと、ユーザーが満足する質の高いコンテンツやサイトにしておくUXは、どちらかが欠けてもユーザーの満足度は得られません。
ここまでのUI/UXの解説を踏まえ、なぜ、WebマーケティングにおいてUI/UXが重要視されているのか、その理由を次に解説します。
なぜUI/UXがWEBサイトに求められるのか?
Webサイトやアプリだけでなく、WEBマーケティングにおいても、UI/UXは非常に重要な要素です。
UI/UXの重要性を説明するために、実店舗やWebサイトを例に挙げて考えてみましょう。
例えば、見た目が良く、整理整頓されている企業のオフィスを訪れると顧客は良い印象を持ちます。商品を販売する実店舗なら、欲しいと思う商品が入店直後に視界に入るだけでなく、欲しいものが見つかりやすい導線が整っていれば、自然と何度も足が向きますよね。
逆に、古臭くてボロボロな外観、デスクや荷物、段ボールが乱雑に置かれ、受付がどこかも分からない企業に良い印象を持つことはありません。また、商品が山積みのままで値段もどれが正しいか分からないお店は使いたくないと思うものです。
上記の例をWEBサイトに置き換えて考えてみるといかがでしょう?Webマーケティングにおいて、インターネット上の自社サイトは上記の「オフィスやお店」です。
読みやすいフォントやサイズで作成されたコンテンツや、おしゃれで綺麗な画像やレイアウトを取り入れた「UIの優れた」Webサイトは、訪れたユーザーに好印象を与えます。
また、アクセス後に求めていた情報だけでなく、その先に知りたいと思う情報が記載されたページへのボタンが用意され、自社商材に興味を持ってもらえたユーザーが簡単に問い合わせができるWebサイトなら、コンバージョン率(CVR)も高くなります。
インターネット上で集客を目指そうと自社サイトを「作っただけ」の状態では、顧客となるユーザーが寄り付かないだけでなく、悪い印象を持ってしまう可能性もあります。
Webマーケティングによる顧客獲得、目標達成を目指すなら、UI/UXを改善し、アクセスしたユーザーに好印象を与えられるWebサイト運営を目指さなければなりません。
それでは、どうすればUI/UXをより良いものに変えられるのか、具体的な改善方法を次にご紹介します。
UX/UIの改善方法
UI/UXの特徴と重要性はお伝えできたと思います。では、どうすればUI/UXを改善できるのでしょうか。
分かりやすくフローにして解説します。
ペルソナを明確にする
1つ目は、「ペルソナ」を明確にすることです。
例えば、自社で取り扱う商材をアピールしたいターゲット(顧客)には、イメージがあるはずです。そのイメージ像をWebマーケティング業界では「ペルソナ」と呼び、性別や年齢、職業その他の環境を仮想します。
ぼんやりとした「30代の男性」ではなく、「35歳既婚男性、子供は2人で都内勤務、WEBサイト運営担当になったもののSEO知識は持っていない。会社から目標としてアクセス数を増加させるよう指示されているものの、何から始めれば良いか分からない。」というように、より具体的で明確なペルソナを設定します。
なぜ細かい設定が必要なのか、それは、UIをよりペルソナのイメージの近づけるためです。
デザインやレイアウトはもちろん、コンテンツやアプリ内での言葉の使い方も、ペルソナに寄り添ったものに近づけることで、ユーザーに読んでもらったり、使ってもらったりしやすくなります。
ペルソナが上記のような30代既婚男性であるにも関わらず、女性が好む色合いで柔らかい語調だと、ターゲットとなる顧客は違和感を感じ、Webサイトから離脱したり、アプリをダウンロードしてくれなくなる可能性があります。
明確なペルソナを決め、ターゲットに近いUIを構築し、UXの改善につなげましょう。
ゴールを決める
2つ目は、ゴールを決めておくことです。
Webサイトであれば、導くべき「ゴール(コンバージョン)」が決まっていなければ、導線やボタン、デザインなどを改善することはできません。また、アプリの場合には、この画面では「何ができるのか」「何をさせたいか」などが明確になっていなければ、ユーザーの満足度は上がりません。
WEBサイトにせよ、アプリにせよ、ユーザーがサービスに触れているときに、「次に何をするのか」を明確にすることがUI/UXの改善につながります。
例えば、WEBサイトの場合には、ページを訪れるユーザーが読み終えた後に「読んで良かったと思ってもらうこと」からはじまり、次に「自社商材の紹介ページへ移動してもらうこと」がゴールになります。
これらの「ゴール」を明確にすることで、どのような導線を作り、ページをデザインすれば良いかが見えてきます。それぞれのゴールに合わせたUI/UXを選ぶことでユーザーを「ゴール」へ導きましょう。
導線をシンプルかつ、わかりやすくする
3つ目は、導線をシンプルで分かりやすいものにすることです。
UIは、見た目も重要なため、どうしてもこだわりたくなるもの。しかし、こだわりすぎて、ややこしいものだと、ユーザーは混乱してしまい、適切に誘導することができません。
Webサイトの場合、アクセスしたユーザーに「3クリック以内」にゴールとなるページへ導くことが重要です。その目標となるページのゴールが、お問い合わせなどのボタンをクリックしてもらうことなら、誰にでも分かる場所に目立つボタンを設置しなければなりません。
さらに、お問い合わせフォームでは、必要最低限の情報のみを入力してもらい、入力項目に間違いがあればリアルタイムで指摘、読み仮名などが自動入力されれば、ユーザーのUXは向上します。
ユーザーから出来るだけ多くの情報を引き出したい、その気持ちは分かりますが、重要なのはユーザーの使いやすさであることを覚えておきましょう。
データによる定量的な分析と改善策の実施
4つ目は、データ分析と改善策の実施です。
よく個人の主観や感覚による改善を行っている方々のお話を聞きますが、それは危険です。というのも、個人の主観や感覚による改善は、時に「満足している」ユーザーの満足度を下げる可能性があります。
そのため、UI/UXの改善を行う際には、定量的なデータ分析と改善が重要です。例えば、「この画面を訪れた30%のユーザーがページの50%地点で離脱している」のようなデータがあれば、50%地点前後を改善することが30%のユーザーの満足度を高める施策につながります。
今まで、個人的な感覚でUI/UXの改善を行っていた場合には、 定量的なデータと分析を元にUI/UXを改善しましょう。
検証を繰り返す
5つ目は、最善策を見つけるまで「検証」を繰り返すことです。
前提として、UIやUXの正解は1つではありません。また、全てのユーザーが満足することはありません。しかし、その中でも、多くのユーザーが満足するUIやUXは何なのかを、常に考え検証を繰り返す必要があります。
一度、UIやUXを改善したからと終わりにするのではなく、より長く、より満足してもらえるように、改善と検証を繰り返しましょう。
UI/UXを改善するにはユーザーの立場で考えることが重要
6つ目は、常にユーザーの立場で考えることです。
具体的には、サイトやアプリにアクセスしたユーザーは、どのような情報を求めているのか、また次のページ(画面)への導線は分かりやすいかなどをユーザーの目線で確認します。
WEBサイトなどの運営を担当していると、問い合わせやセミナーなどに誘導したいからと、情報を詰め込みすぎてしまいがちです。自社のサービスなどをアピールしたくなる気持ちもわかりますが、まずはアクセスしてくれたユーザーが満足するために、デザインやレイアウト、導線を整えるようにしましょう。
続いて、UI/UXに優れたデザインを採用しているWEBサイトの事例をご紹介します。
UI/UXが優れているデザイン例
ユーザーにとって使いやすく、求めている情報に辿り着きやすいWEBサイトにはどのようなものがあるのでしょうか。UI、およびUXそれぞれの成功事例を以下、ご紹介します。
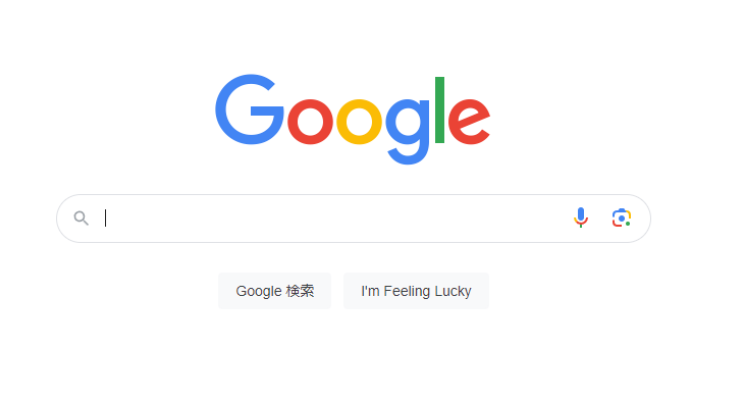
シンプルかつユーザーの求める答えが見つかるGoogle

Googleは、何かを知りたいと思うユーザーに検索窓以外の無駄な情報を出さず、知りたいことだけを調べられるようにしたシンプルなデザインとなっています。
調べたいことについてキーワードや、関係性のある言葉を入力すると、インデックスされた情報の中から最適なものを順位付けて紹介してくれる非常に優れた無料ツールでもあります。
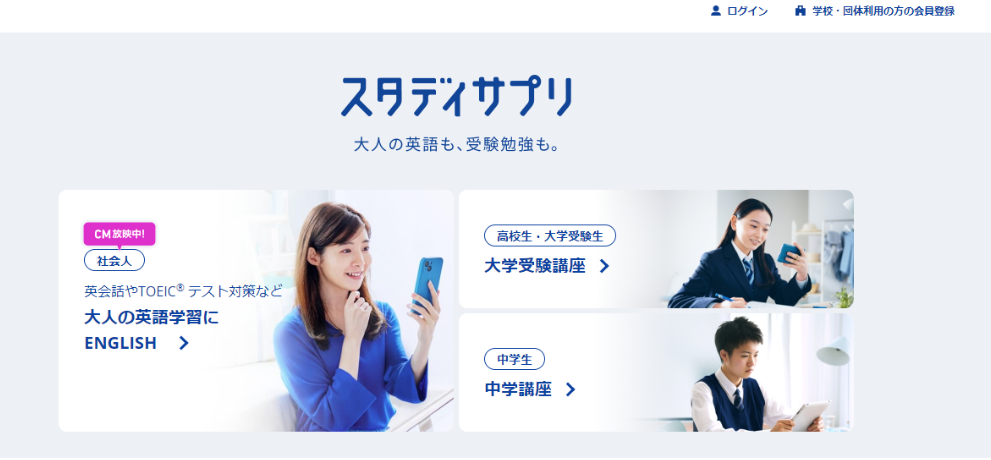
年齢層に合わせ情報が別れたスタディサプリ

オンラインで勉強を進めるツールは数多く存在しますが、その中でもスタディサプリはアクセスしたユーザーが自分の年齢に合わせて選ぶべき情報が分かりやすく、求めている情報に辿り着きやすいWEBサイトです。
該当するバナーをクリックすると、スッキリと見やすいデザインでテンポ良く自分がやるべき勉強が何なのかを知ることができます。
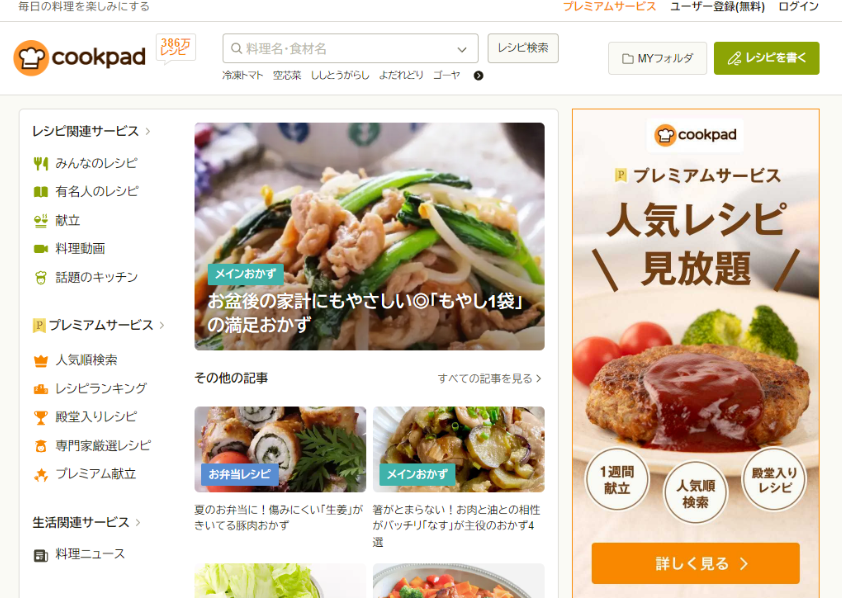
仕上がりまでの過程が見て分かるクックパッド

料理を作った方からの投稿で、材料や調理方法が分かるだけでなく、調理過程の画像が入っていることから「どのような状態になるのか」分かりやすい料理情報サイト、クックパッド。火の通り具合や焼き目の入り方など、「きつね色」がどのような色合いなのかも見て分かります。
UI面も優れており、作ろうとしていた料理のアレンジレシピも表示されるため、アクセスしたユーザーはワクワクしながらサイト内を周遊できます。
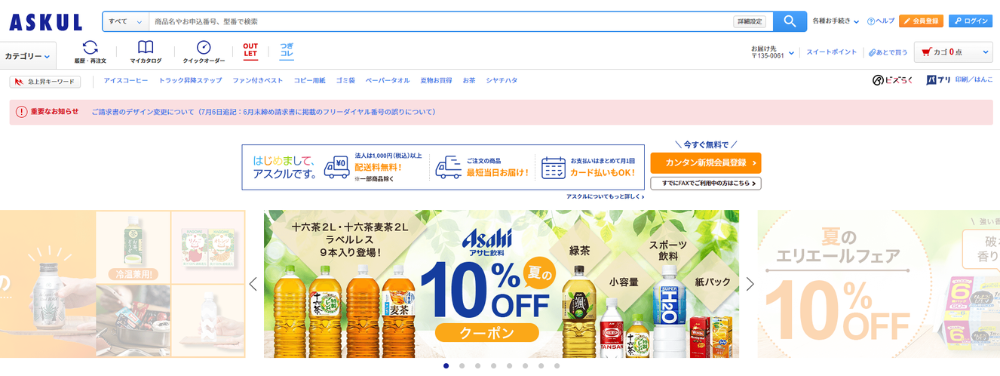
オーダー翌日には商品が届くASKUL(アスクル)

明日くるからアスクルと言う社名の通り、オーダーした商品がすぐに届く便利なECサイトです。
見やすく列挙された商材をクリックすると、その商材のオーダーまでの流れはもちろん、複数購入した場合のおトクな情報や類似商品を一覧表示してくれるため、ユーザーが欲しいと思っていた商品の中でもベストなチョイスを見つけられます。
普段何気なく使っているWEBサイトでも、実はUI/UXを研究し、アクセスしたユーザーにとっての見やすさ、使いやすさを徹底的に研究しています。
まとめ
UI/UXは、WEBサイトやアプリにおいて、なぜ重要かを解説しました。
ユーザーと商品やサービスとの接点がUIであり、それらを利用したユーザーの経験がUXです。つまり、UIはUXへの導線の1つと言えます。
顧客となるユーザーが満足できるUXとは何か、社内での検討を繰り返しつつ、そのUXへユーザーを導くための最善のUIを見つけ出さなければなりません。
対象となるユーザーとしてできるだけ具体的なペルソナを設定し、対策ごとのゴールを決め、より良い効果が得られるまで検証を繰り返し、最善のUI/UXを見つけ出しましょう。
UI/UXを改善するためには、ユーザビリティとは何かを理解しておく必要があります。以下のページで詳しく解説していますので、ご参照ください。