コンバージョン率を改善するための重要な要素、EFO(Entry Form Optimization、入力フォームの最適化)。
SEOでユーザーを集め、導線を整えてユーザーに問合せ入力フォームまで導くことができても、EFOがなされていなければ、最後の最後でとりこぼしてしまうことになります。
このページでは、EFOの重要性や入力フォームからユーザーが離脱してしまう7つの理由、それから9つの対策について解説、さらにEFOを行う上での注意点、改善に役立つ便利ツールをご紹介します。
アクセス数が増えてはいるものの、コンバージョン率(CVR)が伸びずにお悩みのWeb担当者の方はぜひ、最後までお読みいただき、自社サイトでEFOを行って成果につなげましょう。
目次
EFOとは?入力フォームを最適化する施策
EFO(Entry Form Optimization)とは、Webサイトにおける問い合わせや資料ダウンロードなどの顧客獲得のために用意する入力フォームの最適化を指します。
具体的には、入力フォームの項目数を減らしたり、時導入力機能をつけたり、項目数を表示したりと様々な施策があります。
入力フォームには、問い合わせてきた顧客に対し営業活動をするために、多くの情報を得ようと、あれこれ項目を入れてしまいたくなるものですが、最適とは言えません。
続いて、なぜEFO(入力フォームの改善)が重要なのかを解説します。
EFOの重要性について
EFOが重要な理由は「コンバージョン数」に大きな影響を与えるからです。具体的には、EFOを行うことで、コンバージョン率(CVR)を改善することが可能です。
Webサイトを運営する上で、SEO対策やWeb広告を進めることは重要ですが、ユーザーのアクセス数が増えるだけでは意味がありません。最も重要なのは、アクセスしたユーザーが、問い合わせや資料ダウンロード、商品の購入などの「コンバージョン」を起こすことです。
サイトのデザインや導線を整え、ユーザーの興味関心が高まったときに、ようやくユーザーを問い合わせなどの入力フォームに導くことができます。
しかし、この入力フォームが最適化されていなければ、「やっぱりやめよう」とコンバージョンの1歩手前で顧客を取りこぼすことになります。そうなってしまっては、それまでの努力も全て水の泡です。
EFOを行っていなければ、アクセス数がいくら多く、導線が整ったページでも、コンバージョン数は増えません。一方で、アクセス数が多くないWebサイトでも、導線とEFOができていれば、コンバージョン数を最大化させることができます。
次に、EFOができていない「ユーザーが離脱してしまう入力フォーム」とはどのようなものなのか解説します。
入力フォームでユーザーが離脱する7つの理由
Google Analyticsなどで調べてみると、問い合わせページまではアクセスしているにもかかわらず、コンバージョン数が増えないのであれば、その理由の1つに「入力フォームでの離脱」が考えられます。
ユーザーが離脱してしまう7つの理由を以下、解説します。
フォームの入力項目が多すぎる
1つ目は、入力フォームの項目が多過ぎる場合です。
入力フォームの項目が多すぎると、ユーザーは疲れてしまい、入力の完成を諦めてしまいます。
不必要な情報を求められたり、同じ情報を何度も入力するよう求められると、ユーザーのストレスは増大します。また、入力に必要な情報を調べるのに長い時間を費やす項目も同じようにユーザーへのストレスになります。
EFOを行う際の基本として、入力フォームの項目は最小限に抑えるのが鉄則です。
入力したくない情報に関する項目がある
2つ目は、ユーザーが入力したくない情報に関する項目がある場合です。
ユーザーが入力フォームから離脱する大きな原因の一つが「入力したくない情報を求められる時」です。
ユーザーはプライバシーを重視し、特に個人情報に関する項目に対して非常に慎重です。生年月日や電話番号、住所など、「ユーザーが不必要と感じる情報」を求められると、不信感を抱き、入力フォームの作成を途中でやめ、離脱してしまいます。
商材の購入や導入をしてもらう時点で必要な情報でも、最初の「お問い合わせ」でユーザーに質問すべき項目か慎重に考え、選ぶ必要があります。
入力フォームが小さく使いずらい
3つ目は、入力フォームが小さく、使いずらい場合です。
入力フォームが小さく使いずらいと、ユーザーの操作性に大きく影響します。
特に、スマホやタブレットなどのモバイルからアクセスするユーザーにとって、小さな入力フォームは非常に使いづらく、離脱につながります。
入力フォームの文字サイズを適切な大きさに調節し、ユーザーが簡単に入力できるように整えておかなければなりません。
また、入力フォームのレイアウトも重要であり、質問事項が見やすく、操作しやすいデザインにすることも重要です。
入力フォームが複数ページにまたがっている
4つ目は、入力フォームが複数ページにまたがっている場合です。
入力フォームが長く、終わりが見えにくいと、ユーザーにとってストレスの原因となります。
また、複数ページにまたがる入力フォームは、ユーザーがどのくらいフォームの途中まで進んでいるのか進捗が見えにくく、ユーザーを混乱させてしまいます。
他にも、複数のページにまたがる入力フォームでは、前のページに戻って修正する際にも手間がかかるなど、ユーザビリティに悪影響を与えます。
エラーの際に再入力する手間が多い
5つ目は、エラーが出た際、再入力する手間が多い場合です。
入力した情報に誤りがあり、エラーが発生した際に、再入力する手間が多いフォームはユーザーが離脱しやすいです。
せっかく必要事項をすべて入力し、完成できたと思ったら必要事項の入力ができていなかった場合や全角・半角の入力ミスなどがあり、入力フォームを完了できないだけでもユーザーはストレスを感じます。
さらに、その間違いがどこにあるか、再入力すべき項目が見つかりにくいとユーザーが離脱してしまう可能性が高まります。
エラーの原因がわからない
6つ目は、エラーが表示されるものの、その原因が分からない場合です。
質問に回答し、入力を終えたもののエラーが表示される場合、その原因が何か分からなければユーザーは修正ができません。
例えば、パスワード入力エラーの場合、「パスワードが間違っています」と表示させるのではなく、「パスワードは8文字以上で、大文字、小文字、数字を含む必要があります」と指示を出せば、ユーザーに伝わりやすいです。
フォームの送信とリセットが紛らわしい
最後の7つ目は、フォーム完了後の送信とリセットが紛らわしい場合です。
必要事項を入力してくれたユーザーがフォームの最後に「送信」というボタンを押すことでコンバージョンが成立しますが、そのすぐそばに項目をリセットするボタンがあると、間違えてクリックしてしまう可能性があります。
時間を割いて入力してくれた情報を、再度ゼロから再入力してくれるユーザーは少なく、離脱する可能性が非常に高いです。
入力フォームの「完了」ボタンと「リセット」ボタンは、ユーザーの目に明確に区別できるように配置し、色やサイズでも差別化を図る必要があります。
また、リセットボタンは不必要であれば削除し、誤操作の可能性を減らしましょう。
上記7つの項目がもし、自社サイトの入力フォームで確認できる場合は修正することをおすすめします。
続いて、フォームへの入力を完了してもらうためのEFOに向けた施策について解説します。
EFOに向けた9つの施策
コンバージョンにつながる入力フォームをユーザーが完了しやすくなる、EFOに向けた施策として以下の9つをご紹介します。
入力項目を減らし、ユーザーのストレスを軽減する
1つ目は、入力項目を減らし、ユーザーのストレスを軽減することです。
入力フォームから離脱してしまう原因でもご紹介した通り、入力項目が多いフォームはユーザーの離脱につながります。
本当に必要な情報だけを入力フォームに記載し、余計な項目はすべて排除しましょう。
一度作成した入力フォームは、社内で共有し、必要な情報だけを入力する最適なフォームになっているか確認してもらうと良いです。
あらかじめ入力例を入れておく
2つ目は、各質問事項に対する入力例をあらかじめ入れておくことです。
例えば、電話番号の入力欄に「xxx-xxxx-xxxx」(ハイフンの有無など)のような形式が提示されることで、ユーザーは正しい形式で入力してくれます。
また、「お問い合わせ内容を具体的にお書きください(例:配送日について質問があります)」のように、具体的な入力例を示すことで、より明確な問い合わせ内容を入力してもらえます。
ユーザーに入力の方法を伝えられるだけでなく、分かりやすい回答を受け取れることにもつながります。
自動入力できる項目を増やす
3つ目は、自動入力できる項目を増やすことです。
例えば、郵便番号を入力するだけで都道府県名や市町村名までは自動入力してくれるフォームなら、ユーザーは入力する手間を省くことができます。
また、同じフォームで先に入力した情報を、再度入力しなければならない場合に自動入力してくれれば、ユーザーのストレス軽減につながります。
自動入力は他にも、エラーの可能性を減らすことができ、正確かつ迅速にフォームの完成を助けます。
選択肢はラジオボタン、または候補のプルダウンを導入する
4つ目は、選択肢がある場合、ラジオボタンや候補のプルダウンを導入することです。
入力フォームの中に、いくつかの選択肢の中からユーザーが該当するものを選ぶ場合、その項目を入力しなければならないと、ストレスを感じてしまいます。
選択肢を並べてラジオボタンをつける、または入力項目をクリックするとプルダウンが表示され、候補を選ぶだけなら、ユーザーは簡単に自分の希望する項目を選ぶことができます。
いずれの場合も、ユーザーの希望する項目がない場合に直接入力ができるよう「その他」を追加しておくと良いです。
安全性、セキュリティ面を強調する
5つ目は、安全面、セキュリティ面の強調です。
ユーザーは、フォームに個人情報を入力する際、その情報が安全に扱われることを確認します。そのため、入力フォームには「データの安全性とセキュリティを強調」し、ユーザーの信頼を獲得しなければなりません。
この対策には、SSL証明書の導入、個人情報保護方針(プライバシーポリシー)の明示、パスワード保護などが挙げられます。
特に、SSL証明書は、データの暗号化に役立ち、ユーザーの情報を第三者から保護します。また、個人情報保護方針の明示は、ユーザーのプライバシーを尊重し、その情報がどのように使用されるかを明確にすることで信頼を築くことができます。
Googleは、Webサイト運営にあたり、SSL証明書が発行されていることを強く推奨します。もしまだ導入していないのであれば、この機会にSSL証明書を発行しておきましょう。
他ページへのリンクは入れない
6つ目は、他のページへのリンクを入れないことです。
入力フォームに他のページへのリンクがあると、ユーザーは途中で他のコンテンツに興味を持ってしまい、入力フォームを完成せずにリンク先ページへ移動してしまいます。
ユーザーの注意を散らす可能性があり、コンバージョンの妨げとなるため、入力フォームには他のページへのリンクを入れないよう注意しましょう。
離脱につながるアクションに対してポップアップを設定する
7つ目は、ユーザーが離脱につながるアクションを取ったとき、ポップアップ表示がされるよう設定しておくことです。
ユーザーがフォームの入力途中でページを離れようとしたとき、ポップアップを表示して「途中で離脱してしまうデメリット、フォームを完了させるメリット」を分かりやすく伝えます。
例えば、「まだ登録が完了していません。登録を完了すると特典が得られます」などです。
上手に利用すれば、ユーザーが離脱せずフォームを完了してもらえますが、ポップアップが多いとユーザーにストレスを与えてしまうだけでなく、Webサイト全体に悪印象を持ってしまうので、乱用は避けましょう。
入力の間違いや不足があった場合はリアルタイムに表示する
8つ目は、入力の間違い、不足があった場合にリアルタイムで表示させることです。
リアルタイムでのエラー表示は、ユーザーが他の項目へ進んでしまったり、フォームを送信したりする前に間違いや不足を伝えられるため、「入力が完了したと思ったのにまた修正しなければならない」といったストレスをユーザーに与えません。
半角と全角や文字数オーバーなどが発生したら、入力中の項目上部、または下部に分かりやすい文字フォントでエラーが発生している原因と、正しい入力方法を表示できるようにしましょう。
モバイルフレンドリーなフォームを作成する
9つ目は、モバイルフレンドリーなフォームの作成です。
スマホ、タブレットといったモバイル端末でのインターネットユーザーが増えていることから、モバイル端末の画面でも入力しやすいフォーム作成は必須です。
タップしやすい大きさのボタンや入力フィールドの設定、スクロールを最小限に抑えるレイアウト、そして明確かつ無駄なく短縮された入力項目を用意しましょう。
また、フォームの読み込み速度も重要な要素です。フォームの表示速度が重いと、ページが開く前にユーザーは離脱してしまう可能性があります。
フォームを作成したら、PageSpeed insightsで快適に表示される速度になっているか、確認しておきましょう。
上記、9つのEFOに関する改善点が、自社サイトの入力フォームに採用されているか確認し、EFOを行いましょう。
続いて、EFOを実施する際に注意しなければならないポイントについて解説します。
EFOに関する注意点
EFOは、自社サイト運営の目的であるコンバージョン率の改善につながる重要な施策です。
実際にEFOを行う際は、以下の3つのポイントに注意してください。
質問事項が本当に必要か考える
1つ目は、質問事項が本当に必要か考えることです。
EFOの基本として、「不要な」質問は削除し、ユーザーが入力しなければならない項目を減らさなければなりません。
ユーザーにとって質問は少ない方がストレスは少ないのですが、削除する前に「本当に不要か」、検討してください。
質問項目が少ないフォームを作成し、ユーザーからのリードが獲得できるようになったものの、実は必要な質問まで削除してしまい、後からメールなどで確認するようでは、ユーザーに不信感を与えてしまいます。
必要かどうかだけでなく、削除する項目として挙がった質問事項が本当に不要か熟慮した上でフォームを完成させましょう。
必須項目と任意項目を明確に分ける
2つ目は、必須項目と任意項目を明確に分けることです。
入力フォームでは、少なくともお名前と連絡先(Eメールアドレス、または電話番号)の2つが必須項目です。
一方、任意項目には、ユーザーが入力するか選択できる情報です。できれば入力してもらいたい情報ではあるものの、決して強要する必要がない質問は、任意項目にしておきましょう。
ただし、任意項目が多すぎると、ユーザーはフォームの入力を躊躇し、迷ってしまう可能性が出てきます。
任意項目の数が多過ぎることのないよう、必須項目になりうるものかどうかを判断して入力フォームに記載しましょう。
送信ボタンを目立つものにする
3つ目は、送信ボタンを目立つものにしておくことです。
質問事項に加え、入力を追えたユーザーが情報を「送信」できるボタンは分かりやすいものにしておく必要があります。
「送信ボタン」は、鮮やかな色を用いてボタンを際立たせ、ユーザーが気づきやすいものにしておきましょう。
また、ボタンのサイズも重要です。小さすぎると見落とされ、大きすぎると邪魔になる可能性があるのでバランスに注意が必要です。
さらに、ボタンのテキストも「送信」ではなく「無料で申し込む」や「今すぐダウンロード」など、フォームを完了した時点でユーザーが得られるメリットを明記しておくと良いです。
送信ボタンは、フォームの最下部、最後の質問の後に設置し、くれぐれも「内容をリセット」するボタンを隣接させないように注意しましょう。
最後に、EFOに役立つ便利ツールをご紹介します。
EFOに役立つツールのご紹介
EFOを行う際に役立つ、便利なおすすめツールをご紹介します。
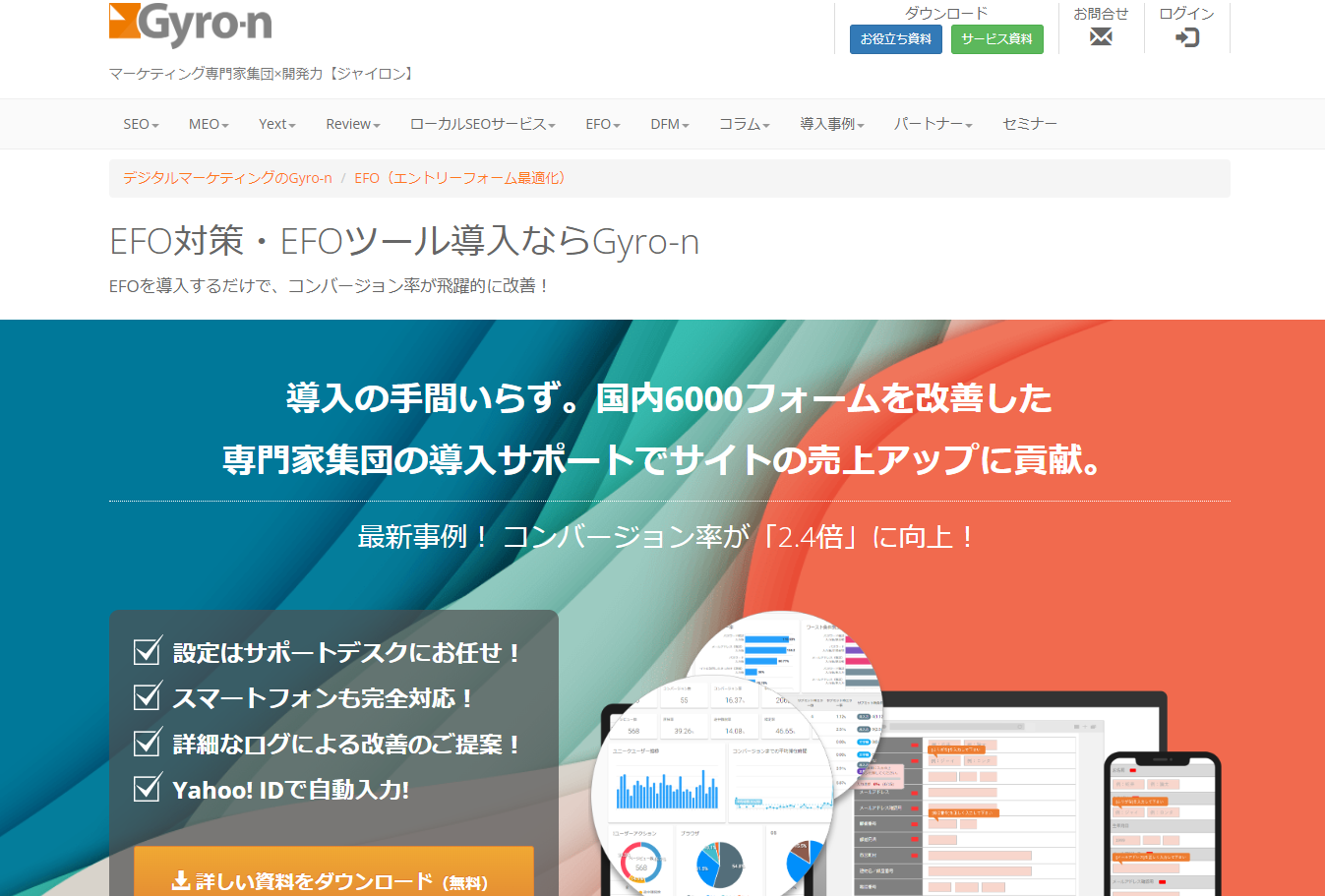
Gyro-n EFO(ジャイロン)

Gyro-n EFOは、EFO(エントリーフォーム最適化)に特化したツールです。
ユーザーの入力フォームにおける離脱率を減らすことを目指すこのツールは、フォームの入力項目が多すぎたり、必要ない情報を求められたりするといった問題を解決し、コンバージョン率の向上を支援します。
選択肢のプルダウンやラジオボタンの導入、自動入力の機能を増やすなどの施策を提案し、ユーザーのストレスを軽減します。
また、エラーの原因がわからないという問題に対しては、リアルタイムでのエラー表示させる機能を提供します。
EFO Cube

EFO Cubeは、ユーザーの離脱を防ぎ、コンバージョン率を向上させるための効果的な手法を提供するツールです。
ユーザビリティの観点から入力フォームを分析して改善点を特定、また、ユーザーの行動分析に基づいて、フォームの改善に必要な施策を提案します。
EFO Cubeの使用により、フォームの入力項目が多すぎる、入力したくない情報がある、フォームが小さく使いずらいなどの問題を解決することができます。
KAIZEN UX

KAIZEN UXは、Webサイトにアクセスしたユーザーのエクスペリエンスを改善するための強力なツールです。
ユーザーの行動を追跡し、そのデータを利用して入力フォーム最適化を行います。
例えば、ユーザーが入力フォームを途中で離脱してしまう場合、KAIZEN UXはその原因を特定し、改善点を提案します。
これによってユーザーの離脱率を減らし、コンバージョン率を高められます。
EFO cats

EFO catsは、入力フォーム最適化に特化したツールで、ユーザー体験を向上させ、コンバージョン率を上げることに役立ちます。
EFO catsは、ヒートマップ機能を利用し、ユーザーがどの入力項目で離脱しているのかを視覚的に把握できます。
さらに、リアルタイムのデータ分析を行い、フォームのパフォーマンスを確認可能、問題点を迅速に特定し、対策を見つけられます。
エフトラ(f-tra)

エフトラ(f-tra)は、設定画面が使いやすいことで人気のあるEFO支援ツールです。
実際の入力フォームに各機能を追加しながら直感的に変更することができ、操作も簡単です。設定が完了したらそれで終わり、ではなく、分析・改善機能も充実。ABテストや項目・期間別レポートからベストな入力フォーム作りを目指せます。
EFO導入の成功事例をご紹介
EFOに取り組み、コンバージョン率の改善に成功した事例を以下2つ、ご紹介します。
オー人事(株式会社スタッフサービス)の入力フォーム

上記の入力フォームに変更する前は、ユーザーが画面をスクロールさせなければ全ての項目を表示できず、そのストレスが離脱率の原因となっていました。
現在は質問事項が1画面にスッキリ収まり、ユーザーにどこまで何を入力してもらっているか、分かりやすくなっています。
ビズメイツ株式会社の入力フォーム

お問い合わせボタンを押すと上記の画面が出ます。お名前や連絡先などをユーザーに質問し、ストレスを与えてしまうよりも、「質問したい」という気持ちが強い状態のまま、まずは入力してもらうことを優先しているわけですね。
お問い合わせ内容入力後、次の画面でお名前などを質問する入力フォームとなっています。
これらの他にも、EFOを意識し、コンバージョン率が改善したWebサイトは数多くあります。競合他社はもちろん、他業種のWebサイトでもどのような入力フォームを採用しているか見比べ、自社の問い合わせフォーム改善に役立てましょう。
まとめ
EFO(エントリーフォーム最適化)の重要性やユーザーが離脱しする理由、対策方法について解説しました。
SEO対策で自社サイトへのアクセス数を増やすことも重要です。しかし、アクセスしたユーザーが商品やサービスに興味を持ち、問い合わせをしようとしてみたときに入力フォームが整っていなければ、コンバージョンは発生しません。
EFOは、Webサイトの目的であるコンバージョン発生に大きな影響を与える、非常に重要な施策です。
自社サイトの入力フォームを見返し、必要ない質問をしていないか、ユーザーとして使いやすいフォームになっているか確認し、このページでご紹介した9つの施策を試してみましょう。