Webサイト内に外部サイトへのリンクを設置すると、ユーザーはリンク先ページへ移動して新しい情報を得ることができ、クローラーも同じようにリンクを辿って外部サイトへ移動します。
今回ご紹介するnofollow属性は、外部サイトとのリンクが「どのような意味を持つかをクローラーに伝える」重要な役割を持つタグです。
以前はnofollow属性を設定すると、クローラーをリンク先へ移動させないよう命令するものでした。
しかし、今は正しいnofollow属性を設定することで、これまで通りWebサイト間のクローラーの移動を制御できるだけでなく、検索エンジンからのペナルティを回避するための情報を付与できるようになりました。
このページでnofollow属性の種類や使い方をマスターし、質の高い外部施策を進めましょう。
この記事でわかること
nofollow属性とは
nofollow属性とは、外部サイトへのリンク設置時に、検索エンジンのクローラーをリンク元ページからリンク先ページへ移動させない命令を出すための属性値「でした」。
「過去形」にしたのは、現在のnofollow属性にはいくつか種類があり、クローラーの移動を制御するだけでなく、他の使い方としてリンクに「ヒント」を与える使い方ができるようになったためです。
nofollow属性を正しく設定することは、SEO対策において重要な役割を持ちます。
以前の「命令」から変わりnofollow属性にはどのような種類があるのか、また、どういう状況だとnofollow属性を使うべきなのか、正しいと使い方と一緒に解説します。
まず、nofollow属性はSEOにおいてどのような役割を持つのか、次で解説します。
nofollow属性のSEOにおける役割
検索エンジンは、外部サイトからリンク(被リンク)があるWebサイトに対し、リンク元である外部サイトからの信頼を得ているものと見なし、SEO評価を高めます。
これを「評価の譲渡」といい、リンク元(外部サイト)が検索エンジンから受けている評価を、リンク先サイトに渡します。
自社サイトから外部サイトへのリンクにnofollow属性を設定しておくと、この「評価の譲渡」をコントロールすることができるため、SEO効果が期待できます。
SEO効果のある被リンクに関して、Googleはガイドラインを設けて厳しく管理しており、以下のようなリンクをスパムとして判断する可能性があります。
- 検索順位を上げることを目的としたリンクの売買
- 過剰な相互リンク
- 質の低いディレクトリやブックマークサイトのリンク
- 商品ランキングページなどにユーザーが投稿した口コミやコメントの中に貼るリンク
- 関連性のないサイトやコンテンツの質が低いページへのリンクなど
nofollow属性は、検索エンジンからのクローラーに対し、リンク元からリンク先へ移動しないよう指示する役割を持っていました。
さらに、2019年からはnofollow属性に加え、上記でご紹介した検索エンジンのクローラーがスパムリンクと判断しそうな外部サイトへのリンクを利用し、クローラーがリンクをたどる際に「ヒント」を与える属性が追加されました。
自社サイトから外部サイトへリンクを貼る際は、スパムリンクと判定されないようリンクの種類に合わせ、nofollowや次にご紹介する「その他の属性」を付与する必要があります。
続いては、nofollow以外のリンクにヒントを与える「nofollow属性の種類」について、解説します。
nofollow属性の種類
先にご紹介したように、nofollow属性はリンク先にクローラーが回らないように「命令」するものから、現在はクローラーがリンクする際に「ヒント」を与えるものに進化しています。
クローラーにリンクのヒントを与える、nofollow属性以外の新しい2つの種類の特徴および用途を以下、ご紹介します。
ugcとは
ugcは、User Generation Contentsの頭文字を取ったもので、ユーザーが作成できるコンテンツからのリンクであることを、クローラーにヒントとして知らせます。
ユーザーが自社サイト内の掲示板や商材説明ページ、ランキングページに口コミを投稿し、外部サイトの商品ページへリンクを貼る場合は、nofollow属性ではなくugc属性を設定しましょう。
sponsoredとは
sponsoredは、自社サイトから外部サイトの商品ページへリンクを貼る場合、アフィリエイトなどの広告であることをクローラーに知らせるための属性です。
自社サイトで紹介している内容に沿った外部サイトへの商品ページのリンクが、リンクスパムと判断されないようこのsponsored属性を設定しておくようにしましょう。
nofollow、ugcとsponsredのいずれも、検索エンジンに設置するリンクに悪意がないことを伝えるための属性です。
リンクスパムだと判断されてしまい、ペナルティを受けるようなことがないよう、適切なものを設定をしましょう。
nofollow属性と通常リンクの違い

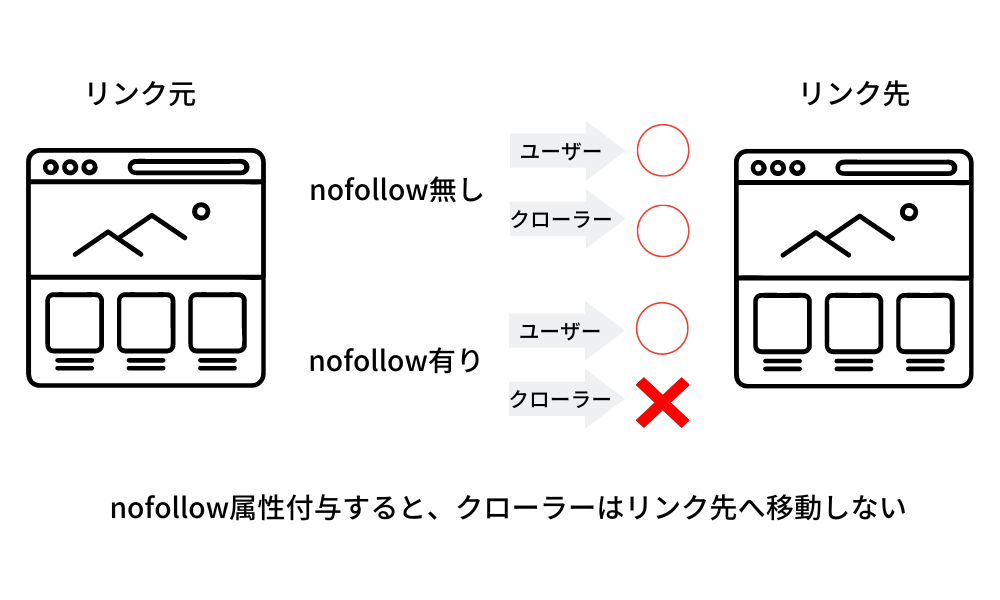
上記の画像のように、ユーザーはWebページ上にあるリンクをクリックすると、リンク先のページに移動できます。
そのリンクにnofollow属性がついていなければ、検索エンジンのクローラーもユーザーと同じように、リンク元からリンク先ページへ移動し、新しいページの情報を収集します。
クローラーは、nofollow属性無しのリンクからリンク元ページとリンク先ページを行き来することで、2つのページまたはWebサイトに関連性があると認識し、リンク元からリンク先ページへ「評価の譲渡」を行います。
一方で、nofollow属性を与えられた場合、ユーザーは何も変わりなくリンク先のページへ移動しますが、クローラーはリンク先へ移動できません。
nofollow属性の付与によりクローラーがリンク先ページへ遷移できなければ、2つのページやWebサイトの関連性を見い出すことができず、「評価を譲渡」は起こりません。
その他、ugc属性やsponsored属性を付与すれば、クローラーに検索順位を上げるための意図的なリンクではないことを伝えることもできます。
それでは次に、実際にnofollow属性はどのような場合に使うべきなのかについて解説します。
nofollow属性を使用すべき4つのリンク
リンク元となるWebサイトから、評価の譲渡をさせないnofollowやugc、sponsored属性を使うべき状況には、どのようなものが挙げられるのでしょうか。
以下、4つのケースをそれぞれ解説します。
有料リンク
1つ目は、広告やスポンサー活動のために設置するリンクです。
2012年のGoogleのペンギンアップデート以降、リンクの売買や被リンクを目的とした他サイトとのやり取りは、リンクスパムとみなされ、ペナルティ対象となっています。
しかし、だからといって、全てのリンクの売買がペナルティの対象となっているのではなく、ウェブ上の経済活動の一環として、広告リンクの設置やスポンサー活動を行うことも、Googleは理解しています。
Web広告は、出稿料や成果報酬などをもうらうことを前提に、自社サイトにバナーなどを設置し、広告主である外部サイト(ECサイトなど)にリンクを貼ります。こうしたリンクが検索エンジンにスパムリンクと判断されないよう、sponsored属性を設定しておきましょう。
ユーザーが生成できるコンテンツからのリンク
2つ目は、ユーザーが生成できるコンテンツ内のリンクです。
先に紹介したGoogleのペンギンアップデートでは、リンクに関するガイドラインが設定され、なりすましサイトからの被リンクもペナルティの対象になりました。
例えば、自社サイトを運営しながら別サイトを作成し、自社メインサイトへのリンクを作る「自作自演による被リンク」などが挙げられます。
この自作自演のように判断されてしまう可能性を持つのが、ユーザーが作成できるページからのリンクです。自社サイト内にランキングや掲示板があり、ユーザーが口コミなどを投稿し、その中に外部サイトへのリンクがあると、なりすましなのではないか、と疑われてしまう可能性があります。
掲示板やランキングページへのユーザーによる口コミや投稿については、ugc属性を設定し、ペナルティを受けるリスクを減らしておきましょう。
リンク先をクロールさせたくないリンク
3つ目は、リンク先をクロールさせたくない場合のリンクです。
自社サイトから他社サイトへリンクを貼る際、自社サイトと関係性を持たせず、評価の譲渡をしたくないケースがあります。
例えば、自社サイト内のコンテンツで、自社商材と他社商材との比較やランキングを作成する場合、競合他社商材ヘのリンクを貼らなければならない場合、そのままリンク貼ると、自社サイトから他社サイトへクローラーが移動し、自社サイトの評価が譲渡されてしまいます。
このような場合は、nofollow属性を与え、クローラーがリンク先に移動しないよう設定しておきましょう。
信頼できないコンテンツへのリンク
最後の4つ目は、信頼出来ないコンテンツへのリンクです。
自社サイトと関係があり、リンクを貼ることでユーザーに役立つ外部サイトがある場合でも、ページに記載された情報が信頼できない場合は自社サイトと関連性を持たせたくありません。
例えば、独自データを記載しているもののその情報に根拠がないページへリンクを貼る場合は、nofollow属性を付与し、自社サイトからクローラーを移動させずに関係性を持たせないようにします。
なお、内部リンクにnofollow属性を設定してしまうと、自社サイト内のクローラビリティ低下につながります。内部リンクを貼るものの、リンク先ページとの関わりを持たせたくない場合は、nofollow属性ではなくrobots.txtにクローラーの遷移をさせないようdisallow設定をしておきましょう。
以上、nofollow属性を使うべき4つのケースをご紹介しました。続いて、リンクを貼る際、nofollow属性はどのように使うのか、設定方法をご紹介します。
nofollow属性の設定方法
nofollowやugc、sponsored属性を実際に設定する際の使い方、設定方法をご紹介します。
nofollow属性の設定方法は、大きく分けて2つあるのでぞれぞれ解説します。
<a>タグ内に記述する場合
コンテンツ内にリンクを設定する場合、HTMLタグの1つであるaタグ(アンカータグ)を設置します。
アンカータグ内に、nofollow属性を記述する方法は以下となります。
<a rel="nofollow" href="https://www.aaa.co.jp/bbb">〇〇のページを見る</a>
上記、nofollow部分をリンクの種類によってugcやsponsoredに書き換えます。それぞれの属性と目的をまとめた表を用意しました。
| リンクに与える属性一覧 | |
|---|---|
| 属性 | 目的 |
| nofollow | リンク元との関連付けをしたくない場合 リンク先へクローラーを回したくない場合 |
| ugc | 掲示板やランキングサイトへのユーザーからの口コミや投稿 |
| sponsored | 広告などの有料リンク |
nofollowやugc、sponsoredを設定する際、どの属性を選べば良いか迷ったときにご利用ください。
metaタグ内に記述する場合
アンカータグ内に設置する場合は、ページ内の指定したリンクのみが属性の対象です。
ヘッダー内のmetaタグとしてnofollow属性を記述すると、ページ内すべてのリンクに対し、nofollow属性を有効化できます。
以下の記述をページのヘッダー部分(<head>から</head>の間)に加えると、ページ内すべてのリンクがnofollow属性の対象になります。
<meta name="robots" content="nofollow">
ただし、メタタグに設定できるのはnofollow属性のみです。ugcやsponsoredは、各リンクごとに設定する必要があることを覚えておきましょう。
また、同じmetaタグでnofollowによく似たものにnoindexがありますが、こちらは「ページそのものを検索エンジンにインデックスさせないよう指示させるもの」です。混同しないよう注意しましょう。
まとめ
外部サイトへのリンクは、自社サイトが得ている検索エンジンからの評価の一部を譲り渡すことを意味します。
自社サイトと関係性が強く、ユーザーに役立つ質の高いコンテンツを作成している外部サイトへのリンクであれば、nofollow属性を付与する必要はありません。
しかし、Googleがガイドラインで触れているスパムだと判定されてしまうようなリンクを貼る場合は、nofollowやugc、sponsoredなどの種類に合わせた属性を付与し、ペナルティを受けるリスクを避けましょう。
自社サイトに広告バナーを貼ったり、掲示板などのユーザーが直接、口コミなどを投稿できるページを作成したりする際は、それぞれの外部リンクにnofollowやugc、sponsoredのいずれか適切な属性が付与されるよう管理してくださいね。
タグとは何か、SEOへの効果や重要性について以下のページでまとめているのでぜひ、ご一読ください。



