「PageSpeed Insights(ページスピードインサイト)ってどんなツール?」
「PageSpeed Insightsの使い方やスピードの改善方法が知りたい」
このページでは、PageSpeed Insightsに関してこれらの疑問をお持ちの方に、使い方や改善方法を分かりやすく解説しています。
PageSpeed Insightsは、ページの表示速度を評価し、改善方法を教えてくれる無料ツール。
検索順位のランク付けの要素にはページの表示速度も含まれるため、SEO対策を行うのであればPageSpeed Insightsの使い方はマスターしておきましょう。
この記事でわかること
PageSpeed Insights(ページスピードインサイト)とは

PageSpeed Insightsとは
PageSpeed Insights(ページスピードインサイト)とは、Googleが無料で提供している分析ツールの1つ。測定したいページのURLを入力することで、該当ページの表示速度のスコア測定や、改善方法を教えてくれるツールです。
全34項目の評価ポイントからページを評価して改善方法を教えてくれるので、「何を改善すべきかわからない」という人には特におすすめ。
冒頭でお伝えしたように、ページの表示速度は検索順位に影響します。SEO対策で上位表示をさせたいなら、PageSpeed Insightsの使い方をマスターしておきましょう。
サイトスピードの改善が重要視される理由
では、なぜサイトスピードの改善が重要なのでしょうか。その答えは2つあります。
表示速度が遅いサイトはユーザーを離脱させる
例えば、Googleの検索結果から興味を持ったWebページを開こうとクリックしたものの、「なかなかページが読み込まれない」場合、どのような印象を持ちますか?ストレスを感じ、そのページを読み進めること自体を辞めてしまうのではないでしょうか。
事実、2017年にGoogleが行った調査によると、モバイルページの読み込み速度が3秒以上かかる場合、訪問したユーザーの53%が離脱してしまいます。
つまり、せっかく作ったコンテンツもページスピードが遅ければ、読んでもらえないということです。
SEOの検索順位が下がる可能性がある
Googleのアルゴリズムは、上記でお伝えしたように、サイトスピードがユーザーの利便性に影響することを知っており、速度が極端に遅いページはランキング順位を下げてしまいます。
表示速度に関するアルゴリズムに関しては、モバイルサイトの表示速度を検索順位に反映させる"Speed Update(スピードアップデート)"に加え、2021年5月にはユーザー体験の指標となる"コアウェブバイタル"もランキング要素に組み込まれるようになりました。
このことからも、ページ速度を改善することは、SEO対策において今後ますます重要になることが予想されます。
PageSpeed Insightsの点数はどう算出される?
PageSpeed Insightsのスコアは、Googleが公式で運営するLighthouse(ライトハウス)から抽出されるスコアです。
このスコアは、全世界のWebページの速度を評価して付けられています。点数は0~100点で評価され、点数に応じてLow/Medium/Goodに分類されます。
Medium:スコア50~89点。平均的な速度ですが、改善の余地がある。全世界のページの読み込み速度の中で中間の1/3。
Good:スコア90~100点。パフォーマンスに関する改善点はほぼない。全世界のページの読み込み速度の中で上位1/3。
スコアの合格点は?
スコアの合格点としては、50点以上を目指すようにしましょう。50点と聞くと、「そんなに低い点数で大丈夫?」と不安になるかもしれませんが、Pagespeed Insightsにおいては平均的なスコアです。
また、SEO対策ではページスピード以外にも改善項目がたくさんあります。そのため、100点を取得するのに時間をかけすぎるのではなく、優先順位を見極めて対策を行うのがおすすめです。
PageSpeed Insightsの使い方を解説!
ここからは、PageSpeed Insightsの使い方について見ていきましょう。
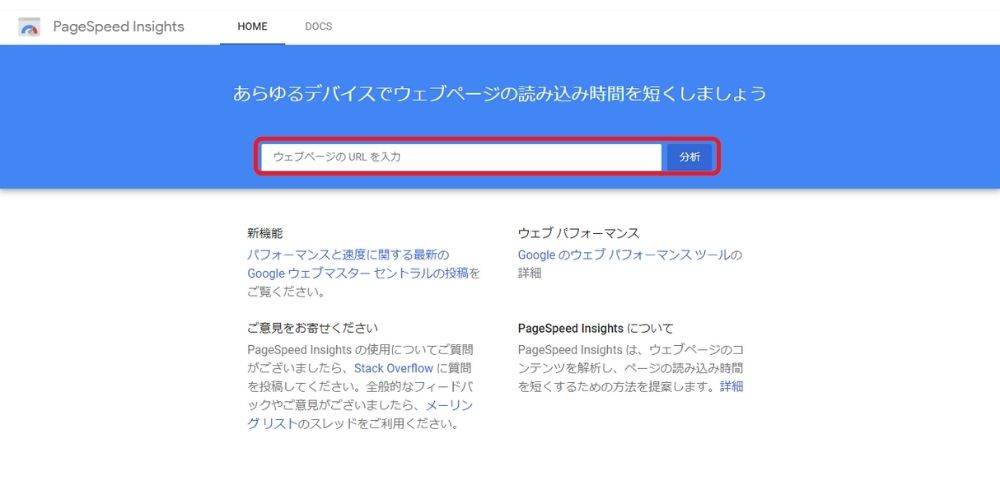
PageSpeed Insightsのトップページに行くと、以下のような画面が表示されます。[ウェブページのURLを入力]という欄に、調査したいページのURLを入力して[分析]をクリックしましょう。

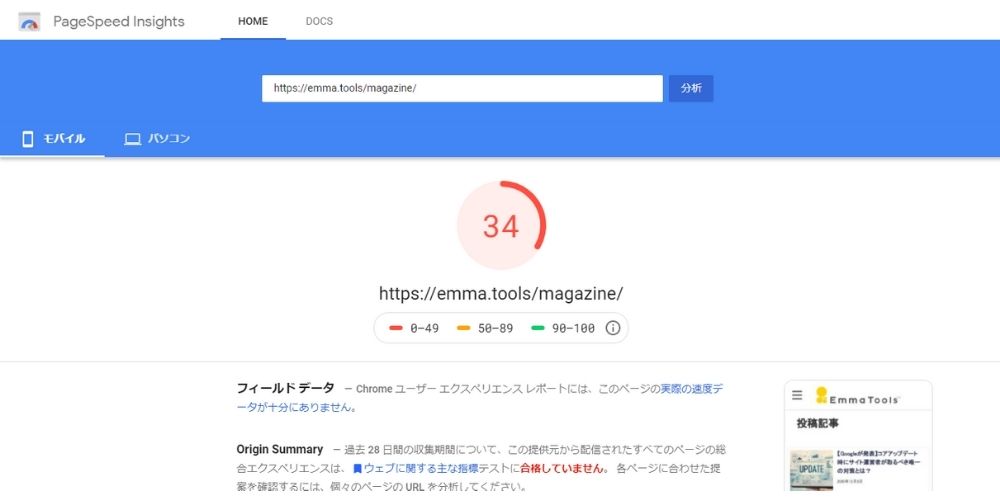
すると以下のようにページの表示速度の点数が表示されます。

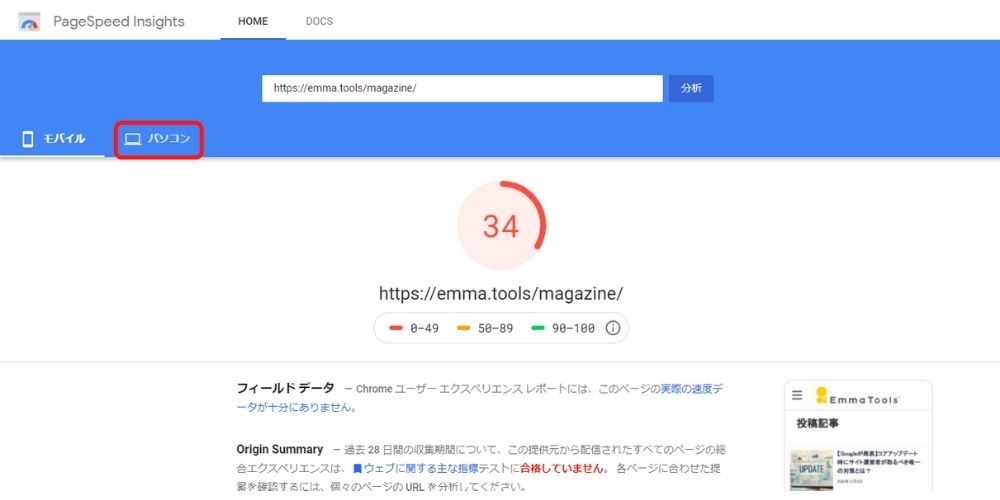
デフォルトでは、モバイルサイトの表示速度のスコアが表示されています。左上の[パソコン]をクリックすることで、パソコンの表示速度のスコアに切り替えることができます。
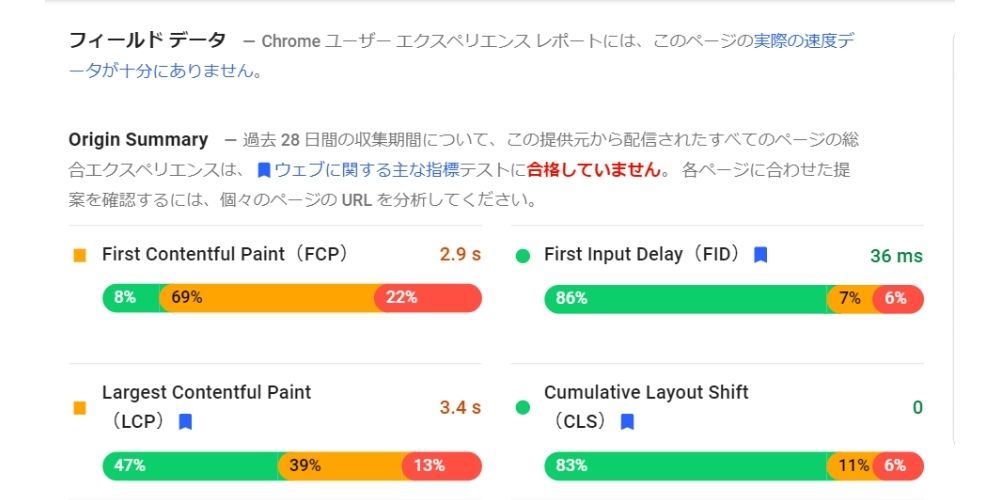
下にスクロールすると、[フィールドデータ]が表示されます。フィールドデータとは、ユーザーが実際に体験しているページ速度をスコア表示したものです。

用語の意味は、以下の通りです。
- First Contentful Paint(FCP):テキストや画像が表示されるまでにかかった時間です。
- Largest Contentful Paint(LCP):最も大きなテキストや画像が表示されるまでにかかった時間。
- First Input Delay(FID):何かしらの操作(リンクをクリック等)が行われてから反応が返ってくるまでの時間。
- Cumulative Layout Shift(CLS):ユーザーが予期しないレイアウトの崩れ。(ボタンをクリックしようとしたら、予期せず広告が表れ、誤ってクリックしてしまった等)
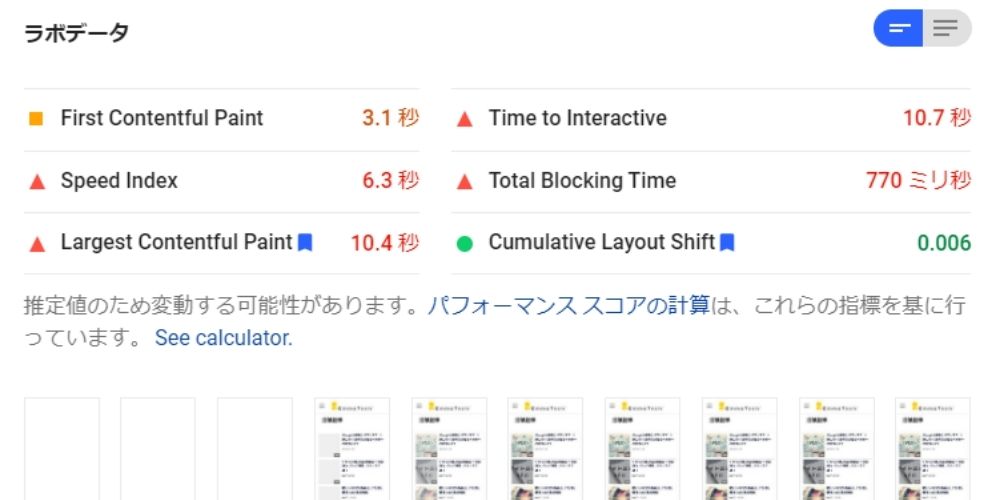
さらにスクロールすると、[ラボデータ]が表示されます。ラボデータは、GoogleのLighthouse(ページのパフォーマンスをチェックする機能)を使用して算出した推定スコアです。

- First Contentful Paint:テキストや画像が表示されるまでにかかった時間です。
- Speed Index:ページのコンテンツが取り込まれてから表示されるまでの速さ。
- Largest Contentful Paint:最も大きなテキストや画像が表示されるまでにかかった時間。
- Time to Interactive:ページが完全に操作可能になるのに要する時間です。
- Total Blocking Time:コンテンツが表示されてから操作可能になるまでの合計時間(ミリ秒)。
- Cumulative Layout Shift:ユーザーが予期しないレイアウトの崩れ。(ボタンをクリックしようとしたら、予期せず広告が表れ、誤ってクリックしてしまった等)
さらにスクロールすると、改善項目が表示されます。具体的にどんな改善項目があるのか、次項目より見ていきましょう。
ページスピードの改善方法
PageSpeed Insightsでページを分析すると、「改善できる項目」を提示してくれます。その項目は全部で34項目ありますが、ここではその中でも手軽に行える改善項目について、その改善方法を見ていきましょう。
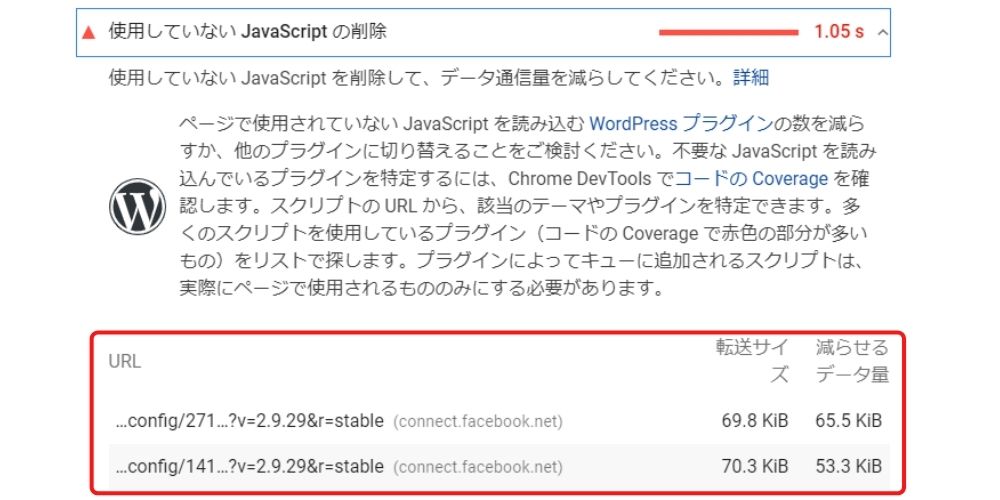
使用していないJavaScrips/CSSを削除する
こちらは多くのWebページで表示される改善項目です。「使用していないCSSを削除してください」「使用していないJavaScripsの削除」と表示されている場合、この方法を試してみましょう。
各項目をクリックすると、改善対象のファイルが表示されます。

ここでの「削除」は、ファイルを削除するのではなくファイル内の使っていないコードを削除するという意味なので、ファイルごと削除しないように注意してください。
どのコードを削除すべきかは、デベロッパーツールから確認できます。以下の手順で確認してみましょう。
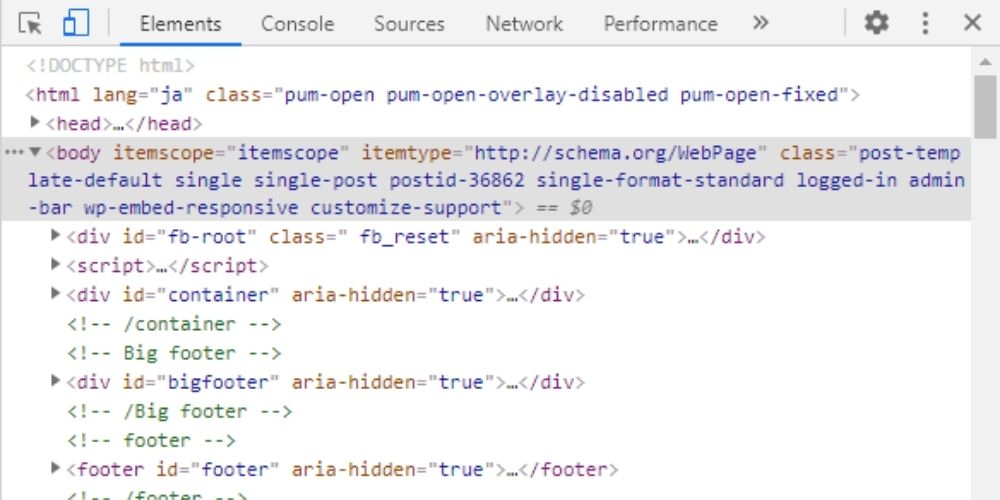
[F12]キーを押してデベロッパーツールを起動する。(Macの場合は[⌘ + option + i])
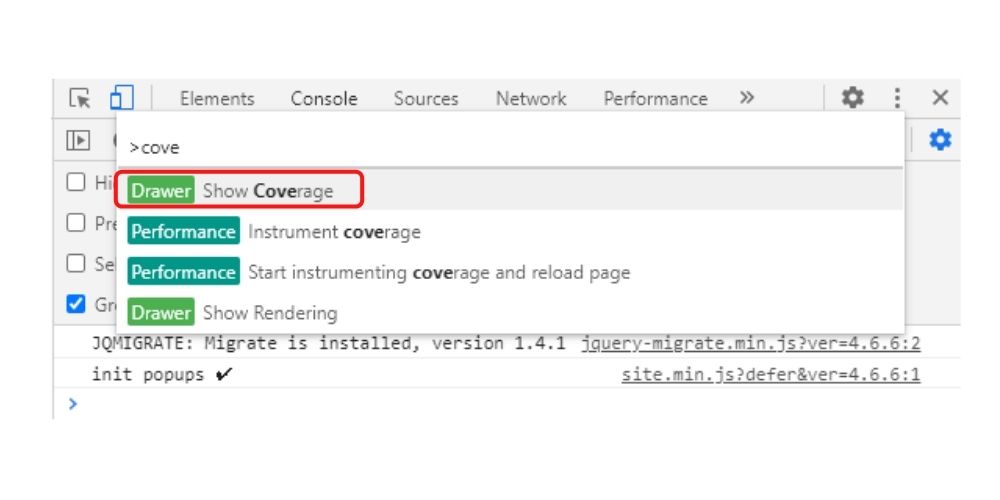
次に、[Ctrl]+[Shift]+[p]を押して(Macの場合は[Command]+[Shift]+[p])、[show coverage]で検索。

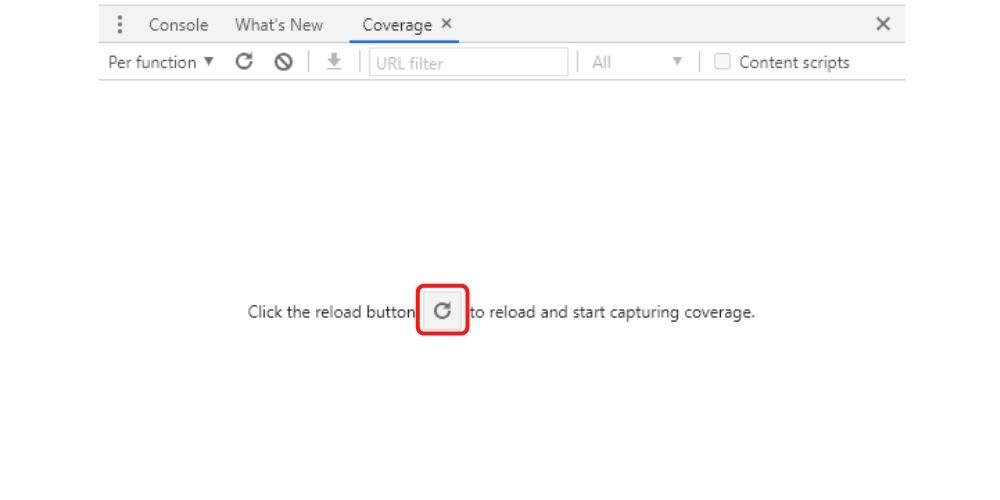
以下の赤枠の読み込みボタンをクリックします。

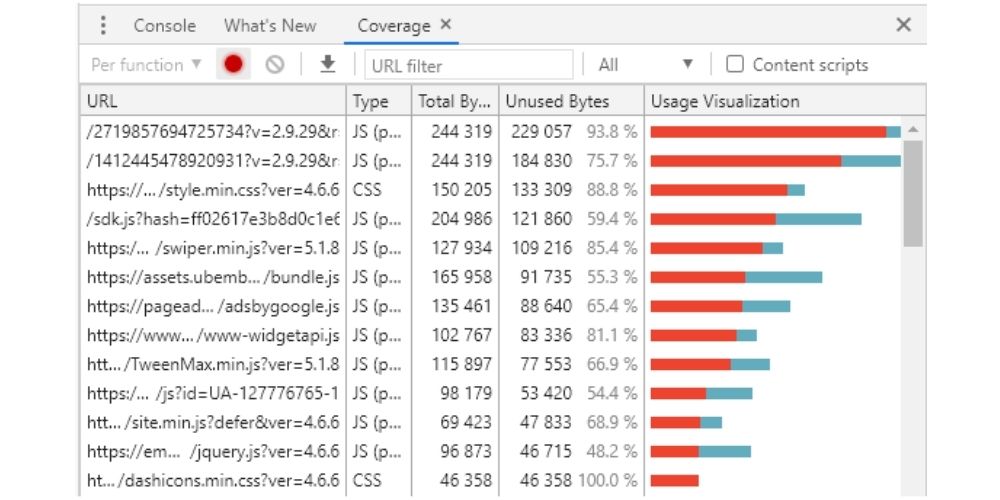
すると、以下のように使用しているJavaScrips/CSSの一覧がでてきます。ここで赤く表示されている表部分が、使用していないコードの割合です。

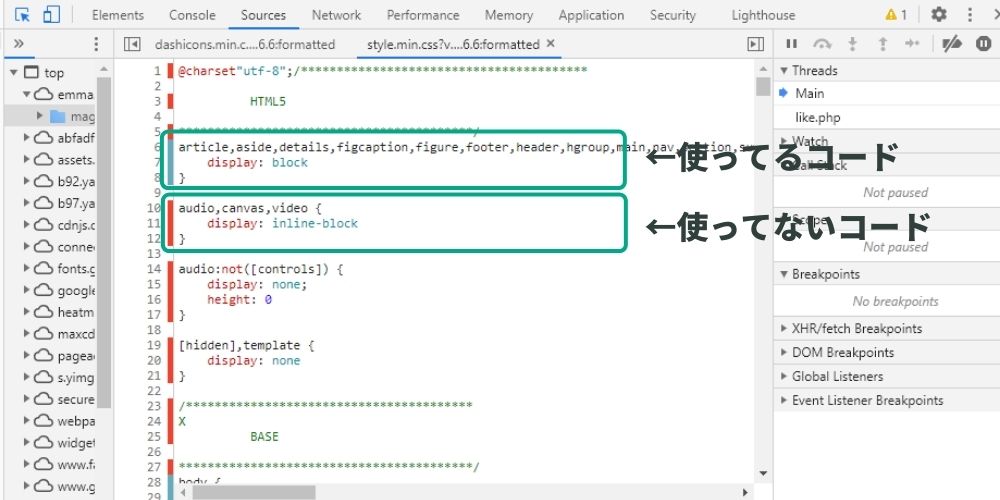
PageSpeed Insightsで改善項目として表示されているファイル名を探し、クリックします。すると以下のようにコードが表示されます。

青い帯で表示されているのが使用しているコード、赤い帯が表示されているのが使用していないコードです。
画像を最適化する
改善項目で、「次世代フォーマットでの画像の配信」、「適切なサイズの画像」、「効率的な画像フォーマット」が表示されたらこの改善方法を試してみましょう。
画像サイズは、ページの読み込み速度に大きく影響します。これまでjpegやpingがファイル形式として一般的でしたが、これらのファイルよりも、JPEG2000、JPEGXR、WebPの次世代のファイル形式の方が圧縮性能が高く、ダウンロード時間やデータ使用量を抑えることができます。
画像の最適化にはWordpressのプラグイン「EWWW Image Optimizer」の利用が便利です。次世代のファイル形式に対応している事に加え、既存の画像を一括で変換することができます。
画像の遅延読み込みを適用する
改善項目で「オフスクリーン画像の遅延読み込み」が表示されたらこの改善方法を試してみましょう。
ページ内の画像の読み込みを遅らせることで、表示速度を改善することができます。これは、一気に画像を読み込むのではなく、ユーザーのスクロールに合わせて画像を読み込むことで、ページの読み込み速度を速める方法です。
WordPressのプラグイン「Lazy Load」利用することで、手軽に遅延読み込みが設定できます。
第三者コードの使用を見直す
改善項目で、「第三者コードの影響を抑えてください」が表示されたらこの改善方法を試してみましょう。
この改善項目は、第三者コードによって、読み込み速度が低下する可能性がある場合に表示されます。
例えば、GoogleAnalyticsやGoogleタグマネージャーなどのトラッキングコードがこれに該当します。
使用していないコードがないか見直し、必要最低限のコード数に制限することで読み込み速度を改善しましょう。
改善する上での心構え
改善の優先順位を決める
ページスピードはランキングの要素の一つですが、その影響は小さなものです。SEO対策で上位表示を目指したいのであれば、ページ速度の改善以外にできることを洗い出した上で、優先順位を決めましょう。
スコアにこだわり過ぎないこと
PageSpeed Insightsのスコアは、100点満点で評価されますが、特にモバイルの表示速度では、合格点である50点を超えるのも難しいです。
しかし、このスコアは全世界のページを比較した上での、相対的なスコア。
つまり、点数が低いからといって、一概にユーザーにとって利便性が低いページではありません。
ページスピードを改善することは重要ですが、スコアにこだわり過ぎず、あくまでも数ある複数の改善点の一つとして捉え、優先順位を見極めることが需要です。
まとめ
PageSpeed Insightsの使い方について紹介しました。PageSpeed Insightsはページの表示速度をスコア化し、改善点を提示してくれる無料ツールです。
このページで紹介した方法をマスターして、ぜひ、ページスピードの改善に役立てていただければ幸いです。
ページの表示速度を含む、SEOにおいて重要な内部対策とは何か、以下のページで紹介しているのでぜひ、ご参照ください。



