「検索順位を上げたい」と思って施した対策が、実はGoogleのスパムポリシー違反になっているかもしれません。
特に、隠しテキストや隠しリンクは、現在のSEOでは厳しく取り締まられており、検索結果の圏外に飛ばされるリスクをはらんでいます。
「どんなものが隠しテキストに該当するのか?」
「意図せずにやってしまっていないか?」
「もし見つけたらどうすればいいのか?」
そんな不安をお持ちの方のために、本記事では隠しテキスト・隠しリンクの概要と具体例、SEOへの影響、そして確認・回避の方法までを徹底的に解説します。
検索エンジンに正しく評価されるサイトを維持するためにも、ぜひこの記事を最後までご覧ください。
この記事でわかること
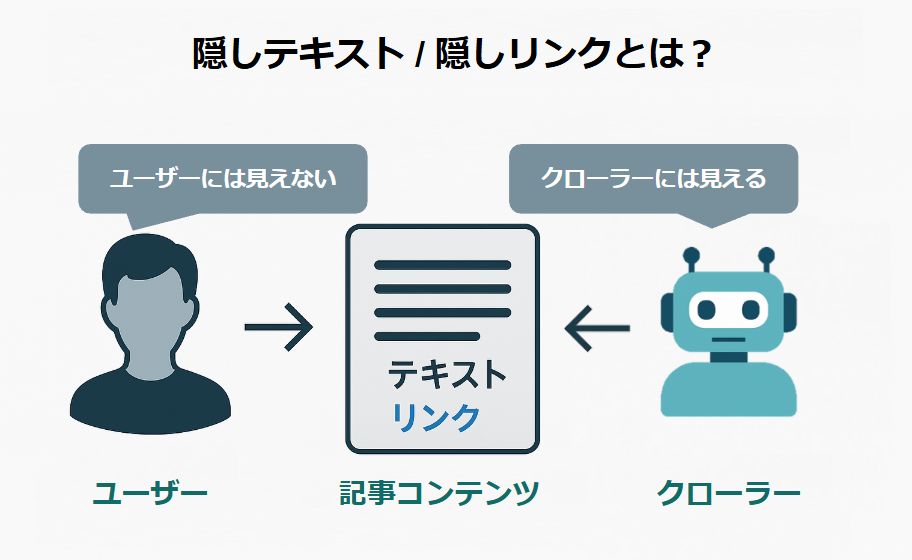
隠しテキスト/隠しリンクとは?

隠しテキストや隠しリンクとは、検索エンジンのSEO評価を不正に操作する目的で、ユーザーに見えない形で設置された文字やリンクのことを指します。
例えば、背景と同じ色で文字を表示したり、極端に小さなサイズでテキストを表示するなどがこれに該当します。
ユーザーには視認できない一方で、検索エンジンのクローラーには読み取らせるという手法は、Googleが昔から厳しく取り締まっているスパム行為です。
Googleの「ウェブマスター向けガイドライン」にも明記されており、これらはブラックハットSEOの典型例とされています。
特に今日のアルゴリズムでは、こうした隠し要素を用いたページは検索順位の下落やインデックス削除といったペナルティを受けるリスクが極めて高いため、絶対に避けるべき手法です。
次に、実際にどのようなケースが「隠しテキスト」「隠しリンク」と判断されるのか、具体例を見ていきましょう。
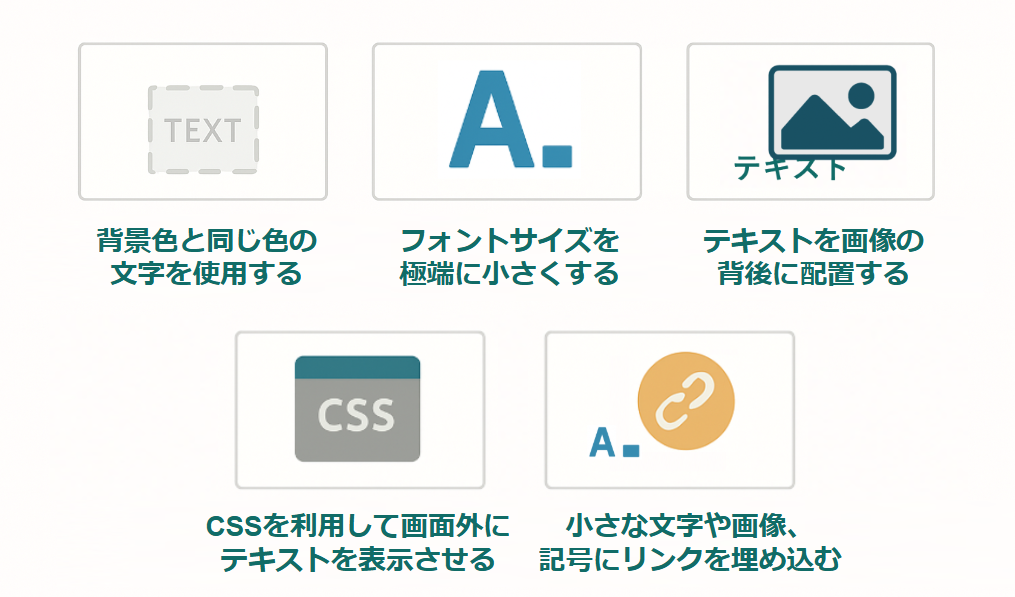
隠しテキストや隠しリンクに該当するケース
「隠しテキスト」や「隠しリンク」にはいくつかの代表的なパターンがあります。
どれも一見すると気づきにくいものばかりですが、共通しているのは“ユーザーに見えない形でコンテンツやリンクを設置し、検索エンジンだけにそれを認識させる”という意図です。

では、具体的にどのような方法が該当するのか、順を追って説明します。
背景色と同じ色の文字を使用する
まずは背景色と同じ色の文字を使用することです。
Webページの背景とテキストを同じ色にすることで、ユーザーの目には見えないが、検索エンジンのクローラーには認識させるという手法です。
例えば、下記のような記述で「background-color: #ffffff」と背景を白に設定し、「font color=”#ffffff”」でテキストも白にすることで、ページ上では完全に不可視になります。
.background-color {
background-color: #ffffff;
}
.font {
color: #ffffff;
}
このような意図的な手法は、ガイドライン違反として非常に高いリスクを伴います。
コンテンツ内のスタイル設定を確認し、不自然な同色指定がされていないか定期的にチェックしましょう。
続いては、フォントサイズを極端に小さく設定する例について解説します。
フォントサイズを極端に小さくする
フォントサイズを極端に小さくして、ユーザーが内容を読めなくすることも隠しテキストに該当します。
例えば、フォントサイズを0pxや1pxに設定することで、ユーザーにとっては可視化が難しくなります。
.example {
font-size: 0px;
}
検索エンジンのクローラーには読み取らせるが、ユーザーには見せないという意図が明確に表れているため、ガイドライン違反に該当します。
特に文字サイズを0に設定して情報を隠す行為は、手動ペナルティの対象になる可能性もあります。
次は、画像の背後にテキストを配置するケースについて見ていきましょう。
テキストを画像の背後に配置する
HTMLコード上にはテキストが存在しているにもかかわらず、意図的に画像で覆い隠す手法も「隠しテキスト」に該当します。
例えば、画像の下にSEOキーワードを記載し、それをユーザーには見せないように配置するケースです。
ユーザーはテキストを視認できず、クローラーにのみ情報を提供する目的で行われていると判断されれば、スパムと見なされる可能性があります。
正しく情報を伝えるためには、画像の背後にコンテンツを隠すような構造は避けるべきです。
次は、CSSを使ってテキストを画面外に移動させる手法を紹介します。
CSSを利用して画面外にテキストを表示させる
CSSを使ってテキストを画面外に移動させる行為も「隠しテキスト」に該当します。
例えば、以下のようなスタイル指定がそれに当たります。
.hidden-text {
position: absolute;
left: -9999px;
}
この指定により、テキストはHTML上には存在していても、ユーザーの画面には表示されません。
つまり、検索エンジンには認識されるが、ユーザーには閲覧できない構造となり、ガイドライン違反と判断される可能性があります。
続いては、小さな文字や記号などにリンクを埋め込むケースを見ていきます。
小さな文字や画像、記号にリンクを埋め込む
「.」や「-」など、一見してリンクだと分かりにくい記号や、小さな画像などにリンクを設置する行為も「隠しリンク」に該当します。
見た目にはリンクであることが分かりにくいため、ユーザーに情報を提供する目的のリンクではなく、検索エンジンの評価を操作する目的であると解釈されます。
Googleはこのようなリンク設置を「リンクスパム」として扱っており、違反と認定されれば検索順位への影響は避けられません。
次は、こうしたケースに該当しない正当なテキスト・リンク設置について解説していきます。
隠しテキストと隠しリンクがSEOに与える影響
隠しテキストや隠しリンクは、Googleが明確に禁止しているスパム行為に該当します。
そのため、これらの手法を用いた場合、SEOに悪影響を及ぼすことは避けられません。検索エンジンは、ユーザーに見えないコンテンツやリンクを設置して検索順位を不正に操作しようとする試みを、高い確率で検出します。
特にGoogleでは、ウェブマスター向けガイドラインにおいて、このような行為を明確にガイドライン違反と定義しており、悪質な場合はペナルティとして順位が大幅に下落したり、インデックスから削除されることもあります。
過去に短期的な効果を狙ってブラックハットSEOを採用した結果、長期的にドメインの信頼性を失い、復旧が困難になった事例も少なくありません。
検索エンジンの進化に伴い、コンテンツの品質やユーザー体験が最重要視される今、隠し要素によるSEO操作はリスクでしかありません。
続いては、すべての隠しテキストや隠しリンクがスパムになるわけではない点について、正当なケースを見ていきましょう。
隠しテキストや隠しリンクに該当しないケース
「隠しテキスト」や「隠しリンク」と聞くと、すべての非表示要素がスパムに該当するのではと不安になる方も多いかもしれません。
しかし、Googleは“ユーザーの利便性を高めるための一時的な非表示”と“意図的な検索順位操作”を明確に区別しています。
例えば、下記のようなユーザーの体験を向上させる目的である場合はスパム扱いされることはありません。
原因や要因
- クリックやタップによってコンテンツの表示・非表示を切り替えるデザイン
- 複数の画像やテキスト段落を切り替えるスライドショーやスライダー
- スクリーンリーダー用に設置されたalt属性のテキスト
- アイコンに対する説明テキストの使用
- レスポンシブデザインによる表示の切り替え
ここからは、具体的に“隠しテキスト”に該当しない代表的なケースを一つずつ解説していきます。
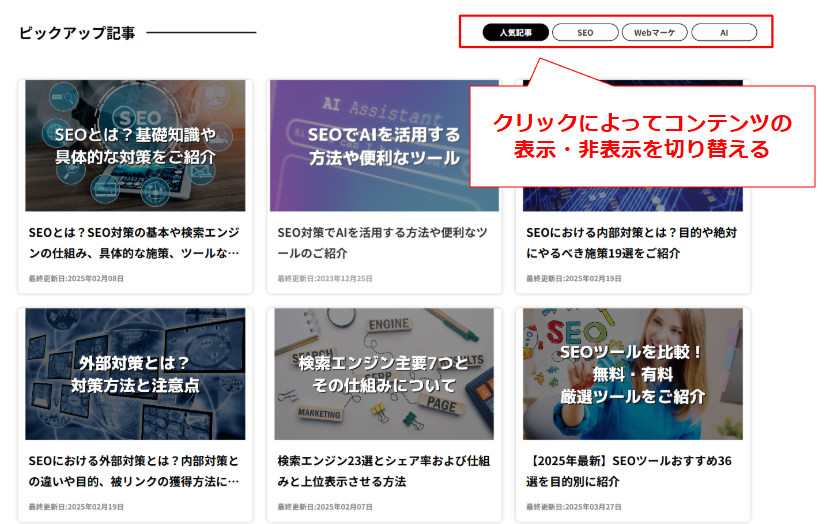
クリックやタップによってコンテンツの表示・非表示を切り替えるデザイン

アコーディオンやドロップダウンのように、ユーザーがクリックやタップをすることでコンテンツの表示・非表示を切り替える仕組みは、検索エンジンにとっても正当な実装です。
例えば「よくある質問(FAQ)」の項目で、質問をクリックすると回答が表示される形式は、見た目は非表示でもユーザーの操作によってすぐに確認できるため、Googleもこれをスパムとはみなしません。
ユーザーの利便性を目的としたUIであれば、一時的な非表示状態は問題ないという点を覚えておきましょう。
次は、スライドショーやスライダーなど、視覚的に切り替わるコンテンツの例を見ていきます。
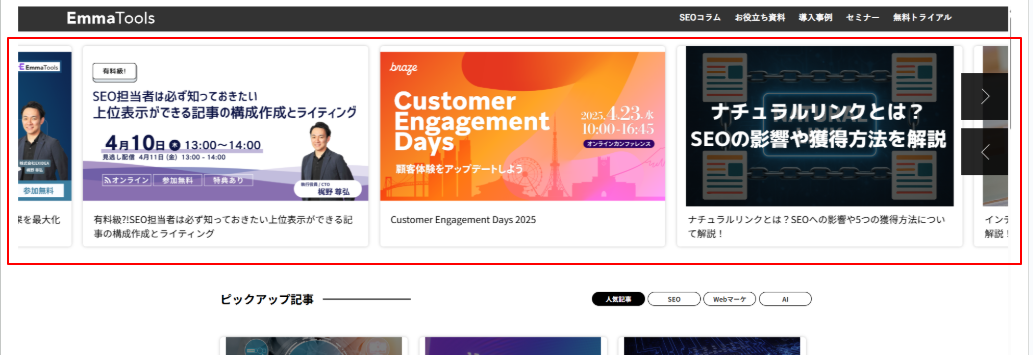
複数の画像やテキスト段落を切り替えるスライドショーやスライダー

スライドショーやスライダーは、視覚的に複数のコンテンツを切り替えて表示するUI要素のひとつです。
例えば、トップページでおすすめ記事を横スクロール式に見せる設計は非常に一般的です。
このようなUIは、ユーザー体験を豊かにするための手法であり、一時的に非表示になっている要素であっても、ユーザーが操作によって内容を確認できる状態であれば問題ありません。
GoogleもUX向上のための表示手法として認識しており、これを「隠しテキスト」として問題視することはありません。次は、スクリーンリーダー向けに設置されたalt属性についてご説明します。
スクリーンリーダー用に設置されたalt属性のテキスト
視覚障がい者の方がWebコンテンツを理解するために使用するスクリーンリーダーでは、画像に設定されたalt属性のテキストが読み上げられます。
このalt属性は、検索エンジンにもコンテンツの理解を助ける重要な情報として認識されており、隠しテキストとしては認識されません。
ただし、画像と無関係なキーワードを詰め込むような使い方や、不自然なSEO操作を目的とした記述は、ガイドライン違反と判断されるリスクがあるため注意が必要です。
次は、アイコンやツールチップに対する説明テキストの使用がなぜ問題ないのかを見ていきましょう。
アイコンに対する説明テキストの使用
ページ上の操作アイコンやボタンには、マウスオーバーやタップ操作時に補足説明を表示するツールチップが設置されていることがあります。
これらは、ユーザーの操作に応じて内容を伝える設計であり、「意図的に見せない」のではなく「必要なときに見せる」ための実装です。ユーザビリティやアクセシビリティを向上させる目的であるため、検索エンジンも正当な実装として評価しています。
正しく実装された説明テキストは、コンテンツの質を補完するものとして推奨されます。次は、モバイル・タブレット・PCで表示を切り替えるレスポンシブデザインの扱いについて説明します。
レスポンシブデザインによる表示の切り替え
レスポンシブデザインとは、ユーザーの画面サイズやデバイスに応じて最適なレイアウトを提供するWebデザイン手法です。
CSSを用いてコンテンツの表示・非表示を切り替えることは、「特定のユーザーに最適な表示を届ける」ための工夫であり、検索エンジンに対しても正当な意図があると理解されています。
「誰にも見せない」ための非表示とは異なり、「見せる相手に適切に届ける」ための設計である点が、ガイドライン違反との大きな違いです。
このように、ユーザー視点で設計された非表示要素は問題とされません。次のセクションでは、実際にサイトに潜んでいる隠しリンクや隠しテキストを見つける方法についてご紹介します。
サイトに潜む隠しテキストや隠しリンクを確認しよう
検索エンジンに悪影響を及ぼす隠しテキストや隠しリンクは、自社の意図しない形で存在している場合もあります。
そのため、まずは自社サイト内にそうした要素が含まれていないかを確認することが重要です。
ここからは、代表的な確認手段を一つずつご紹介していきます。
ページ全体を選択して確認する
もっとも手軽に隠しテキストを見つける方法が、ページの全選択操作です。
背景と同じ色で書かれたテキストや極端に小さく設定された文字は、ブラウザ上では目立ちませんが、全体を選択することで浮き出てくることがあります。
具体的な操作方法としては、Windowsの場合「Ctrl」+「A」、Macの場合は「Command」+「A」を押すことでページ全体を選択できます。

すると、画面上のテキストがハイライト表示されるため、通常では視認しづらい文字やリンクを見つける手がかりになります。
とてもシンプルな操作ですが、思わぬ発見があることもあるので、ぜひ一度試してみてください。
次は、HTML構造そのものを確認する方法についてご紹介します。
ページのソースコードを確認する
見た目には表示されていなくても、HTMLソースを確認することで隠しテキストや隠しリンクの存在を発見できることがあります。
ブラウザでページを開いた状態で、右クリックして「検証」を選択すると、HTMLコードが表示されます。
Windowsなら「Ctrl+U」、Macなら「Command+Option+U」のショートカットでも表示可能です。
ここで、style="display:none;"やvisibility:hidden;など、非表示を意味するスタイルが設定された要素があれば、隠しテキストや隠しリンクの可能性があります。
また、リンクのアンカーテキストが記号やスペースのみの場合も不自然なリンクとして疑うべきです。
スクリーンリーダーを使用して確認する
スクリーンリーダーは、視覚に障害を持つユーザーのために、Webページ上のテキスト情報を音声で読み上げるソフトウェアです。
この機能を活用することで、通常は見えないテキストやリンクの存在をチェックすることができます。
特に、alt属性、aria-label、sr-onlyクラスなどを使って設定されたテキストは、画面上には表示されていなくてもスクリーンリーダーには認識されます。
そのため、これらの手法が適切に使われているのか、それともSEO目的で不自然に使われていないかを確認することが大切です。
Windowsでは「NVDA」、Macでは「VoiceOver」などのスクリーンリーダーが利用できます。SEOの健全性を保つためにも、目視では確認できないテキストやリンクの存在を音声ベースでチェックしてみましょう。
次は、外部ツールを活用して効率的に隠し要素を調査する方法についてご紹介します。
ツールやソフトを利用して確認する
ページ上の隠しテキストや隠しリンクを、より効率的に検出したい場合は専用のツールやソフトを活用するのも一つの手段です。
特に多数のページを持つサイトでは、手動での確認には限界があります。
おすすめなのが、Vectorで提供されているリンクチェッカーのような検出ツールです。このツールを使用することで、ページ内に埋め込まれた不自然なリンクや、非表示設定されたテキストなどを一括でチェックすることが可能になります。
ただし、多くのツールは有料または高機能版が課金対象となっているため、予算や調査規模に応じて選定することが大切です。
では最後に、誰でも簡単にできる「TABキー」を使った確認方法を紹介します。
[TABキー]で確認する
「TABキー」を使うことで、ページ内のリンクを1つずつ順番に選択しながら確認することができます。
具体的には、TABキーを一度押すごとに、次のリンク要素へとフォーカスが移動します。この時、ユーザーの目に見えない場所にあるリンクや、極端に小さい画像に埋め込まれたリンクなどが選択された場合は隠しテキストの可能性があります。
意図的に設計されたユーザーフレンドリーなナビゲーションであれば問題ありませんが、リンク先の内容と関係のない場所にURLが隠されている場合は、削除または改善が必要です。
ここまでご紹介してきた方法を活用することで、知らぬ間にペナルティ対象となっているリスクを回避し、健全なSEO対策に繋げることができます。
まとめ
隠しテキストや隠しリンクは、かつてSEO対策の手法として一部で用いられていたものですが、現在ではGoogleのスパムポリシーに明確に違反する行為とされています。
意図的であれ無自覚であれ、こうした要素が含まれていると検索順位に悪影響を及ぼす可能性が高くなります。
今回ご紹介したように、隠しテキスト・隠しリンクの判断基準は多岐にわたりますが、まずはサイトの構造やソースコードなどの複数の方法で確認することができます。
また、視覚的には認識できない部分にも潜んでいる可能性があるため、スクリーンリーダーや外部ツールを活用して多角的にチェックすることが望まれます。
隠し要素を見つけた際は、ユーザー目線で本当に必要な情報かどうかを見極め、不要であれば削除、必要であれば適切な表現に置き換えるといった対応を進めましょう。
SEOにおいて最も大切なのは、検索エンジンではなくユーザーに向けた誠実なコンテンツ設計です。
今一度、自社サイトの内部に潜むリスクを洗い出し、検索エンジンにもユーザーにも正しく評価される健全なWebサイト運営を心がけましょう。
隠しテキストや隠しリンク以外にもSEOスパムに該当する情報を公開しておりますので、是非チェックしてみてください!


