Webページ上に画像を設置する際、何もしないとクローラーは「画像」であることは認識できても、「何の画像か」までは判別できません。
そこで役立つのがalt属性(altタグ)です。alt属性を付与することで、画像に「説明文」を付けることができ、クローラーにその画像の意味を伝えることができます。
このページでは、alt属性がSEOにどのような影響を与えるか、その重要性と正しい使い方を解説します。
インターネット検索をし、出てくるWebページを見ていると綺麗な画像を挿入しているものの、alt属性が付いていないものをちらほら目にします。
このページを読んで、自社サイトに設置している画像に意味を与え、SEO対策を進めましょう。
この記事でわかること
alt属性とは
alt属性(altタグ)とは、Webページ内に画像を表示させる際、その画像に関する説明をテキストで付与させられる属性タグです。
altタグで指定したテキストは、使っているブラウザやインターネット環境によって画像が表示できない場合、代替テキストとして表示されます。
検索エンジンのクローラーは、imgタグから「画像」であることは認識できるものの、どのような画像かを理解するのは得意ではありません。しかし、altタグを設定しておけば、クローラーに画像の内容をテキストで伝えることができます。
titleタグとの違いについて
HTMLでページ内に画像を挿入する際は、imgタグを使用します。imgタグの中にはalt属性タグとtitle属性タグ、両方を利用できるのですが、この2つは何が違うのでしょうか?
alt属性は上記でもお伝えしましたが、「画像が表示されない場合の代替テキストになる、画像に関する説明文」として判別されます。一方、title属性は画像以外にも使える属性で、「情報を補足する」ために使われます。
例えば、<img src="画像URL" alt="綺麗な山" title="ある日の山の風景">というHTMLタグをページ内に設置したとします。
ブラウザが問題なく画像を表示できている状態で画像にカーソルを合わせると、titleタグに入力した「ある日の山の風景」というコメントが表示されます。画像が表示されている状態だと、altタグで入力した代替テキストは表示されません。
一方で、ブラウザやインターネット環境によって画像が表示されない場合には、altタグで指定したテキストが表示されます。
titleタグにはヘッダー内に使う「ページタイトル(<head>~</head>)」のためのものと、上記に紹介した「各要素の補足情報を表示させるもの(要素内にtitle=""として記述)」の2つがあるので、使い方を間違えないようにしましょう。
alt属性の重要性、その役割について
画像にalt属性を与えることで得られる、2つの機能を詳しく説明します。
画像が表示されない場合の代替テキスト
ページ内の画像にaltタグを設置しておけば、使用しているブラウザやインターネット環境の不具合で画像が表示されない場合に、指定した代替テキストが表示されます。
そもそも、ページ内に画像を設置するのは、ユーザーがコンテンツを読む際に、想像しやすく情報を理解してもらいやすくするためです。
しかし、altタグを設定していない状態で、画像が表示されなければ、そこに何があるのかユーザーには伝わりません。
代替テキストとなるaltタグを設置することで、インターネット環境により画像が表示されない場合、ユーザーにどのような画像を見てもらいたかったか知らせることができるという重要な役割を果たします。
検索エンジンに「どのような」画像か理解してもらう
Webページ内に画像を設置する場合、検索エンジンのクローラーはimgタグから画像があることは分かるものの、altタグを設置していなければ、「どのような画像」なのかまでは理解できません。
alt属性を与えることで、クローラーは画像が何に関するものなのか、テキストから情報を読み取れます。
altタグには、検索エンジンのデータベースにより正しくページ情報をインデックスしてもらうという重要な役割があることを覚えておきましょう。
SEO対策におけるalt属性の役割
画像にalt属性を与えると、上記にご紹介した2つの役割に加え、SEO効果も期待できます。
altタグにキーワードが含めておくと「画像検索」された際に上位表示される可能性があり、Webページそのものに良いSEO効果を与えられます。
画像を挿入する際、altタグの役割を知らずそのまま未入力にしてしまうのは非常にもったいないです。必ずaltタグを設置するようにしましょう。
alt属性の正しい設定方法
alt属性を付与することは、ユーザーとクローラーの両方に役立ち、さらにSEO効果もあることをお伝えしました。そのalt属性は、どのように設定すれば良いのでしょうか?正しい設定方法をご紹介します。
HTMLで記述する場合
ページ内に画像を挿入し、altタグを設定する場合は、以下を記述します。
<img src="画像URL" alt="代替テキスト">
「代替テキスト」部分に、「画像を簡単に説明するフレーズ」を入力します。
WordPressで設定する場合
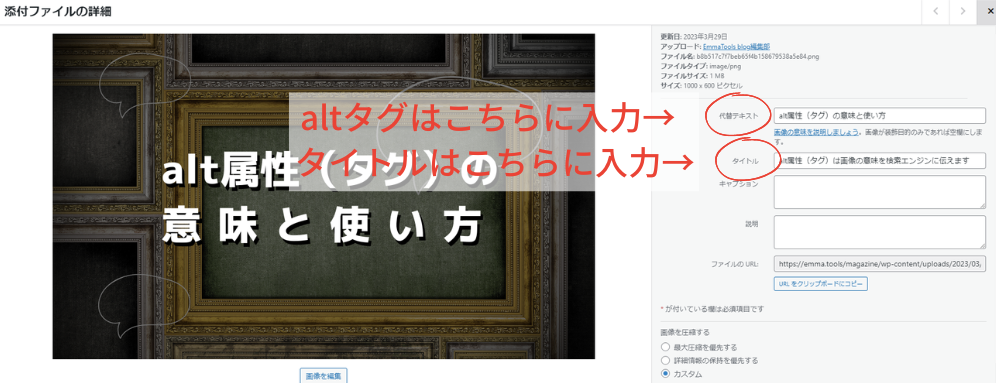
サイト運用のCMSとしてWordPressを使っている場合、画像のaltタグは「メディアの追加」から設定できます。
画像を挿入したい箇所を選んでメディアの追加を選択し、希望の画像を選びます。その際、画像の詳細情報として代替テキスト(alt属性)やタイトル(タイトル属性)を入力できます。

それぞれに適したテキストを挿入しておきましょう。
alt属性の確認方法について
alt属性を設定した後、正しく設定できているか確認する方法をご紹介します。
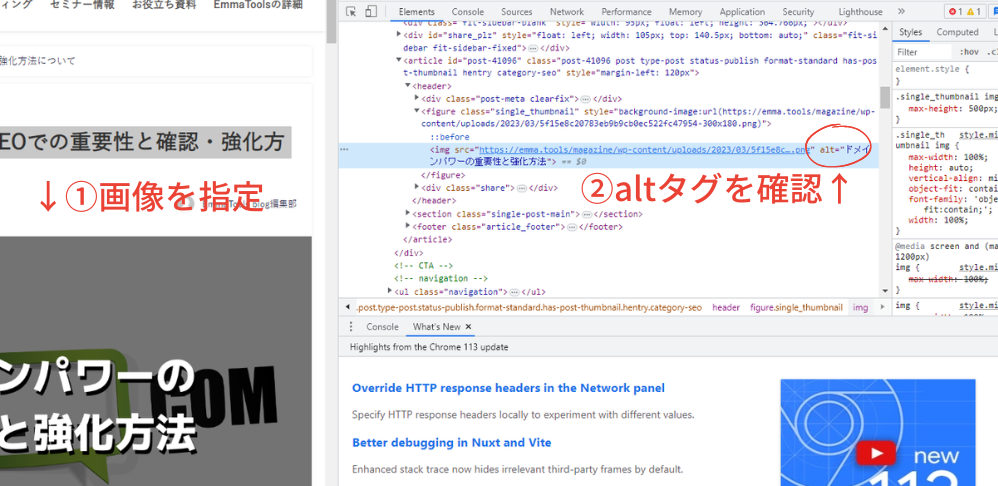
インターネットブラウザにChromeを使用し、デベロッパーツールを利用することで確認できます。
Chromeでaltタグを設定したページを開き、デベロッパーツールを表示させます(Windows OSならF12、またはCtrl+Shift+I、Mac OSの場合はoption+command+Iを押します)。
表示されたソースコードから、該当するaltタグを設定した要素を選び、alt="〇〇"が設定されているか、確認しましょう。

alt属性は、スマートフォンやパソコンでご利用になっているインターネットブラウザによっては表示されないこともあることを、あらかじめ知っておきましょう。
alt属性の注意点
altタグを設定する際に、注意したいのがテキストの書き方です。
どのようなテキストを選べば良いのか、ポイントをご紹介します。
キーワードを詰め込み過ぎない
altタグで設定する代替テキストには、対策キーワードや関連キーワードを入れるとSEO効果があります。しかし、「SEO効果がある」と書くと、キーワードを詰め込み過ぎてしまう方が少なくありません。
altタグに設定するテキストは、キーワードを優先するのではなく、画像の説明であることが大切です。
やってしまいがちな失敗が、キーワードを詰め込みすぎて意味の分からいテキストになってしまうことです。
画像の説明であることが前提で分かりやすく、かつ、対策キーワードや関連キーワードを入れられる場合のみ、挿入しましょう。
画像と関係のない言葉を入力しない
上記に説明させていただいた通り、altタグにキーワードを入れることでSEO効果が期待できます。
しかし、画像と関係のないキーワードを入れても意味がありません。どのような画像なのか、理解できるフレーズを選ぶことが重要です。
コンテンツは、対策キーワードを決め、ユーザーの検索意図を分析して作成します。挿入する画像も、必然的にキーワードに関係したものになるはずです。
altタグ内のテキストに無理やり画像とは関係のない言葉を入れる必要はなく、画像を説明する自然な文章を作成すれば、対策キーワードや関連キーワードが含まれることでしょう。
画像リンクの場合はリンク先ページの情報を記載する
画像をコンテンツ内に設置し、他のページへのリンクボタンとして使う場合、altタグのテキストにはリンク先ページを説明するものを選びます。
altタグには、リンク先ページのタイトルや、要点を含んだ分かりやすいテキストを入れておきましょう。
コンバージョンにつながる資料請求や、問い合わせページへのリンクの場合、altタグ内のテキストとテキストの両方にこだわり、ユーザーがクリックしたくなるような、ボタンや画像を作りを心がけましょう。
まとめ
コンテンツ内の画像に、alt属性を設定する重要性と、正しい設定方法について解説しました。
alt属性を設定しておけば、インターネット環境で画像が表示されない場合に代替テキストを表示し、クローラーには画像の「説明文」を伝えることで正しくWebページをインデックスしてもらえます。
また、説明文にキーワードを入れておくことで、画像検索された際に上位表示される可能性もあり、SEO効果も期待できます。
すでにコンテンツをいくつか作成し、画像を挿入しているものの、alt属性を知らず何も設定していないのであれば、alt属性を付与しましょう。
コンテンツSEOでもやってしまいがちなことですが、altタグ内のテキストにキーワードを詰め込むのはNGです、くれぐれもご注意ください。
また、alt属性を与える画像と説明文の内容がマッチしていないければ意味がありません。画像がどのようなものか説明するフレーズで、可能な場合に限りキーワードを入れるよう意識しましょう。
自社サイト内を見直し、画像にalt属性を付与する際は、この記事で紹介した内容を踏まえ、適切なテキストを選ぶようにしましょう。
そのほか、SEOで重要なHTMLタグについては以下のページで詳しく解説しているので、ぜひ、ご一読ください。