GA4(Googleアナリティクス4)は、2023年7月1日から既存のGoogle Analytics(ユニバーサルアナリティクス)から切り替わった新しいWebサイト解析ツールです。
ユニバーサルアナリティクスからGA4への切り替えと共に、各数値の計測方法や画面の変更などかなり多くの変更がありました。このページを見ている方の中には、GA4の見方や設定がイマイチわからず、ご覧になっている方もいるのではないでしょうか。
このページでは、GA4の特徴やUAとの違い、計測、設定方法などをご紹介します。GA4にかわり使い慣れない点が多いかと思いますが、このページを見ながら活用できるようになれば嬉しい限りです。
この記事でわかること
GA4(Googleアナリティクス4)とは
GA4(Googleアナリティクス4)とは、2020年10月にリリースされた新しいGoogle Analyticsです。
GA4以前のGoogleアナリティクス(別称:Universal Analytics、またはUA)は2005年にリリースされ、「Webサイト」を分析するツールとしてSEO対策になくてはならないものでした。UAから日々のアクセス数や目標完了数、売り上げの変化など、毎日データを見ながら、試行錯誤を重ねてきたサイト担当者は少なくありません。
そんな中、時代の変化とスマホの普及により、アプリでの動画閲覧やSNSの利用ユーザーが増加するのに対し、UAではアプリのアクセス解析までフォローできなかったことから、Googleはアプリ利用者の分析やレポート集計が可能な「Google Analytics for Firebase」の提供を開始しました。
その後、「Google Analytics アプリ+ウェブプロパティ」、さらに「Googleアナリティクス4 プロパティ」と名称を変更し、現在のGA4に至ります。
ユーザーの変化に合わせ、GoogleがUAから進化させたアクセス解析ツールがGA4です。
続いて、UAからGA4へ切り替りと共に変化した部分を紹介していきます。
GA4はユニバーサルアナリティクス(UA)と何が違う?
UAは「Webサイト」を分析するために開発されたツールでしたが、GA4はその軸を「ユーザー」に変えています。
UAとGA4、その4つの違いについて以下、解説します。
1. ユーザーの変化に対応したクロス測定
GA4は、使う端末やアプリなどのプラットホームに関わらず、ユーザー単位でその行動を分析できます。UAではどの端末からWebサイトへアクセスしたかを計測できましたが、中には重複しているユーザーが含まれている可能性もありました。
一方、GA4では、ユーザーのアクセスをスタートとゴールまでイベントで切り分けます。スマートフォンやタブレットで動画閲覧中、表示されたキャンペーンに興味を持ち、アプリをインストールしたユーザーが最終的に商品購入を行うまでの流れをGA4なら掴めるわけです。
2. GA4には手動設定不要の自動計測項目が多い
UAでは、ユーザーの動向を計測する場合、Google Tag Manager(GTM)で別途タグ設定を行う必要がありました。一方GA4では、「イベント」として自動計測する項目が増えているため、面倒な手動設定をしなくてもユーザーの動きを理解する情報が得られるようになっています。
GA4の「イベント」の中には、自動計測されるものの他にGoogleが推奨するものや、別途GTMを利用したカスタム設定を行うものもあります。
3. 収集したデータから機械学習で予測値を出せる
UAでは、アクセスした時点までのデータを閲覧できましたが、GA4は過去のデータを元に、機械学習機能を使った未来の予測ができます。
具体的には、ユーザーが計測から7日間の間にコンバージョンに至るか、または離脱してしまうかを予測できます。GA4はコンバージョンする可能性があるユーザーと、離脱してしまうユーザーの動きを比較し、コンバージョンに近づけるための施策を検討したり、週内の売上予測値を把握できたりします。
4. Googleのデータベースを利用したBigQueryを無料で利用できる
BigQueryとは、Googleのデータベース上で巨大なデータ(ギガバイトの1,000倍のテラバイトやテラバイトの1,000倍のペタバイトでも時間をかけず解析できるサービスです。
UAでは、有料のGA360に限り、Google BigQueryが利用できましたが、GA4では無料でBigQueryからデータのインポートおよびエクスポートが可能となりました。
GA4でのBigQueryとの連携による恩恵は、巨大データの高速処理、および解析と保存ができることです。
また、AIやML(Machine Learning、機械学習)を利用した広告運用の最適化、MA(マーケティングオートメーション)への活用も期待できます。
UAとGA4の主な4つの違いをご紹介したところで、続いてGA4の設定方法について解説します。
GA4の設定方法
GA4を使うためには初期設定を行う必要があります。すでにUAをご利用になっている方と、新しくWebサイトを立ち上げてこれからGA4のご利用を開始される方、それぞれの設定方法をご紹介します。
前提として、GA4の設定は「管理者アカウント」でGoogleアカウントにログインした状態で行います。権限のないユーザーだとGA4にアクセスできない、以下の手続きを進めても表示されない画面なども出てくるのでご注意ください。
GA4プロパティの作成
これまでUAの設定をしておらず、初めてGoogle Analyticsの設定を行う場合はまず、アカウントとなるGA4プロパティを作成します。
新規でプロパティを設定する場合
はじめてGoogle Analyticsを使う場合、GA4の登録画面、またはGoogleのマーケティングプラットホームにアクセスし、GA4プロパティの作成を行います。
Googleマーケティングプラットホームとは、デジタルマーケティングに必要なデータ収集や分析などに役立つツールをまとめたプラットホームです。

GA4の登録画面なら「さっそくはじめる」から、マーケティングプラットホームの場合は画面中央「Googleマーケティングプラットホームにログインする」をクリックし、「アナリティクス」を選択してアカウントを作成します。アカウント名は、自社名称、または自社サイトなどにしておきましょう。

次に、「アカウントのデータ共有設定」に進み、Googleにデータを共有することを確認し、チェックを入れて「次へ」をクリックします。

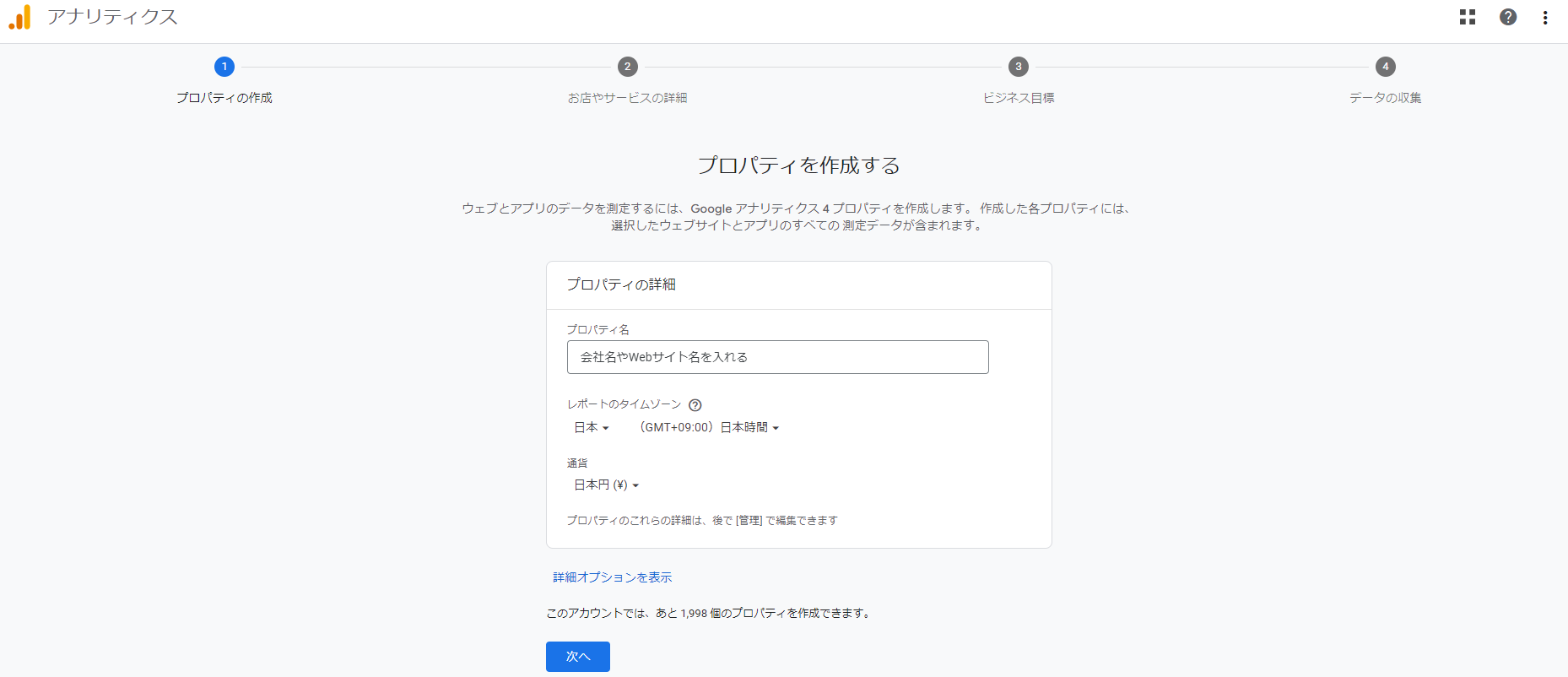
続いてプロパティの設定画面が表示されるので、各項目を入力していきましょう。
UAから移行する場合
すでにUAをご利用になっている場合、GA4の初期設定は簡単です。
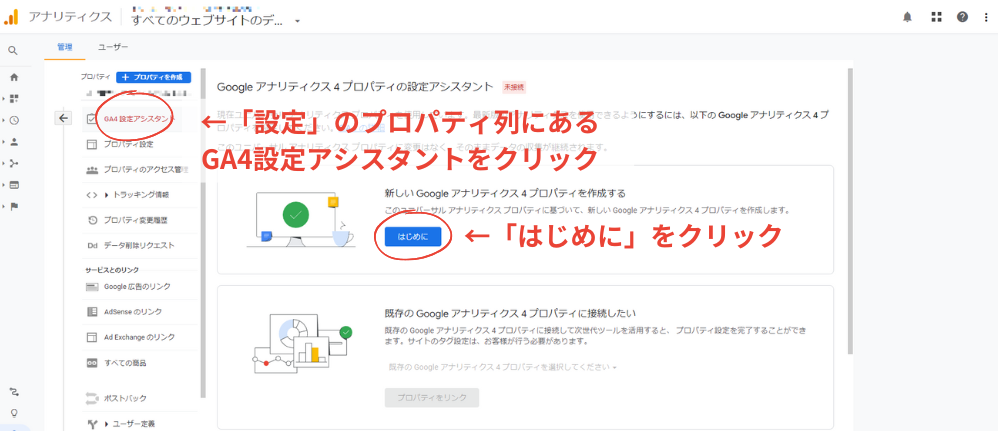
UA画面を開き、設定ボタンをクリックすると「プロパティ」列に「GA4設定アシスタント」という項目があるのでクリックします。
続いて表示される画面から、「はじめに」を選びます。

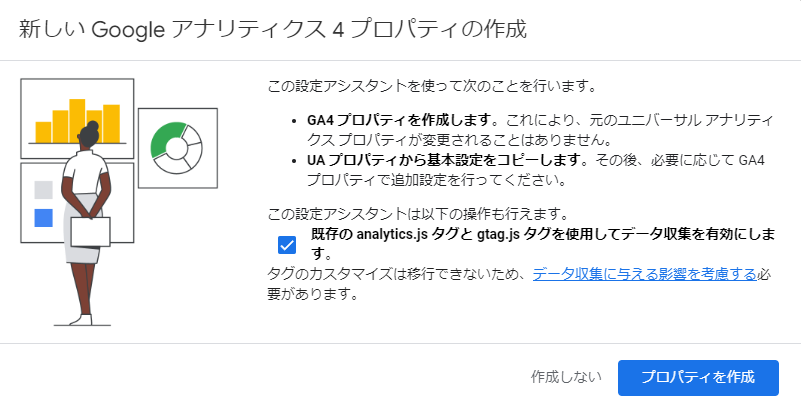
「新しいGoogleアナリティクス4 プロパティの作成」画面が表示されるので、「プロパティを作成」をクリック。

次に「GAプロパティの機能の確認と設定を行う」画面が開いたら、「GA4プロパティに移動」を選んでください。
データストリームの中から、GA4を利用するWebサイトを選ぶと、測定IDが表示されるのでコピーします。「接続済みのサイトタグを管理する」を選び、「接続するタグ」にコピーした測定IDを貼り付けます(ニックネームはプロパティの名称で省略可能)。
これでGA4の初期設定は完了となります。
GA4に切り替えた後、問題なく連携できているかを確認する方法として、別ウィンドウで自社サイトページを開いたまま、設定したGA4を開き、「リアルタイム」を選んだ際、ユーザーがカウント(ご自身のアクセスが計測)されていれば成功です。
注意点として、UAからGA4へのシフトには時間がかかります。GA4の設定を終えたら、時間を置いて上記の確認をしてみましょう。
GA4のトラッキングコードを追加
これまでUAを利用しておらず、新規でGA4を利用しはじめる場合は、自社サイトにGoogleのトラッキングコードを埋め込む必要があります。
HTMLに直接タグを埋め込む場合
GA4のトラッキングコードを自社サイトに直接埋め込む場合、まずトラッキングコードを確認しなければなりません。
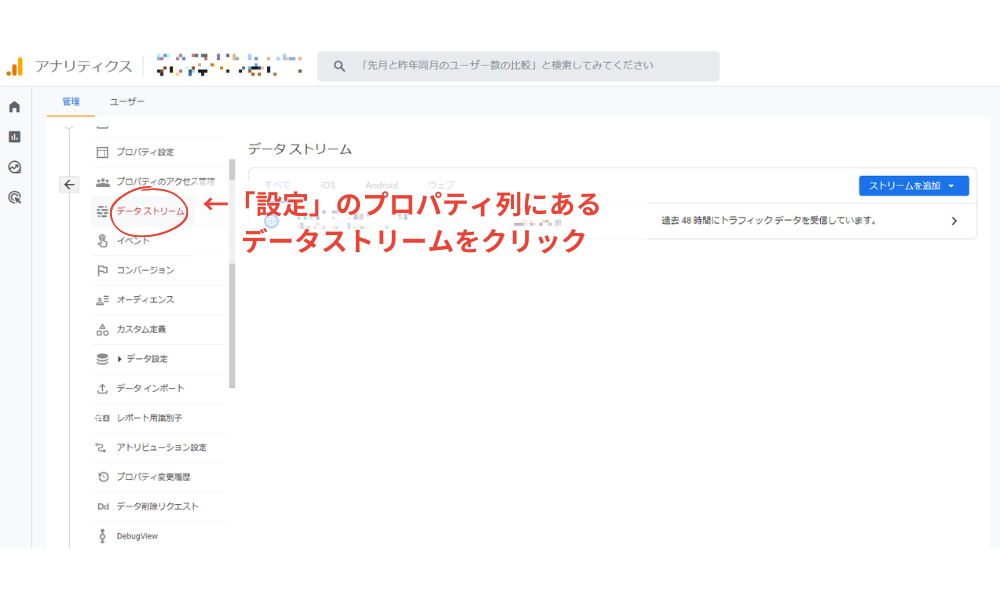
GA4にログインしたら、「設定」からプロパティ列にある「データストリーム」を選択します。

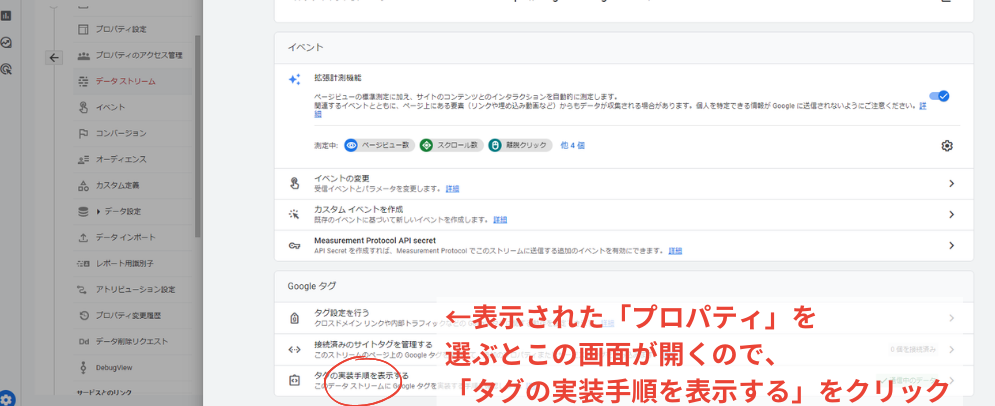
登録してあるサイト情報が表示されるのでクリックし、「タグの実装手順を表示」を選びます。

「Googleタグを設置する」という画面が開くので、「手動でインストールする」を選ぶと、自社サイト内に埋め込むGA4のトラッキングコードが表示されるのでコピーしましょう。
コピーした内容を、自社サイトのヘッダー部分(<head>から</head>の間)に貼り付ければ完了です。
Google Tag Managerを使用する場合
トラッキングコードは、Google Tag Manager(GTM)を使用すると、Google Adwordsなど他のタグもまとめて設定できるので便利です。
GTMの設定をしていない場合は、初期設定を行いましょう。
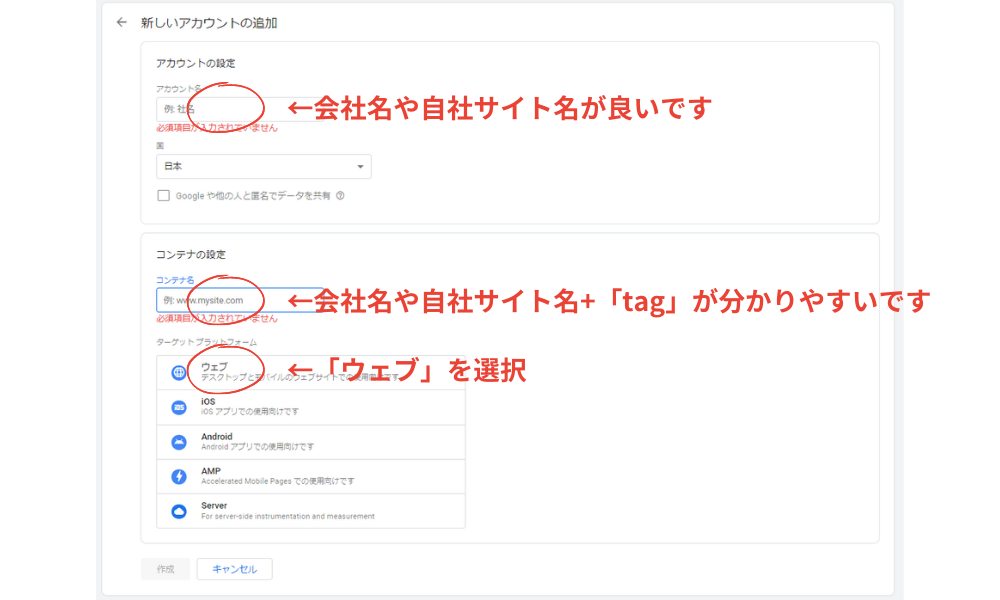
GoogleアカウントにログインしてGTMを開き、「無料で利用する」をクリックします。「新しいアカウントの追加」が必要となるので、自社名称または自社サイト名を入力し、「続行」をクリック。

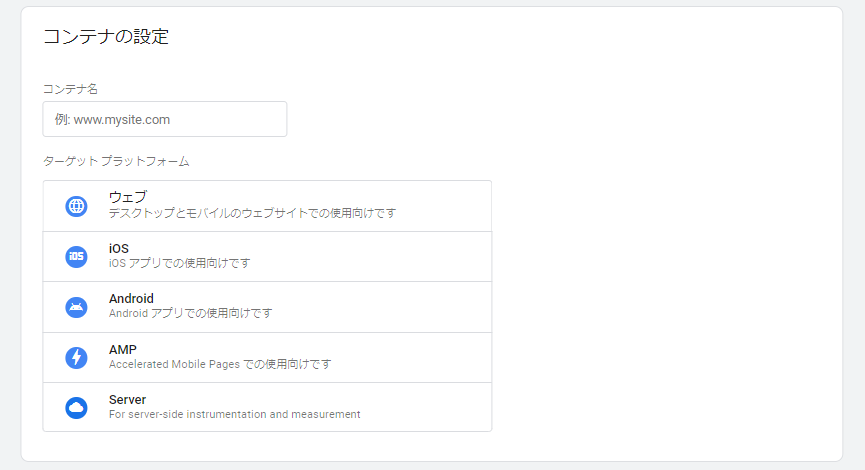
続いて「コンテナの設定」を行います。コンテナ名は、自社名+tagなどにしておくと良いです。コンテナの使用場所は「ウェブ」を選択しておきます。

「作成」を押すと、GTMの利用規約が表示されるので、内容を確認した後に「はい」をクリックします。
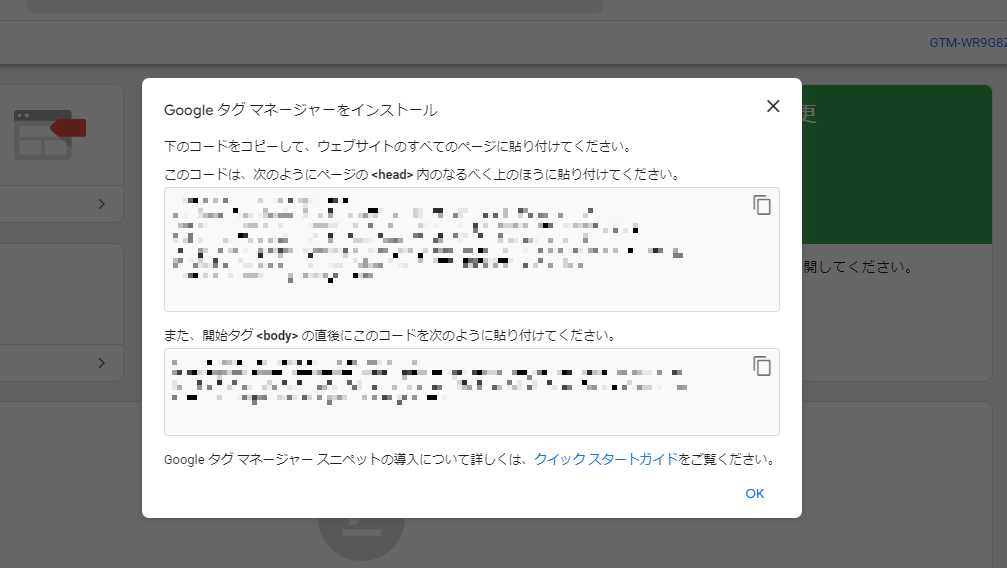
次に、GTMのトラッキングコードが表示されるので、コピーしたら自社サイト全ページのbodyタグ(<body>)の直後に貼り付けましょう。※ヘッダー内<head>から</head>の間ではありませんので、ご注意してください。

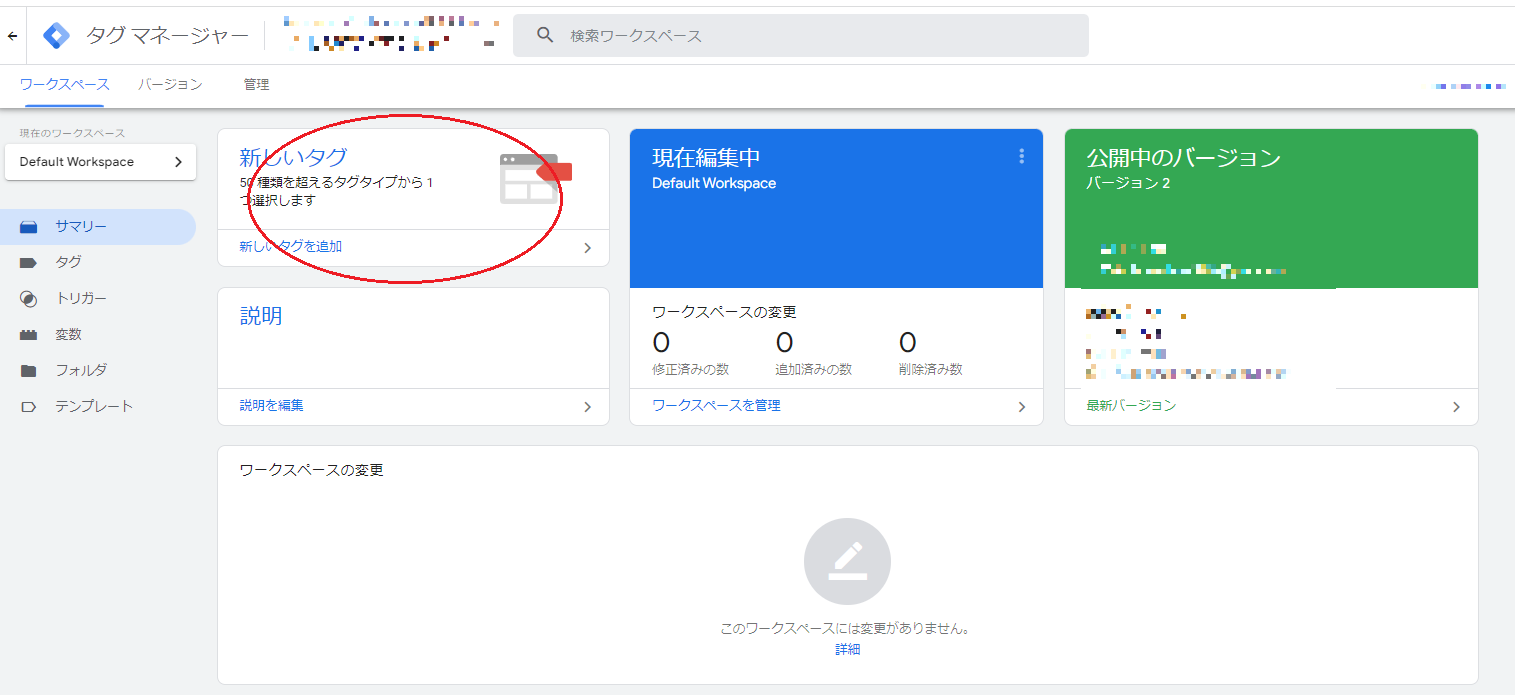
続いて、「コンテナ」をクリックし、「新しいタグを追加」を選びます。プロダクト一覧が表示されるので、「Google Analytics」を選びましょう。

「タグを設定」の部分に、GA4でコピーしたトラッキングコードを貼り付けたら「続行」をクリックします。
「配信するタイミング」から「すべてのページ」を選び、「タグを作成」ボタンを選択、「公開」ボタンをクリックしましょう。
「今すぐ公開」(確認)という画面が開くので、「今すぐ公開」をクリックして最後に「完了」ボタンを押します。これでGTMにGA4のトラッキングコードが反映され、計測がスタートします。
その他の初期設定をする
トラッキングコードの設定が終わったら、続いてGA4のその他の初期設定も済ませましょう。
UAを利用していた場合も、GA4は別のツールなので、以下の設定変更を忘れず行うようにしてください。
Googleシグナルのデータ収集を有効化
Googleシグナルとは、GoogleアカウントにログインしているユーザーがWebサイトやアプリにアクセスした際に、その属性情報を得るための設定です。
Googleシグナルのデータ収集を有効化しておくと、Googleアカウントにログイン済みのユーザーが自社サイトにアクセスした際の情報を多く手に入れられます。
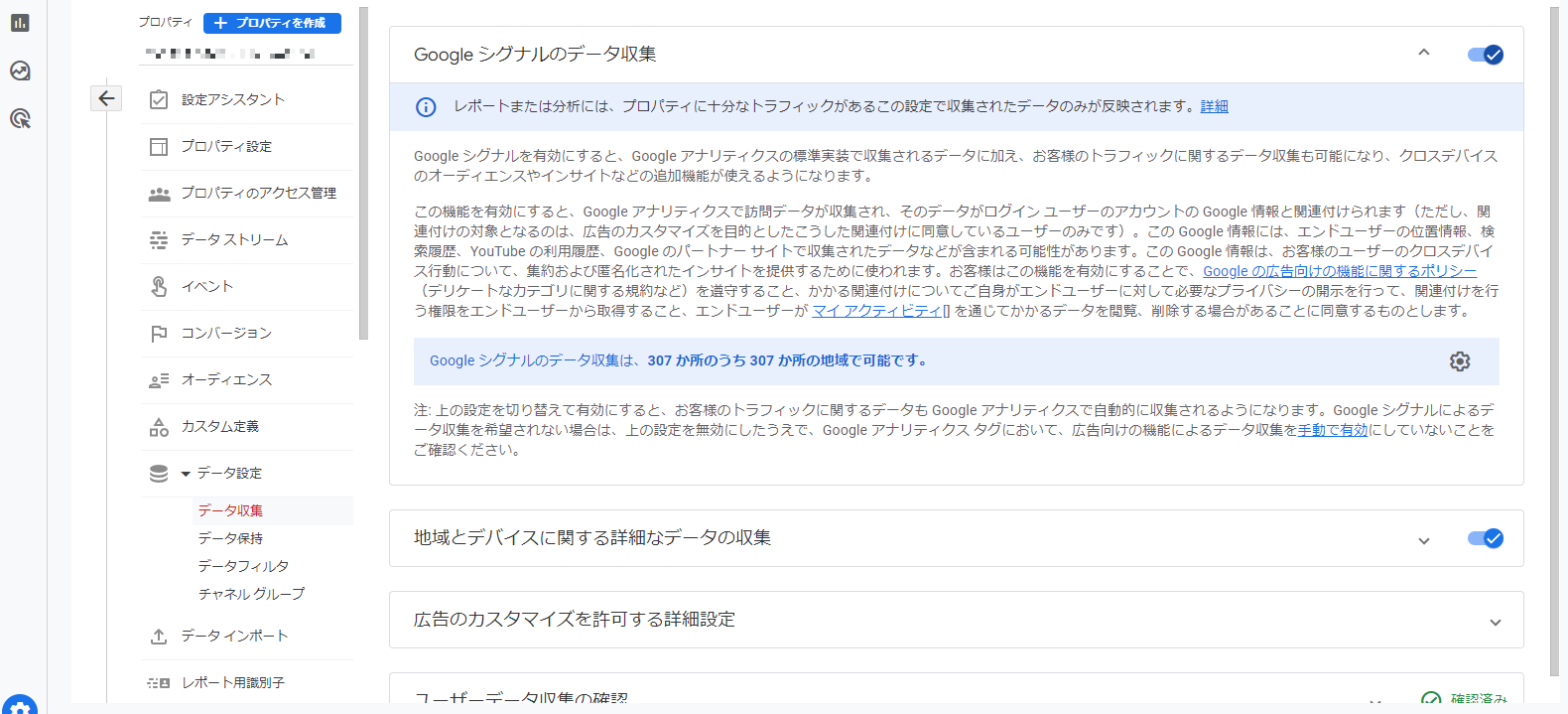
Googleシグナルのデータ収集を有効化するには、GA4の「設定」を開き、「プロパティ」列から「データ設定」を選択し、「データ収集」をクリックします。すると、「Googleシグナルのデータ収集を有効化する」という案内が表示されるので、「利用を開始する」ボタンを押します。

これで設定は完了です。GA4を利用しはじめたら必ず設定しておきましょう。
データ保持期間は初期設定だと2か月なので要注意
GA4では、初期設定だとデータ保持期間が2か月となっています。
期間を過ぎると月単位でデータが削除されてしまうため、注意が必要です。
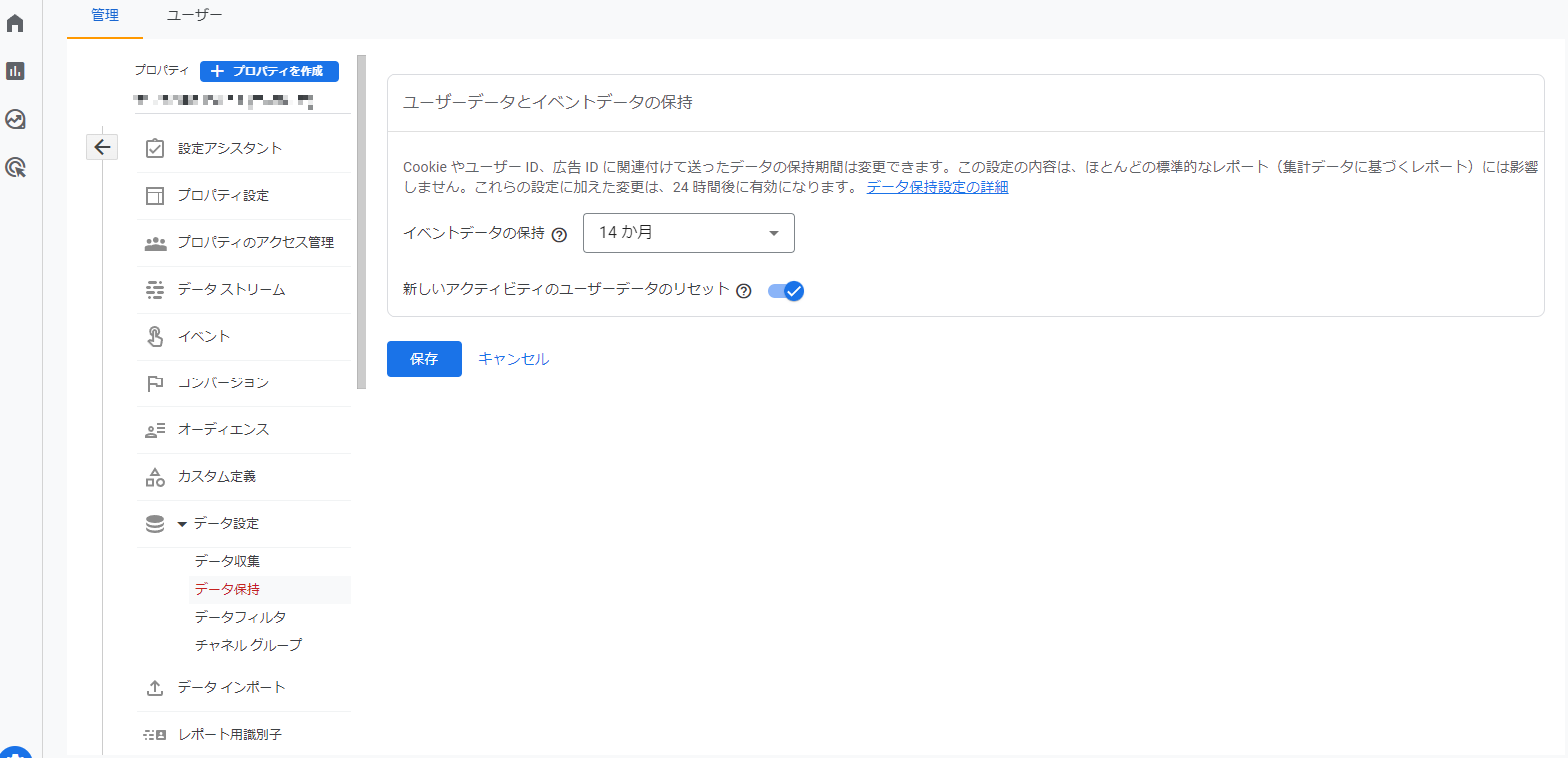
データ保持期間を変更する場合は、「設定」を開き、「プロパティ」列から「データ設定」を選択し、「データ保持」をクリックします。

データは最長14カ月まで保持可能なので、変更しておきましょう。
クロスドメイントラッキングの設定
クロスドメインとは、ユーザーが複数のドメインを行ったり来たりすることを指します。
別ドメインへの移動は、元ドメインからの「離脱」となりますが、クロスドメイン設定をしておくことで、GA4ではユーザー単位でドメインから出て、また戻るユーザーを同一ユーザーとして計測できます。
UAでは、ドメインを訪れた時点でCookieが付与され、離脱して戻ってくると別途、新しいCookieが付与されてしまうため、手動でCookieの引継ぎ設定を行う必要がありましたが、GA4なら簡単に設定できるので便利です。
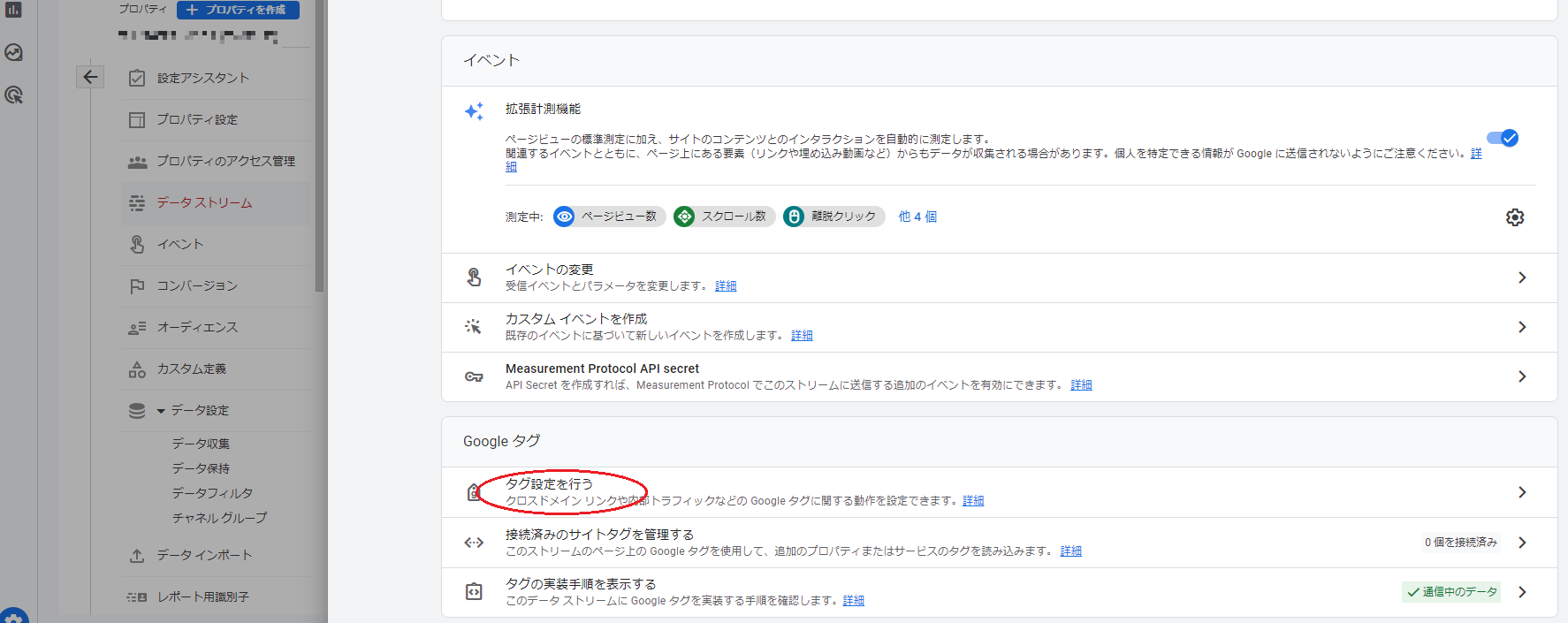
GA4での設定方法は、「設定」からプロパティ列にある「データストリーム」を選択、設定を行うストリームを選び、「Googleタグ」にある「タグ設定を行う」をクリックします。

「Googleタグへようこそ」という画面が開いたら、「ドメインの設定」を選び、「条件を追加」をクリックし、「マッチタイプ」と「ドメイン」を入力します。
「マッチタイプ」には「含む」、「ドメイン」には対象となるドメインを入力しましょう。対象ドメインを全て入力したら、「保存」をクリックして設定終了です。
設定終了後、対象ドメインを開き、URLにパラメータが付与されていることを確認しておきましょう。
内部IPアドレスの除外
内部IPアドレスとは、自社サイトを運営するにあたり、自社で管理する端末からのアクセスに使われるIPアドレスのことです。ユーザー動向を計測するのに自社内からのアクセスは不要なため、除外します。
GA4で内部IPアドレスを除外する方法は、「設定」からプロパティ列にある「データストリーム」を選択、対象ストリームを選択します。
「タグ設定を行う」をクリックし、設定の「すべて表示」(最初は表示されていないため)をクリックし、「内部トラフィックの定義」を選択します。

新しいルールを決めるため「作成」をクリックし、「ルール名」、「traffic_typeの値(省略可」と「IPアドレス」を入力します。
「マッチタイプ」には「IPアドレスが次と等しい」を選び、IPアドレスに該当する内部IPアドレスを入力し、「作成」をクリックします。
次に、設定画面のプロパティ列に戻り、「データ設定」内「データフィルタ」をクリックすると、上記で設定した条件が表示されるので「フィルタを有効にする」を選べば、内部IPアドレス除外設定が完了します。
Google Search Consoleの連携
UAを利用されていた場合、Google Search Consoleと連携していた方も多いのではないでしょうか。GA4でも、同じように連携可能です。
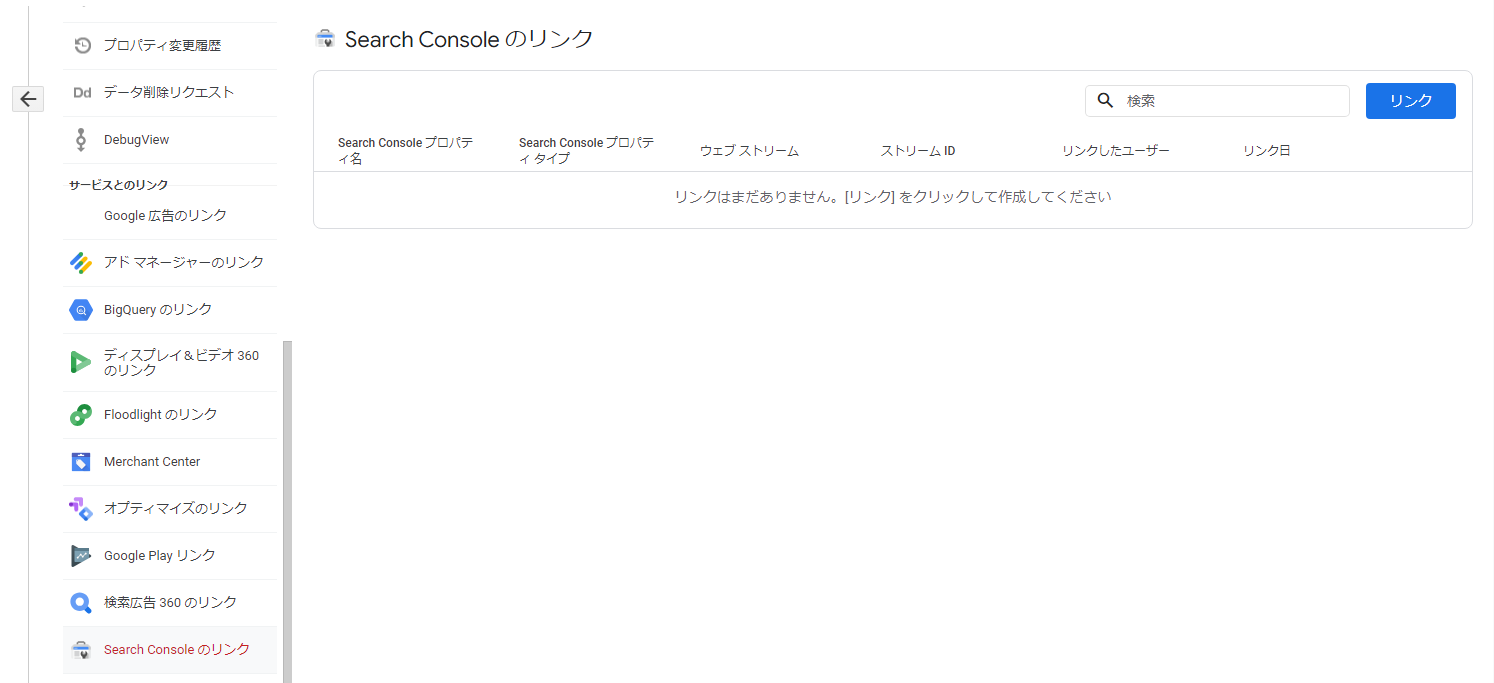
「設定」からプロパティ列にある「Seach Consoleのリンク」を選択し、「リンク」をクリックします。

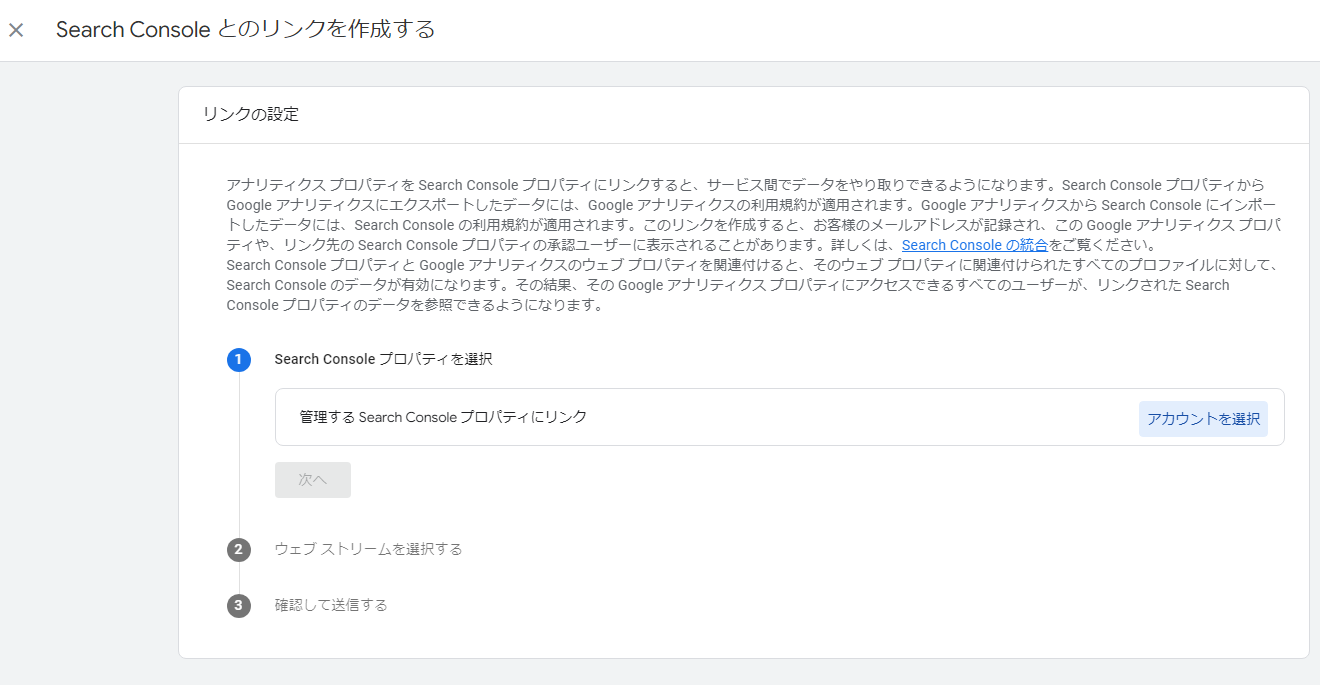
「アカウントを選択」をクリックし、連携させるプロパティを選択し、「確認」を選択します。
次の画面で指定したプロパティが表示されたら「次へ」をクリックし、「選択」を選ぶと「データストリームを選択」が表示されるので、該当するストリームをクリックし、「次へ」を選びます。

連携させるGoogle Search Consoleプロパティと、GA4のストリームが間違いないか、確認したら「送信」をクリックします。
次の画面で「リンク作成済み」と表示されれば、基本設定は完了です。ただ、このままでは「レポート」に表示されないため、レポートの設定も行っておきましょう。
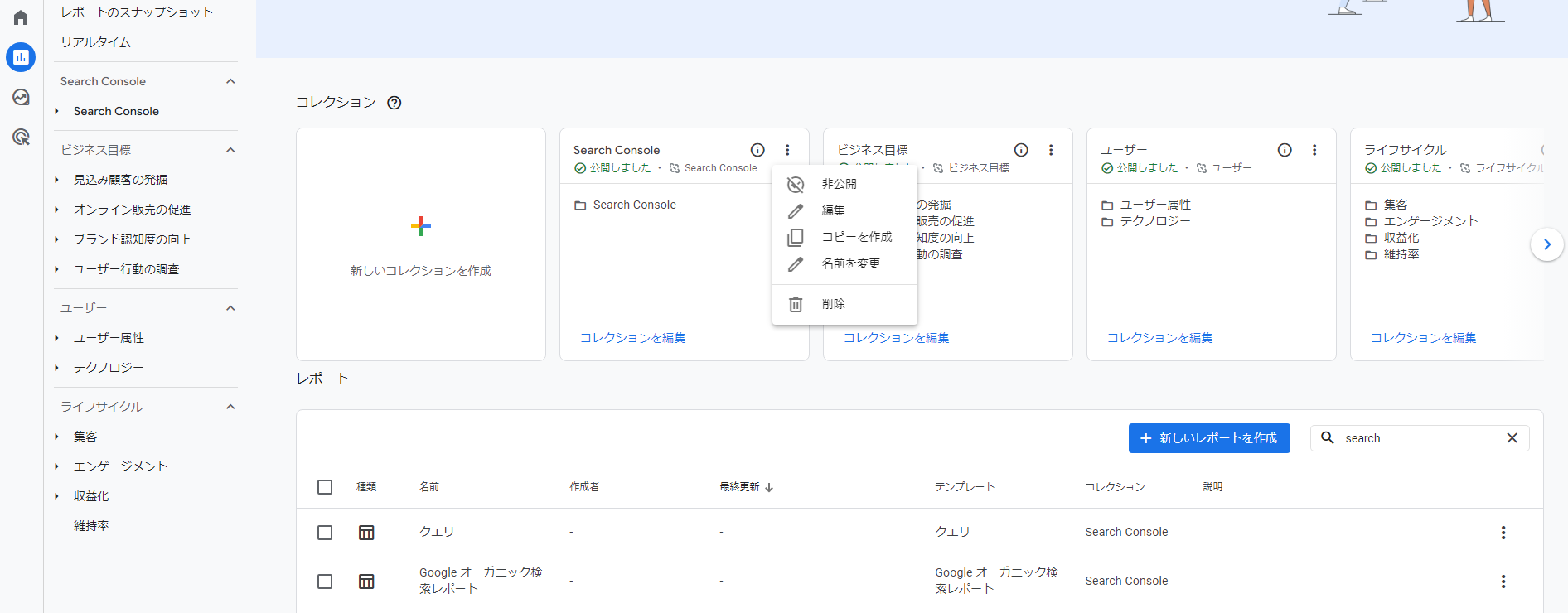
GA4のトップ画面で「レポート」を選び、メニューの中から「ライブラリ」を選択します。Search Consoleが「非公開」となっているので、「公開」に変更します。

レポートのメニュー内に「Search Console」が追加されていることを確認したら、設定作業は完了です。
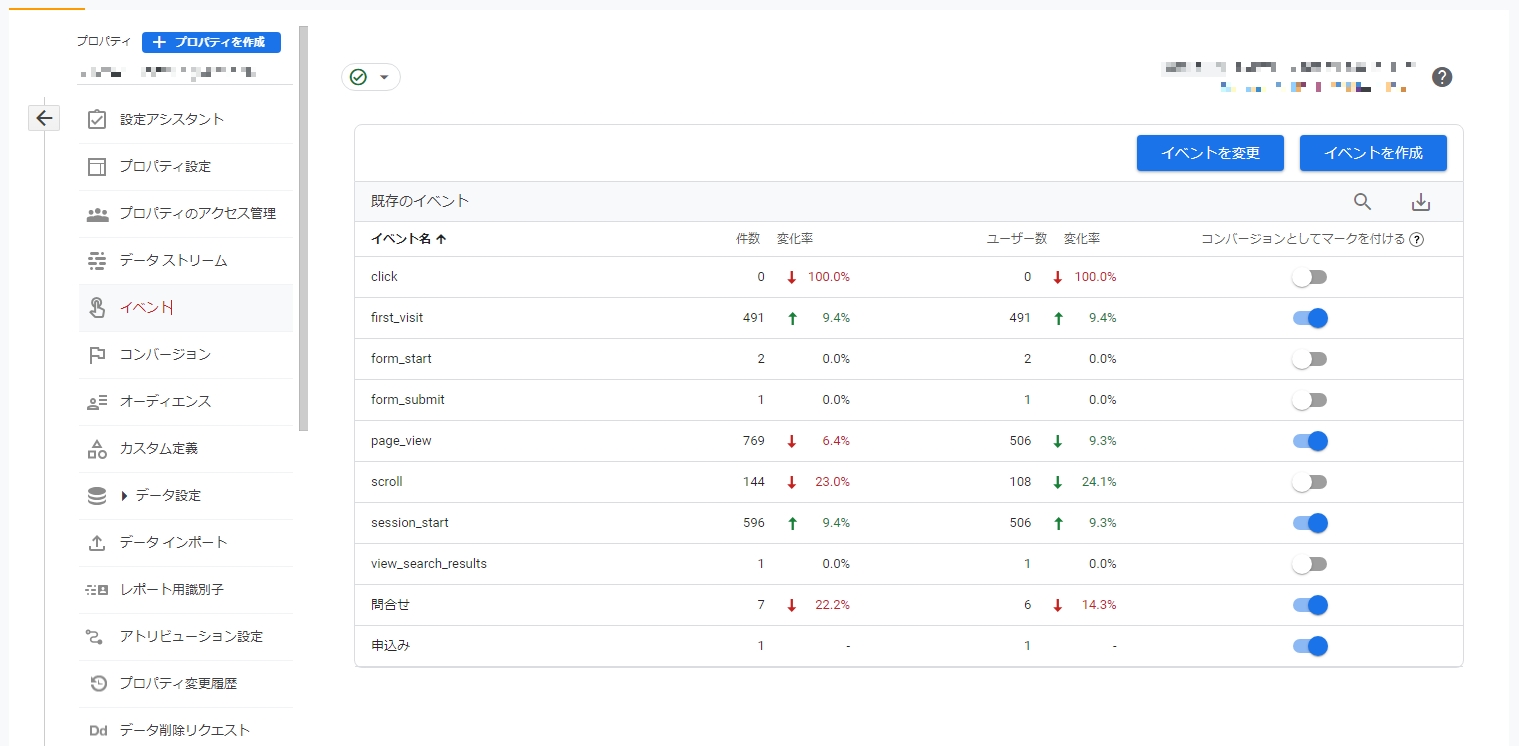
コンバージョンの設定
GA4を利用するにあたり、コンバージョン設定をしておかなければ、自社サイトの成果を測ることができません。自社サイトへアクセスしたユーザーが、目的別にどのくらいコンバージョンしたか、数値を計測するための設定をしましょう。
GA4は、ユーザーがアクセスした時点から「イベント」が発生し、その動向それぞれを計測してくれます。コンバージョンもこの「イベント」の一種であることを覚えておきましょう。
「イベント」には、予め設定しなくても自動で計測する自動収集イベント、Googleが設定をおすすめしている推奨イベント、それから管理者が任意で設定できるカスタムイベントの3種類があります。何をコンバージョンとするかによって設定方法は変わります。※各イベントの設定方法をすぐに確認したい方はこちら
ここまで、GA4の基本設定について解説してきました。
「データストリーム」や「イベント」というワードは新しいものとなりますので、続いてはそれぞれを詳細解説します。
GA4のデータストリームとイベント計測について
GA4を利用する上で知っておかなければならないのが「データストリーム」と「イベント」、「ユーザープロパティ」の3つです。それぞれの役割と特徴を以下、ご紹介します。
データストリームとは?
データストリームとは、GA4で閲覧するユーザーデータを集める元となるものを指します。データストリームにはWebサイト用と、スマートフォンやタブレットで利用するアプリ用(iOSおよびAndroid)の2つ、合計3つがあります。
Webサイト用のデータストリームは、GA4の初期設定を終えた時点で登録されています。
アプリ用のデータストリームの登録については、それぞれの端末で入力する情報が異なります。登録画面を開くと、必要な情報を求められるので、各情報を入力して登録を進めましょう。登録できるアプリは、iOS・Androidそれぞれ1つずつだけです。
UAでは、同一ユーザーが複数のデータストリームからアクセスすると、別ユーザーとして処理されていました。GA4では、アクセスデータストリームの登録を行うことで、複数のデバイスからのアクセスでも、同一ユーザーの動向をチェックできるようになります。
GA4のイベントについて
GA4のイベントとは、ユーザーの動向を調べるのに重要な役割を果たすものです。UAでのイベントは、手動で設定する必要があり、ユーザーがWebサイト内で行う特定の行動をカテゴリやアクション、ラベルなどで分類して計測しました。
GA4では、自動設定されているイベントがあるだけでなく、GoogleがおすすめするイベントやWebサイト運営者が希望するイベントをカスタマイズすることもできます。
UAだとページ単位でセッション開始(ランディング)からページの遷移、コンバージョンの測定は出来ていましたが、GA4ではユーザーがWebサイトに到着してからの行動をより細かくイベントとして計測できます。
成約に結び付いたユーザーのパターンを横展開して活かせるのはもちろん、Webサイトまでアクセスはしてくれたものの、ユーザーが離脱してしまう原因を探して改善することも可能です。
イベントパラメータ
GA4のイベントパラメータとは、上記でご紹介した「イベントを細分化したもの」です。
例えば、ユーザーが「Webサイトから資料をダウンロードする」というイベントを発生させた場合、そのイベントパラーメータは「ファイルダウンロード」となります。
ここに、どのファイルをダウンロードしたか特定するための「ファイル名」やどのリンクを利用したかを確認する「リンク名」などをパラメータとして設定しておけば、イベント(=ユーザーの動向)を深堀りできます。
同一ぺージビューでも、テキストをクリックしたのか、バナーを押したのか、またユーザーが求めた資料はどのファイルだったのかが分かれば、他のページにも活かすことでコンバージョン率の改善につなげられます。
イベントやイベントパラーメータを使い、Webサイトを訪れたユーザーの動きを徹底的に分析できるのがGA4の強みです。
ユーザープロパティから分かること
ユーザープロパティとは、Webサイトを訪れたユーザーの属性情報、利用したデバイスや場所などを指します。
自動で保存される情報だけでなく、自社サイトを訪れた特定のユーザーに付与したい情報があれば、GA4とGTMを利用することでユーザープロパティの設定が可能です。
ユーザープロパティの設定が正しく行われると、GA4のレポートから「リアルタイムレポート」の「ユーザー」を選択することで、設定した内容が反映されるようになります。
GA4を導入する際の注意点
UAからGA4に変わることで新しく得られる情報は多い一方で、導入する上で注意しなければならないポイントもあります。
データの設定や活用に慣れるまで時間がかかる
最初に、UAとGA4は設定や使い方が異なるため、慣れるまでにはどうしても時間がかかります。
SEO担当者の方でUAやGTMを使い慣れている方であれば、表示される情報を比較的早く使いこなせるようになるものの、普段、UAでアクセス数などのチェックだけをしていた場合は、GA4の画面を見てUAとの違いに驚かれる方も少なくありません。
UAの計測値とGA4の値にはズレや名称の変更がある
UAとGA4では、計測結果にズレがあったり、使われている項目の名称が異なっていたりします。
例として、UAとGA4のセッションの計測方法の違いを挙げてみます。
UAでは、参照元が変わるとセッションが切れるのに対し、GA4では同じセッションとなります。また、UAだと日付を跨いだセッションは別セッションとしてカウントされますが、GA4では同一セッションのままです。
本来、上記はいずれも同一ユーザーなのでセッション数はGA4がカウントする「1」です。UAに比べるとセッション数が減少したように思われますが、GA4での数値の方が正しい数値です。
また、GA4は新しく、進化を続けているツールであるため、計測値や機能の名称がUAから変わる可能性があります。GA4を導入した後は、それで終わりではなく、新しいツールやメニューの追加について調べて勉強しなければなりません。
機能が変更される可能性がある
先に述べたように、GA4はこれから新しい機能が追加される可能性が高いツールです。
例えば、GA4はAMPで作成したページには対応していませんが、将来的には計測できるようになり、機能が追加されることが考えられます。
GA4は、便利ではあるものの、SEO担当者はGA4に関する情報をアップデートし続ける必要があることを覚えておきましょう。
他ツールとの連携確認が必要
GA4の導入には、GTMやGoogle Search Consoleとの連携が必須です。
連携していなければ測定できない情報もあるので、GA4導入時は必ず上記ツールとの連携設定をしておきましょう。
GA4のイベント設定方法
GA4では、ユーザーの行動をイベントに細かく分け、計測できます。GA4のイベントの種類と特徴、手動設定する場合の方法を以下、ご紹介します。
イベントは3種類
GA4のイベントには以下の3つがあります。
- 自動収集イベント
- 推奨イベント
- カスタムイベント
それぞれの特徴および設定方法を解説します。
自動収集イベント
GA4では、手動で設定しなくてもあらかじめ設定されている自動収集イベントというものがあります。どのようなイベントがあるのかについては、Google Analyticsヘルプで一覧を確認できます。
GA4の「設定」からプロパティ列、「データストリーム」を選択し、該当するWebサイトをクリックすると「イベント」欄の中に測定中という項目があるので、自動収集されているイベントが何か確認できます。

また、歯車ボタンを押すと拡張機能が表示され、測定機能の強化イベントを追加できます。利用したい項目のボタンをクリックだけで簡単に設定できるのでぜひ試してみてください。
推奨イベント
イベントの中には、Googleが業種別に選ぶべき推奨イベントもあります。推奨イベント一覧も、Google Analyticsヘルプで確認できます。
「すべてのプロパティ」に推奨するイベントや、ECサイトのような「オンライン販売向けプロパティ」、それからゲームの紹介やプレイ動画を紹介しているサイトに「ゲーム向けプロパティ」が紹介されているので、自社サイトに加えたいイベントがあれば、チェックしておきましょう。
カスタムイベント
上記のいずれにも該当せず、自社サイトならではのカスタムイベントも作成できます。
カスタムイベントとは、GA4で基本的に設定されているイベント以外に、自分で収集したいデータを集めるため設定するイベントを指します。
こちらもGoogle Analyticsヘルプの別ページで詳しく紹介されているので確認してみましょう。
設定方法について
自動収集イベントや、拡張機能で追加できるイベントは予め設定されているため、イベント内容を細かく設定する必要はありません。
しかし、推奨イベントや独自のカスタムイベントで任意の測定をする場合、カスタムイベント設定が必要です。
カスタムイベントは、GA4の「設定」から作成できます。

また、GTMでもカスタムイベントの設定は可能です。
GA4のレポート閲覧方法
GA4の初期設定や、ユーザーの動きを調べるイベントの設定が完了したら、測定されたデータを見てみましょう。GA4を開き、メニューから「レポート」を選択すると、UAのトップページによく似た情報が表示されます。

レポートには、リアルタイム、Search Console(要設定)、ユーザー、ライフサイクルというメニューがあります。
リアルタイム
リアルタイムをクリックすると、以下の情報が表示されます。
- 1分あたりのユーザー数
- アクセス元となる地域(地図)
- ユーザーが利用しているデバイス
- 流入元
- オーディエンス
- ページタイトル・スクリーン名
- イベントおよびイベント数
- コンバージョンごとのイベント数
- ユーザープロパティ(属性)
また、「ユーザーのスナップショットを表示」をクリックすると、リアルタイムでサイトを閲覧しているユーザーの1人をランダムに選び、そのイベントがタイムラインに沿って表示されます。
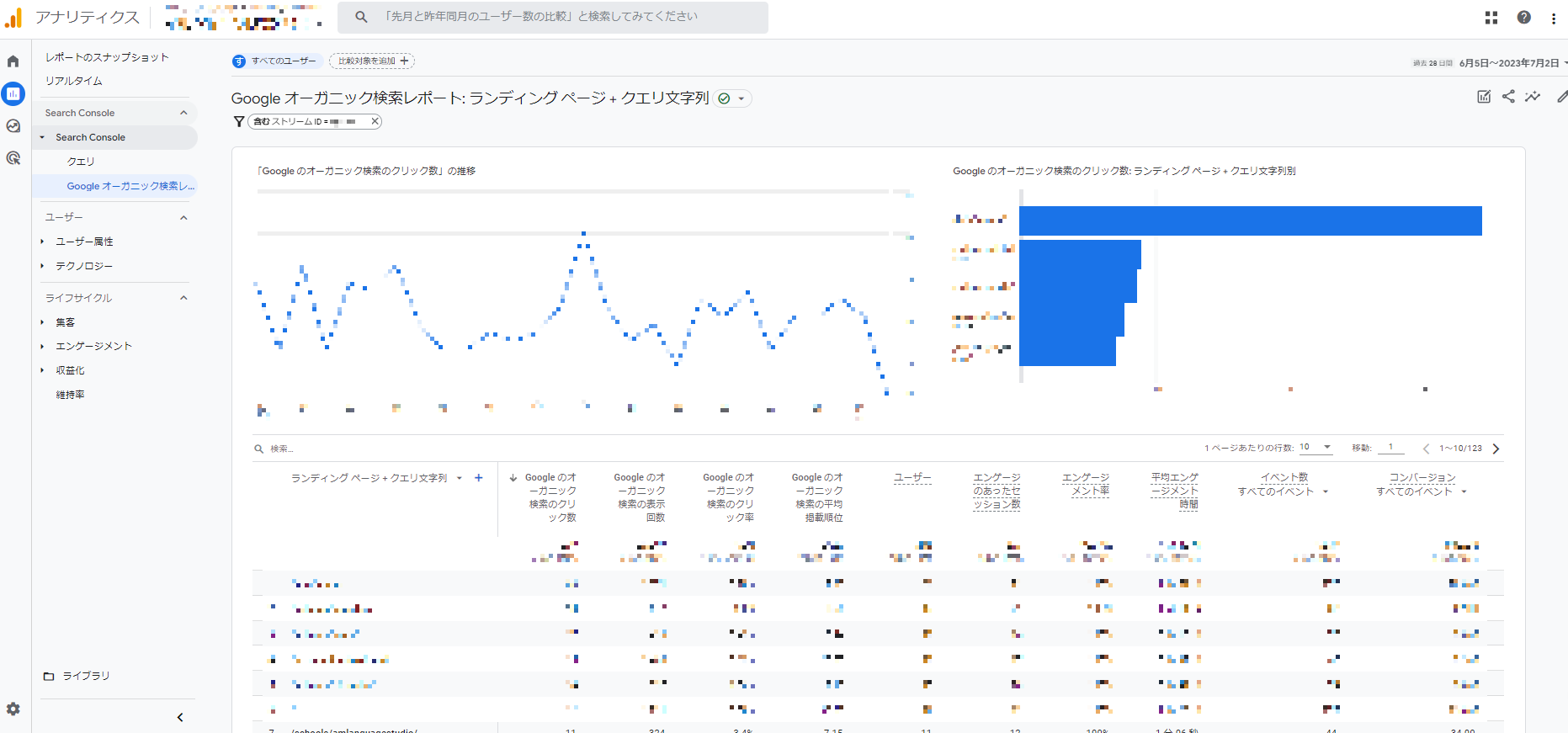
Search Console
GA4とGoogle Search Consoleを連携させておくと、クエリとGoogleオーガニック検索レポートが表示されます。

「クエリ」では、アクセスしたユーザーが検索エンジンに入力したキーワード(クエリ)にどのようなものが使われているか、オーガニック検索での表示およびクリック回数や、クリック率(CTR)、各クエリの平均検索順位を見ることができます。
「Googleオーガニック検索レポート」をクリックすると、ランディングページURLと各ページ毎のオーガニック検索での表示およびクリック回数、平均検索順位やユーザー数、エンゲージメント(ユーザーの操作)のあったセッション数とエンゲージメント率、平均エンゲージメント時間が表示されます。
ユーザー
ユーザーは、ユーザー属性とテクノロジーに分かれています。
ユーザー属性の概要では、過去30分にアクセスしたユーザーの国や市町村、性別、年齢と言語、さらにユーザーインタレストではエンゲージメントやコンバージョン数、収益指標が表示されます。
ユーザー属性の詳細を見ると、アクセスのあった国とそれぞれのユーザー数やエンゲージメントなどが表示されます。
テクノロジーの概要では、ユーザーの環境を知ることができます。過去30分間以内にアクセスしたユーザーのプラットホームやOS、デバイスやブラウザの種類、パソコンとモバイル端末それぞれの利用比率や、表示された画面サイズも数値で表示されます。
テクノロジーの詳細には、ユーザーが利用しているブラウザの比率やエンゲージメント、イベントやコンバージョン数が表示されます。
ライフサイクル
ライフサイクルは以下の4つに分類されています。
- 集客
- エンゲージメント
- 収益化
- 維持率
各項目の内容を解説します。
集客
集客は、ユーザーの行動に関する概要とユーザー獲得、トラフィック獲得に分かれています。
| 概要 | セッションに関する情報 |
|---|---|
| ユーザー獲得 | ユーザーの最初の流入元 |
| トラフィック獲得 | セッション単位でのユーザーの動きに関する数値 |
エンゲージメント
エンゲージメントでは、概要とイベント、コンバージョン、ページとスクリーンおよびランディングページがそれぞれ確認できます。
| 概要 | エンゲージメント発生までの平均時間やセッションあたりの発生数 その他にもイベントの種類やページなど |
|---|---|
| イベント | 発生の多いイベントやユーザーあたりの平均イベント数 |
| コンバージョン | あらかじめ設定してあるコンバージョンに至るイベントの一覧 |
| ページとスクリーン | 閲覧されたページの閲覧回数とURL、イベント数やコンバージョン回数 |
| コンバージョン | 最初の入り口となったページURLと セッションあたりのエンゲージメント時間、およびコンバージョン数 |
収益化
収益化には、概要とeコマース購入数、ユーザーの購入経路とアプリ内での購入およびパブリッシャー広告とプロモーションという項目があります。
| 概要 | サイトでの収益の合計のほか、購入者数やユーザー当たりの平均購入額 購入アイテムの種類や数の他、プロモーションによる購入など |
|---|---|
| eコマース購入数 | ECサイトを運営している場合の購入数や収益 |
| ユーザーの購入経路 | ユーザーがサイトへのランディングから購入まで、どのような動きをしたか段階を踏んで確認できるようになっており、また利用している端末の種類 |
| アプリ内での購入 | アプリを使った商品売買に関する情報 |
| パブリッシャー広告 | アプリやモバイルサイトに表示された広告のクリック数や表示されている時間、および収入の管理 |
| プロモーション | 設定したプロモーションから商材への遷移、カートに追加されたか、また決済に至っているかの数値 |
維持率
維持率は、一度アクセスしたユーザーがリピーターになっているか、また維持できているユーザーによるエンゲージメントやライフバリューを計測、表示します。
ライブラリ
ライブラリでは、GA4のレポートデータをカスタマイズできます。
「レポートのスナップショット」、またはライブラリの「新しいレポートを作成」のいずれかから、お好みの形にカスタマイズしたデータを設定しましょう。
作成した独自データを特定のフィルターをかけたい場合、「レポートをカスタマイズ」の中から「カードを追加」を選択すると「概要カード」や「その他のカード」から追加したい項目を選択できるようになっているので活用してみましょう。
GA4の探索を使った分析
GA4はユーザーの行動を数値化するだけでなく、得られた情報を分析する機能も備えています。
「探索」を使うと、ユーザー動向を分析するのに必要なデータを、目的に合わせてあらかじめ設定することが可能です。
データ探索は、以下の7タイプから選んで、カスタマイズできます。
| 自由形式 | クロス集計データ取得や多様なグラフデータ |
|---|---|
| 目標到達 プロセスデータ探索 |
サイトやアプリにアクセスしたユーザーのイベントステップ |
| 経路データ探索 | ユーザーの動きをツリーグラフ |
| セグメント重複 | 最大3つのユーザーセグメントを比較、重複状況や相互関係 |
| ユーザー エクスプローラ |
ユーザーに付与されたID(Googleユーザー / アプリなど)からのイベント |
| コホートデータ探索 | 属性が同じユーザーのイベント傾向 |
| ユーザーの ライフタイム |
ライフタイムバリューの評価 |
自社サイトの中でユーザーがすぐに離脱してしまうページや、コンバージョン率が悪いCTAがあるなどの問題点がある場合、それぞれの目的に沿ったデータ探索形式を選び、数値化したデータを分析し、改善方法を見つけ出しましょう。
まとめ
UAから新しく生まれ変わったGA4がどのようなツールなのか、違いや特徴、設定方法などを解説しました。
GA4では、計測の軸をWebサイトやページから、ユーザーの動きにシフトし、WebサイトとiOSやAndroidからのアクセスに関するデータも取得できるようになります。
UAでは得られらなかった情報をGA4で取得、分析し、ユーザーが求める情報を提供できるWebサイト作りを目指しましょう。
GA4の基本的な使い方を身に付けたら、以下のページでアクセス解析とは何かを学びましょう。



