SEO対策を進めていると見慣れない単語にしばしばぶつかります。その典型的なものの1つが、今回ご紹介する「meta refresh」です。
meta refreshは、HMLTタグの中でメタタグと呼ばれている、ユーザーがリクエストしたページから別のページへ転送(リダイレクト)する役割があります。
何らかの理由でページのURLを変更した際、meta refreshタグを設置しておくことでユーザーは自動的に新しいURLへ導かれ、ページを閲覧することができます。
このページでは、meta refreshの使い方や注意点、SEOへの影響について解説しています。SEOにも影響がある転送処理について、このページで学んでおきましょう。
この記事でわかること
meta refreshとは
meta refreshとは、Webページに記述するHTMLタグの1つで、ユーザーがリクエストしたページから指定した別ページへ転送させるために記述します。
ドメインの移管やパーマリンクの変更などによりURLが変わる場合、転送処理を設定していないとユーザーは古いURLへアクセスすることになり、リクエストしたページを開けません。
meta refreshタグを入れておけば、古いページへアクセスしたユーザーを新しく変更したURLへと導き、ページ情報を表示させられます。
このような転送処理には、meta refreshの他にもリダイレクトと呼ばれる処理方法がありますが、何が違うのでしょうか。
301や302リダイレクトとの違い
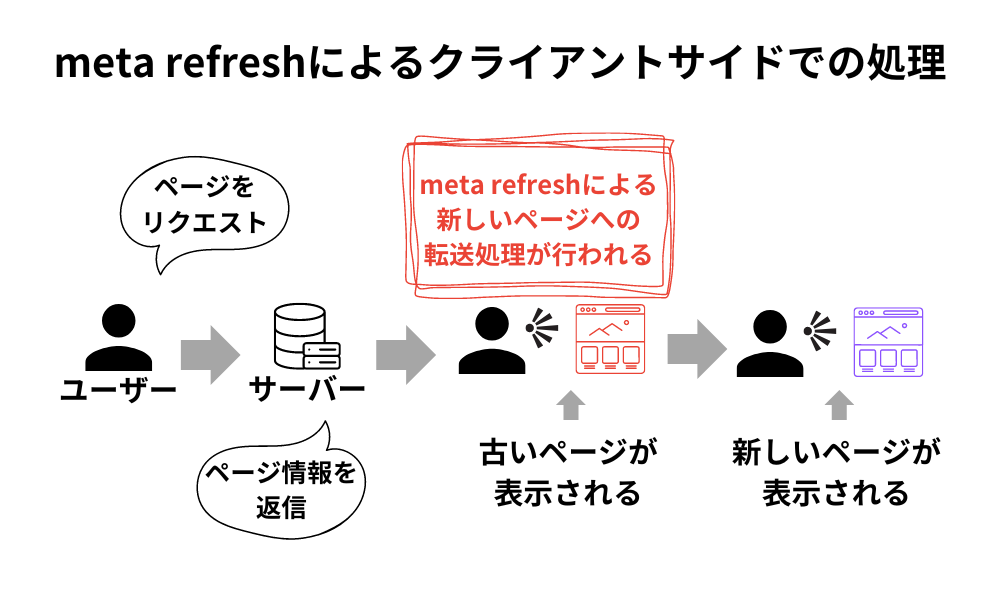
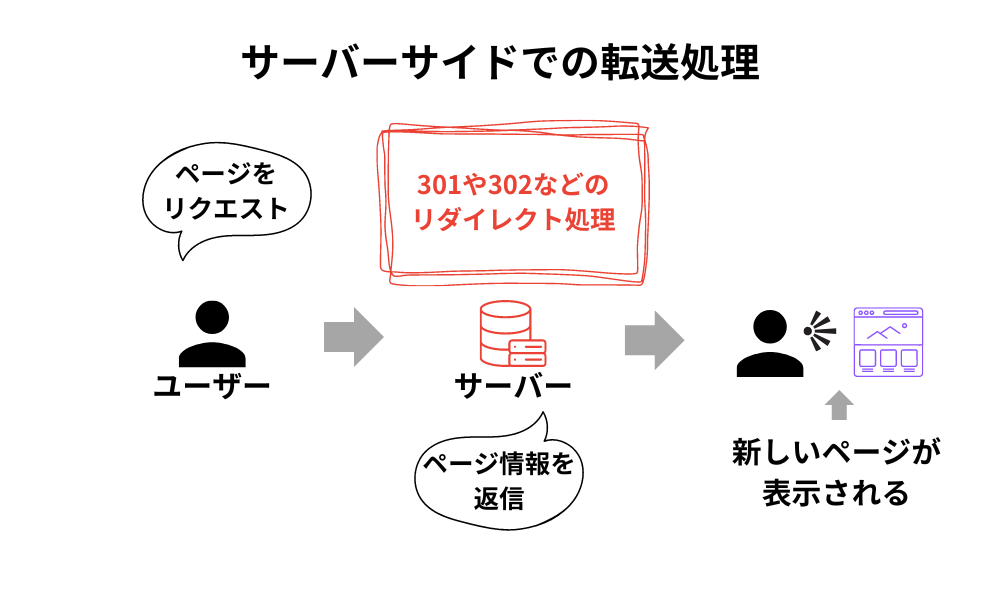
meta refreshと、リダイレクトと呼ばれる処理の違いは、「クライアントサイド」と「サーバーサイド」、どちらの処理になるかという点です。
meta refreshはクライアントサイドでの転送処理であり、ユーザーがインターネットを閲覧するために使うブラウザ側で行われます。HTMLで記述された内容をブラウザが処理し、ユーザーに古いURLではなく新しいURLを表示させます。

一方、301リダイレクトや302リダイレクトと呼ばれるサーバーサイドでの転送処理は、ユーザーからのリクエストがサーバーに届いた際、転送処理に関するファイルが設置されていることで、サーバー側から古いURLではなく新しいURLのページ情報を返します。

それでは、meta refreshによる転送処理方法はどのように設定するのかをご紹介します。
meta refreshの設定方法
meta refreshによる転送処理を行う場合、Webページ内のどの位置に、どのようなHTMLタグを記述すれば良いのでしょうか。
設置個所および記述方法、設置後の転送処理を確認する方法と一緒にご紹介します。
正しい記述方法
meta refreshタグの記述方法は以下となります。
転送先URLを〇〇.co.jp/△△/とします。
<meta http-equiv="refresh" content="10; URL=https://〇〇.co.jp/△△/">
contentという項目は、転送処理開始までの秒数です。上記だと10秒後に指定ページへ転送されます。
URLには、転送先URLを絶対パス、または相対パス(上記の場合は/△△/のみ)のどちらでも記述可能です。記述内容は簡単なので初心者でも作成できますが、設定後に正しく転送されるか必ず確認しましょう。
記述する場所について
上記のmeta refreshタグは、コンテンツ内容が表示されるbodyタグ内ではなく、ページ開始部にあるheadタグ内(<head>~</head>)に記述します。
headタグ内には、その他のメタタグも多く、どこに書けば良いかわかりづらいですが、headタグ完了を表す</head>の直前に記述すれば良いです。
正しく設定できているか確認する方法
転送先を記述し、meta refreshタグをheadタグ内に設置したら、正しく転送されるか確認しておきましょう。
転送の確認には、以下のツールが便利です。
- Google Chromeデベロッパーツール
- Redirect Path
- Ohotuku.jp
ご利用になっているインターネットブラウザがGoogle Chromeの場合、デペロッパーツールまたは拡張機能であるLighthouseやRedirect Pathを使うと転送が正しく行われているか、確認できます。
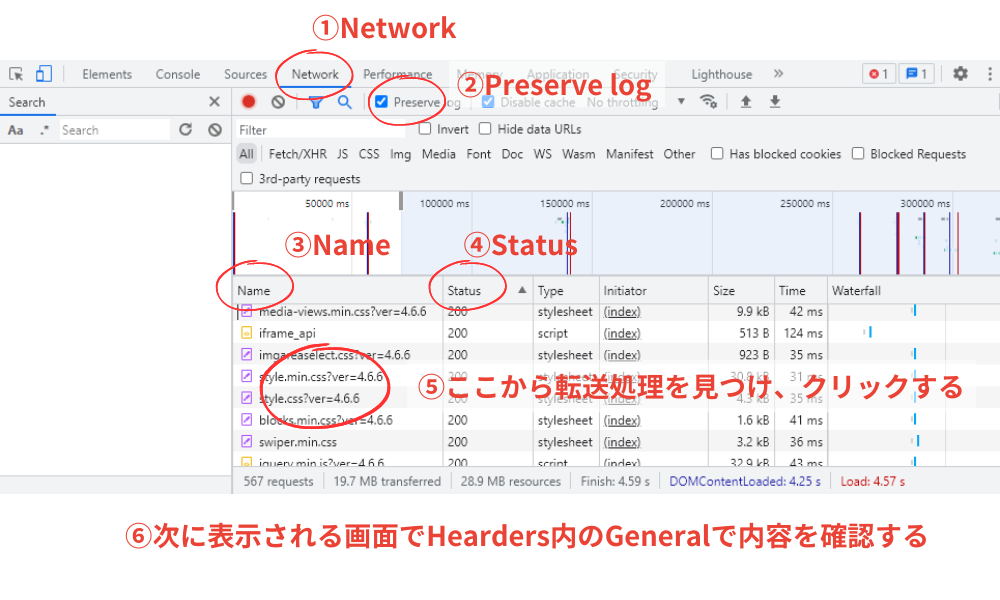
Google Chromeのディベロッパーツールを使う場合

デベロッパーツールの場合、F12ボタン(Macの場合はcommand+option+I)を押して展開したら、「Network」をクリックします。次は、「Preserve log」にチェックを入れ、meta refreshタグを設置したページ開きます。
「Name」の中から「Status」をチェックし、「Headers」内の「General」という表示内で転送処理が行われているかどうかを確認できます。
Redirect Pathを使う場合

Redirect Pathは、Google Chromeの拡張機能になるため、拡張機能を有効にしておくと、開いているページ内に転送処理があれば、画面右上のアイコンに表示してます。
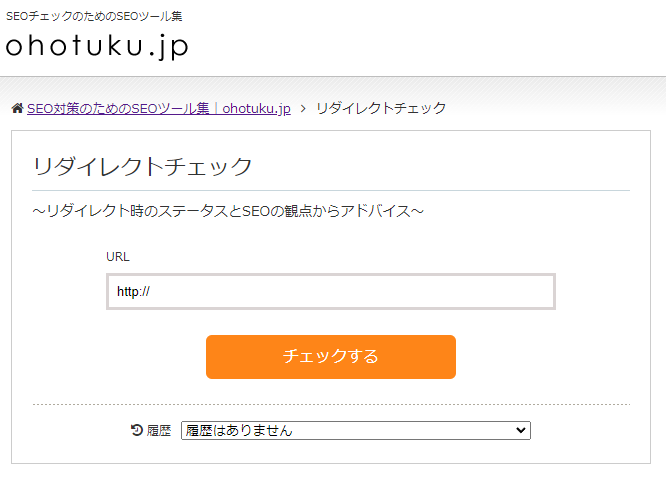
Ohotuku.jpを使う場合

Ohotuku.jpは、無料で利用できるSEOツールです。リダイレクトチェックページを開いてmeta refreshタグを設置したページURLを入力すると、転送処理が正しく行われているか診断してくれます。
meta refreshを設置する際の注意点とSEOへの影響
meta refreshをページに設置する際、注意しなければならないポイントがあります。
転送処理によるSEOへの影響と合わせ、以下、解説しておきます。
転送は基本的に301または302リダイレクトを使う
転送処理は、meta refreshではなく、301リダイレクトや302リダイレクトを使うのが通常です。
しかし、Webサイトの運営に利用しているサーバーが301リダイレクトおよび302リダイレクトを行えないことがあります。
その場合に使える転送処理方法がmeta refreshによるものであり、逆に301リダイレクトや302リダイレクトが設定できるのであれば、そちらを使う、ということを覚えておきましょう。
meta refreshだとユーザビリティが低下することがある
先に述べたように、リダイレクトは基本的に301リダイレクトまたは302リダイレクトを使います。
その理由の1つ目が、meta refreshによる転送処理の場合、ユーザビリティを損ねてしまう可能性があるためです。
meta refreshによる転送処理では、転送までの時間を秒単位で指定できます。例えばユーザーがページを開いて5秒後に転送する処理を記述しておくと、ユーザーは開いたページの途中まで読み進めていたにも関わらず、転送処理が行われページが冒頭まで戻ってしまうということが起こりえます。
同じものを再度表示される、ということはユーザーにとってストレスになってしまうため、meta refreshによる転送処理を行う場合は転送開始時間の指定に注意が必要です。
SEO評価が引き継がれない可能性がある
meta refreshによる転送処理を選ばない理由、2つ目は、元URLで受けていた検索エンジンからの評価を受け継げない可能性があるためです。
301リダイレクトや302リダイレクトの場合、元のURLで受けていた評価を継承できます。ユーザービリティやクローラビリティの改善のためにもリダイレクトは必要ですが、SEO効果もあるため、URLが変更になったら必ず301リダイレクトまたは302リダイレクトを設定します。
meta refreshを使う場合、検索エンジンからのクローラーに転送が行われていることが伝わらない可能性があります。meta refreshによる転送処理はあくまで、サーバー側での転送処理が出来ない場合のみ設定するようにしましょう。
GoogleはHTTPリダイレクトを推奨
meta refreshを使ったクライアントサイドの転送処理ではなく、301リダイレクトや302リダイレクトのようなサーバーサイドリダイレクトを選ぶ理由として、ユーザビリティの低下や、SEO評価がうまく継承されない可能性が出てくることを挙げました。
もちろんそれらも大きな理由なのですが、Googleがmeta refreshではなくサーバーサイドでの転送、HTTPリダイレクトを推奨しています。
meta refreshタグは、利用しているサーバーがリダイレクト処理を行うことができない場合にのみ、最終手段として使うものです。
リダイレクトの主な種類として301と302を紹介していますが、301リダイレクトは「恒久的な転送」を行う場合に使われるものに対し、302リダイレクトは「一時期的な転送処理」にのみ使用します。
自社サイトの移動やドメイン変更など、一度URLを変更したら元に戻すことがない場合には301リダイレクトを用い、ABテストやページ内のシステムエラー修正のため別ページへ誘導するものの、将来的に元のURLへ戻す場合には302リダイレクトを設定します。
meta refreshタグで、「恒久的な転送」と「一時的な転送」を使い分けるには、転送までの時間、contentの指定を利用します。
Googleガイドラインでも言及していますが、転送までの時間が0秒、「即時」に処理される場合は301リダイレクトと同じ恒久的な転送として扱われ、少しでも転送処理までの時間を設定し、転送処理を「遅延」させる場合には302リダイレクトと同じ一時的な転送として扱われることになります。
meta refreshタグでの転送も、恒久的か一時的かを見極め、転送までの時間を正しく設定しましょう。
まとめ
meta refreshは、URLを変更した際にユーザーを元URLから新しいURLへ導く転送処理に使うHTMLタグであるものの、Googleはmeta refreshによるリダイレクトを非推奨としています。
あくまでリダイレクトは.htaccessファイルを作成してサーバーサイドで行うことが前提ですが、Webサイト運営に利用しているサーバーによってはリダイレクト処理が設定できません。
その場合に限り、meta refreshタグでの転送を行います。meta refreshでの転送設定を行う際は、転送までの時間を0秒、即リダイレクトにすると301と同じ恒久的な転送、少しでも時間がかかる遅延リダイレクトにすると302と同じ一時的な転送処理と判断されることを覚えておき、正しく設定しましょう。
リダイレクトについては、以下のページでより詳しく解説していますので、ご参照ください。



