CSS(Cacading Style Sheets)とは、Webサイトの見た目や文字サイズ、色といったデザインやレイアウトを指定するために使うプログラミング言語です。
最近ではHTMLを使ったメールやランディングページ、SEO対策記事など幅広い業務で、HTMLやCSSの知識が必須になっているといっても過言ではありません。
このページでは、プログラミング未経験やマーケティング初心者、これからweb制作について学びたい人でもわかるようにCSSの基本をお伝えいたします。
そもそもCSSとは何なのか、HTMLとの違いやCSSの記述方法、SEOへの影響、学習方法などもわかりやすくご紹介します。最低限のCSS知識を身に着けて、より見やすいデザインをつくっていきましょう。
この記事でわかること
CSS(Cascading Style Sheets)とは

CSS(Cacading Style Sheets)とは、Webページ内の文字(テキスト)、画像や動画の幅、余白を指定したり、それぞれの表示箇所を指定してレイアウトを決めたりするプログラミング言語です。
上記画像のように、CSSによってタイトルや見出しの文字の大きさ、行間の幅、埋め込む画像の幅や位置が設定されています。
CSSを使うことで、Webページを運営者がイメージする、ユーザーが理解しやすい見た目に変えられます。
HTMLとCSSの違い
基本的にWebページは、HTML(Hyper Text Markup Language)で作成されています。そのHTMLと、CSSを組み合わせることでユーザーだけでなく検索エンジンにコンテンツの内容を詳しく伝えられます。
同じWebページを作成するための言語であるHTMLとCSSは何が違うのでしょうか?
HTMLは簡単にいうと、Webページを作成するための言語です。具体的には、タイトルや画像、文章など、どのような要素がどのような構成で、どんな役割を持っているかを指示するものです。
例えば、当ページのタイトルは「CSSとは?初心者にもわかりやすく基本や書き方、用語などを紹介」ですが、この文章がタイトルであることをHTMLタグで指定しなければ、検索エンジンにとって単なるテキストになってしまいます。
HTMLでは、タイトルや見出し、画像、リンクなど、ページを構成する要素を指示するものと覚えておきましょう。
一方、CSSはHTMLタグが「どのように見えるか」を指定する言語です。CSSを使わなくても、HTMLタグが付与されているとタイトルや見出しがどこにあるか、検索エンジンは理解できます。

しかし、上記のようにCSSを使わずHTMLだけにすると、タイトルや見出しは他のテキストと同じように見え、画像や動画も元ファイルのサイズのまま、画面左詰めになってしまい見た目が悪くなります。
検索エンジンに自社サイト内のWebページ情報を正しく理解してもらうため、HTMLタグをつける必要がありますが、何よりWebページを閲覧してもらうユーザーに分かりやすく見た目の良いものを提供するため、CSSに関する知識は必要です。
HTMLについては、『SEOに効果的な10個のHTMLタグの書き方とは?【2025年最新版】』で詳しく解説しています、ご参照ください。
それではCSSには具体的にどのような役割があるのか、次に解説します。
CSSの役割や必要性
Webサイトを運営する上でCSSを用意する意味、役割をご紹介します。
Webサイト全体の管理やメンテナンスが楽になる
1つ目は、Webサイト全体の管理やメンテナンスが楽になることです。
HTMLタグそのものに直接、Styleという形で装飾することもできますが、その場合Webサイト内にあるすべてのページごとにデザインを指定しなければなりません。例えば、文字のカラーを変更する場合、HTMLに直接スタイルを記述していると、すべてのページのフォントカラーを個別に編集する必要があります。
しかし、CSSを作成して一括管理することで、フォントカラーを1箇所変更すれば、全ページに適用され、メンテナンスもしやすくなります。
レスポンシブデザインに対応できる
2つ目はCSSを活用すると、レスポンシブデザインに対応できることです。
レスポンシブデザインとは、WebサイトのレイアウトをPC、スマートフォン、タブレットなど異なるデバイスの画面サイズに応じて自動的に表示形式を調整する手法のことを指します。
例えば、パソコンでは複数カラムのレイアウトを採用し、情報を整理しながら表示できますが、スマートフォンではカラムを一列に並べることで、スクロールしやすいデザインに変更できます。また、ボタンのサイズやフォントの大きさも、デバイスに応じて調整することで、タップ操作がしやすくなり、ユーザーエクスペリエンスの向上につながります。
このように、CSSを適切に活用することで、どのデバイスからアクセスしても快適に閲覧できるWebサイトを作ることができます。
SEO対策に良い影響や効果がある
 CSSを使用することは、SEO対策にも効果を発揮できます。
CSSを使用することは、SEO対策にも効果を発揮できます。
前提として、SEO対策は検索エンジンに評価されることが重要であり、Googleなど検索エンジンは「ユーザーファースト」を評価しています。このユーザーファーストには、「使いやすく、分かりやすいデザイン」や「ページの表示速度を最適化する」などが含まれています。
レスポンシブデザインにより、利便性が向上する
前述のようにレスポンシブデザインは、どのデバイスからアクセスしても適切なレイアウトでコンテンツが表示されることです。
つまり、CSSの最適化はユーザーが快適に閲覧できることにつながり、まさにユーザーファーストであるため、SEO対策に有効となります。
1つのWebページに記載するコードの量が減り、表示速度が向上する
CSSは1つのWebページに記載するコードの量を減らせる役割があるため、ページ読み込み速度の向上にもつながります。タグへの直接入力する場合だと、コードが複雑で記述内容も増えてしまうため、ページの読み込み速度が遅くなる可能性があります。
しかし、CSSを使用すればデザインやレイアウトの情報を外部ファイルに分離できるため、HTMLの量や構造がシンプルになり、ページの軽量化が期待できます。
これにより、Webサイトの表示速度が向上するため、SEO対策に効果があります。
視覚的な装飾により、ユーザーエクスペリエンスが向上する
最後に、CSSを活用すれば、適切なフォントサイズや行間、コントラストの調整など視覚的な装飾ができ、ユーザーエクスペリエンスの向上にも貢献します。
これにより、ユーザーにとって使いやすく、分かりやすいコンテンツを提供できるため、訪問者の滞在時間が長くなり、直帰率の低下につながります。
総じて、Googleはユーザーにとって価値のあるコンテンツを上位表示する傾向があるため、CSSの作成はSEO対策の一環として重要となります。
ただし、CSSの悪用には注意が必要です。例えば、意図的にCSSで隠しテキストや隠しリンクを設定したり、検索エンジン向けに不自然なデザインを施したりすると、ペナルティの対象となる可能性があるため、十分注意しましょう。
CSSを記述する場所について
Webページの見た目を変えられるCSSは、3つの記述場所が選択できます。
それぞれの記述方法と一緒にご紹介します。
HTMLページ内に直接記述
1つ目は、HTMLページ内に直接記述する方法で、インラインスタイルシートとも呼ばれます。
HTMLは、タグをつけることで指定した内容がどのようなものかを検索エンジンに伝えられることを説明しました。
例えば、h1タグの場合、以下のようにHTMLタグをつけます。
<body> <h1> CSSとは?初心者にもわかりやすく基本や書き方、用語などを紹介</h1> </body>
このようなHTMLページ内のタグに、CSSを付与する方法は2つあります。
HTMLタグに直接スタイルを入力する
上記のh1タグに、直接CSSを指定するスタイル(style)を入力することで、見た目を変更できます。
<body>
<h1 class="imp_text"> CSSとは?初心者にもわかりやすく基本や書き方、用語などを紹介</h1>
</body>
タイトルタグ内の要素を強調、太字に見せるスタイルにする場合は上記の記述になります。
インラインスタイルシートのメリットは、指定した箇所を直接、希望する見せ方に変えられるのですが、反面、全ての要素に都度スタイルを指定する手間がかかります。
Webページのヘッダー内に記述
2つ目のCSSが記述できる場所は、Webページのヘッダー部分です。
Webページは大きく分けてヘッダー、ボディ、フッターの3要素で構成されています。ヘッダーはWebページ上部、フッターは下部に記述する情報を指します。ヘッダー、フッターはサイト内のWebページでは基本的に同じものが表示されます。
ヘッダー部分(<head>~</head>)には、ページタイトルやロゴなどの情報の他に、Webページ内で有効にさせる外部ファイルを指定する記述も出来ます。また、ここにスタイルタグ(<style>~</style>)を入力し、ページ内のタグや指定したセレクタにCSSを効かせることも可能です。
<head>
<style type="text/css">
.text {
font-size: 14px;
font-weight: bold;
border-left: solid 5px #FFFFFF;
}
</style>
</head>
あらかじめCSSを記述しておくことで、ページ内のそれぞれの要素に細かくスタイルを指定する必要がなくなります。一方でデメリットとして、スタイルを変更する際に各ページのスタイルを変更しなければなりません。
CSSシートを外部に設置
3つ目は、外部にCSSシートを設置する方法です。先に記述したヘッダー内に、外部に作成しておいたCSSシートを有効にする内容を記述することで、Webページ内にスタイルを効かせることができます。
ヘッダー内に1文、指定したCSSシートを呼び込む内容を記述するだけなので、サイト内のページにある見た目を一括管理できるメリットがあります。しかし、CSSシートの記述内容が多くなっていくと、読み込みに時間がかかってしまうデメリットもあることを覚えておきましょう。
上記にご紹介した装飾は、最初にご紹介した各ページ内のタグへの入力、次いでヘッダーへの記述、外部CSSファイルの順にシグナルが弱くなります。外部CSSで指定した装飾があっても、ヘッダー内に異なる記述があればそちらが優先され、さらにページ内のHTMLタグに直接入力されたものがあれば、最優先で表示されます。
当サイトでは、Webページ内の装飾は、管理やメンテナンスが容易なことから外部CSSファイルを作成することを推奨しております。しかし、どうしても指定ページのレイアウトを変えたい場合には、ヘッダーへの入力で対応し、HTMLタグへの直接入力は「最終手段」と考えるようにしましょう。
CSSが設置できる場所とそれぞれのシグナルの強さをお伝えしたところで、次に「記述する方法」について解説します。
CSSの仕組みや構造
CSS、というワードだけ聞くと専門的で難そうな印象を持ちますが、記述方法に慣れてしまえば自分の思うようにWebページをデザインできます。
まずは基本的な書き方から解説します。
基本的な書き方
サンプルを元にCSSの基本要素を見ていきましょう。

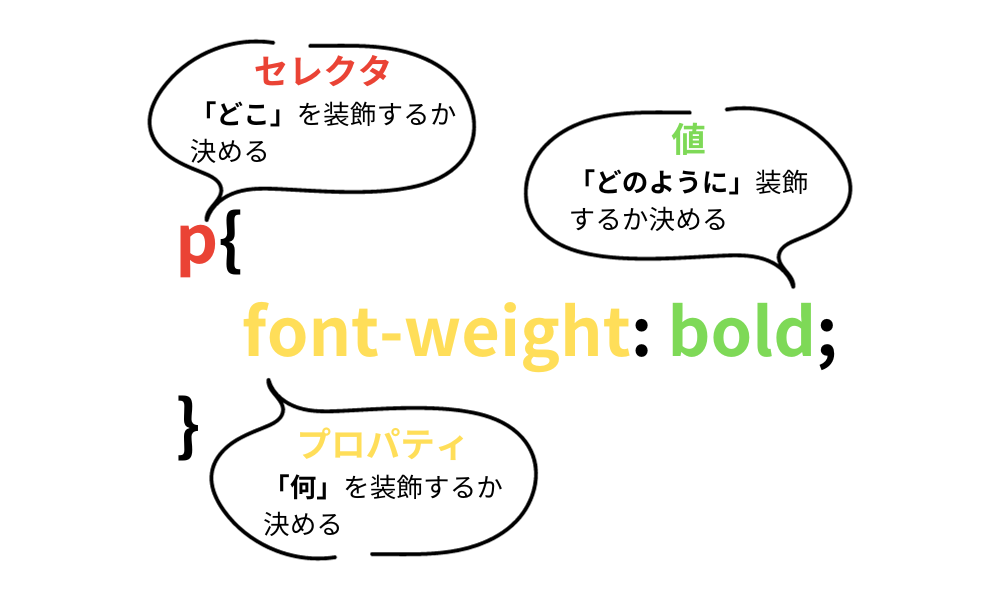
これは、「HTMLのpタグ(段落)内の文字を強調・太字する」というCSSです。
中身は、pが「セレクタ」、font-weightが「プロパティ」、boldが「値」になります。
CSSの基本的な書き方はセレクタを指定したあとすぐに波カッコ({)を置いて改行、次にプロパティを選んでコロン(:)、どのような値を与えるかを指定し、終わったらセミコロン(;)で閉じ、最後に波カッコで閉じます。
この基本的な書き方をまず覚えましょう。では、それぞれの要素について説明します。
セレクタ
セレクタとは、「どの要素にスタイルを効かせるか」を決める要素です。
上記サンプルであればpタグになりますし、HTMLタグだけでなく属性を与える「id」や「class」といったセレクタもあります。HTMLタグをセレクタに選ぶ場合は、その要素をそのまま(pタグならpのみ)を記述、idの場合はシャープ(#)、classを使うならピリオド(.)の後に記述します。
- p(ページ内の段落)
- #titlesample
- .h2sample
idやclassには、任意の名称を英数半角で入力します。idとclassの違いですが、idは同じidを1つのページ内に複数回使えないのに対し、classは何度でも利用できます。
プロパティ
続いてプロパティの役割ですが、「要素にどのようなスタイルを効かせるか」を指定します。
プロパティには様々な種類がありますが、その一例をご紹介します。
- font-size:文字サイズ
- font-weight:文字の太さ
- font-family:文字のs種類
- text-align:水平方向での表示位置の指定
- vertical-algin:垂直方向での表示位置の指定
- color:文字の色
- background-color:haikeisyoku
- width:表示幅の指定
- height:表示高さの指定
- margin:要素の外側の余白を指定
- padding:要素の内側の余白を指定
- float:要素を左右に寄せる
まだまだ他にもあります。
プロパティを指定する場合、適用となる要素がそれぞれ異なること(ブロックレベル、インラインなど)、それから子要素を入れる際に継承されるかどうか確認しておきましょう。
値
セレクタ、プロパティが決まったら値を指定して、「指定したスタイルをどの程度効かせるか」指定します。
値はプロパティによって記述方法が異なります。使用したいプロパティに対し、どのような値を入力すべきか合わせて確認しておきましょう。
後述する色指定の場合は、色の名前(コード)でも、RGBやRGBAといった色要素の数値を指定することも可能です。
記述方法が間違っていると、指定した装飾内容が反映されないので注意して正しい値を入力しましょう。
単位
値部分には、単位を入力できるプロパティもあります。
| CSSで指定できる単位例 | |
|---|---|
| px | 幅の指定(絶対で親要素の影響を受けません) |
| % | 親要素に対し百分率で指定 |
| em | 親要素に対し倍率で指定 |
| rem | HTMLの文字要素を倍率で指定 |
| vw | ビューポート幅の指定 |
| vh | ビューポート高の指定 |
pxは絶対値で、指定した場合にその数値が変わることはありません。一方、その他の単位は親要素に対しての比率で決まるため、親要素の数値の変化で変わる特徴があります。
上記に挙げたもの以外にも、選べる単位はあり、使用する場面によってどれを選ぶべきかは異なります。
色の指定方法
CSSの基本的な記述方法、セレクタやプロパティ、値について理解したところで要素の色を指定する方法を見ていきましょう。
セレクタは任意、プロパティはcolorに関連するものを選びます。
色指定のCSS例
p{
color:black;
}
上記を元に、色指定の「値」をご紹介します。
カラーコード指定
1つ目は、値に希望する色のカラーコードを入力する方法があります。
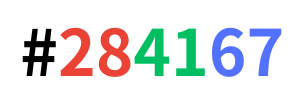
上記の例では、黒を意味するblackが入力されており、その他にも色ごとのカラーコードが決められています。カラーコードは、blackのように英単語になっているものと、シャープ(#)から始まる数値のものがあります。

「CSSカラーコード一覧」で検索すると、どの色に対し、どのようなカラーコードが割り当てられているか分かるので検索してみましょう。
カラーコードの記述が間違えていると、CSSが反映されないので注意してください。
RGB指定
RGBとは、色の光の三原色である赤(Red)、緑(Green)および青(Blue)の頭文字を取った色の表現方法です。
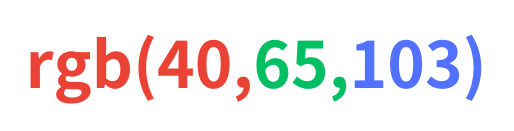
色の指定にRGBを使う場合、rgb(赤の要素の数値 緑の要素の数値 青の要素の数値)と入力します。
上記の例で黒をrgbで指定する場合、以下の記述に変わります。

カラーコードに比べ、より細かな色指定ができるのがRGB指定のメリットです。カラーコード同様、「CSS RGBカラーコード一覧」で検索し、希望する色の各色数値を確認しましょう。
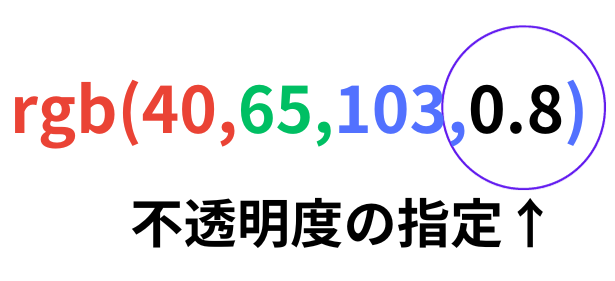
RGBA指定
もう1つ、色を指定する方法にはRGBAがあります。
RGBの三原色に、透明度(Alpha)を加えた色の選び方で、rgb数値に透化する割合を入力します。

このCSSだと、「半透明(Alpha値が0.5)」な黒となります。RGAの細かな色指定に透明度が加わることで、さらに詳細な色を指定できるようになります。
CSSは、色だけでもプロパティ、値に幅広い選択肢があるため、調べれば調べるほど奥が深いものです。見た目がおしゃれなWebページを作れるようになりたいなら、実際のWebサイトを確認してみましょう。
開発者ツールでWebサイトのCSSを確認してみよう
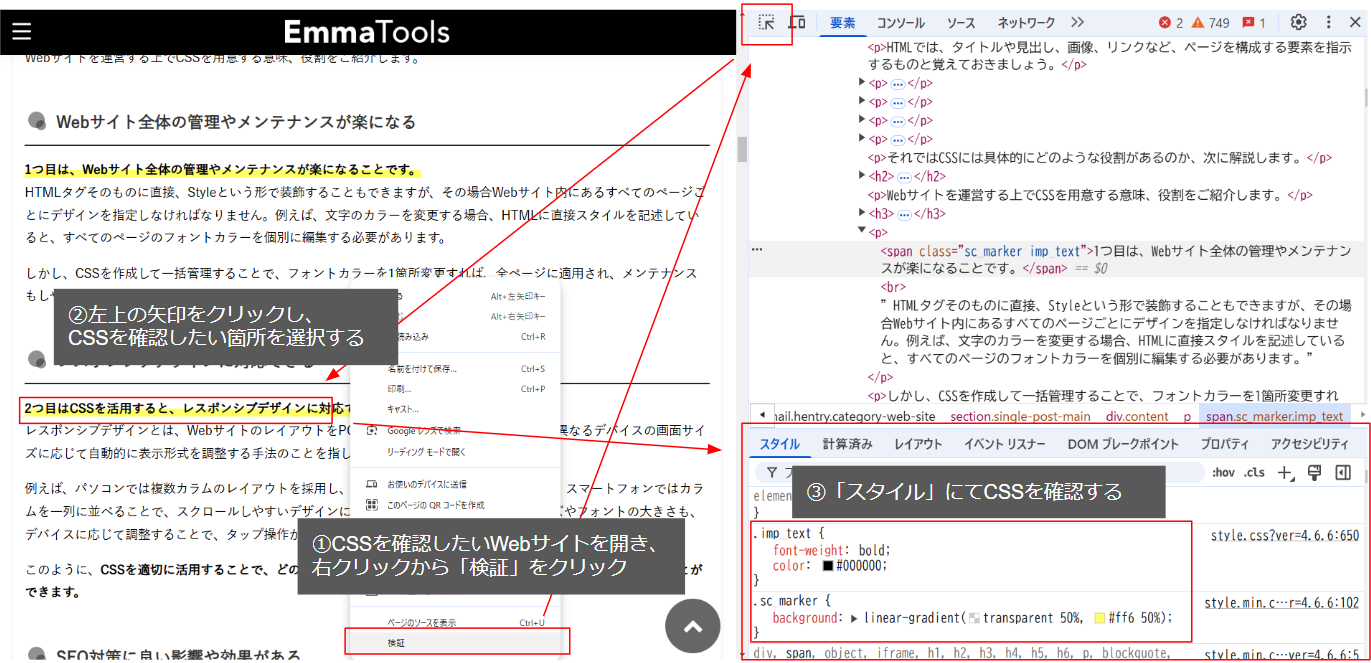
続いては、開発者ツールを使ってWeb上に公開されているサイトのCSSを見る方法を解説します。
- CSSを確認したいWebサイトを開き、右クリックから「検証」をクリック
- 左上の矢印をクリックし、CSSを確認したい箇所を選択する
- 「スタイル」にてCSSを確認する
上記の手順にてCSSを確認していきます。

気になるWebサイトがあれば、是非自由にCSSを確認してみてはいかがでしょうか?
最後に、もっとCSSを知りたい方向けにCSSを基本から学べる方法をご紹介します。
CSSをマスターするための学習方法
このぺージのように、インターネットでの情報収集でもCSSの基礎を学ぶことは出来ますが、CSSマスターを目指すなら、その他の学習方法も取り入れた方が良いです。
おすすめのCSS勉強方法をご紹介します。
本を読んで学ぶ
1つ目は、本を読んで学ぶ方法です。
インターネットで情報収集する場合、求めている情報は得られるのですが、体系的に順序だてて学んでいるわけではないため、CSSがうまく反映されない場合の原因究明が難しくなります。
本を読み、ステップバイステップでCSSとは何か、記述方法やルールを身に着けておくと、万が一、スタイルが反映されない場合でも迅速に対応できます。
CSS習得におすすめの本を以下、ご紹介します。
スラスラわかるHTML&CSSのきほん 第3版

画像引用元:Amazon
| 書籍名 | スラスラわかるHTML&CSSのきほん 第3版 |
|---|---|
| 著者 | 鈴木 良治 |
| 出版社 | 技術評論社 (2016/4/27) |
| ページ数 | 336ページ |
| 価格 | 単行本:2,420円(税込み) Kindle版:2,178円(税込み) |
Webサイト作成に必要なHTMLおよびCSSの基礎が身に着く本です。これからWebサイト作りに携わる方に必要な知識を丁寧に解説、知識ゼロからでも迷うことなく学べます。CSSが反映されない、などのつまずきポイントや疑問に上がるであろうことを細かく説明。データ作成からサーバーへのアップロード、インターネットでの公開まで丁寧に解説しています。
ほんの一手間で劇的に変わるHTML&CSSとWebデザイン実践講座

画像引用元:Amazon
| 書籍名 | ほんの一手間で劇的に変わるHTML&CSSとWebデザイン実践講座 |
|---|---|
| 著者 | Mana |
| 出版社 | SBクリエイティブ (2021/2/20) |
| ページ数 | 352ページ |
| 価格 | 単行本:2,728円(税込み) Kindle版:2,455円(税込み) |
書店で働くスタッフがおすすめする、HTMLとCSSを分かりやすく学べる本です。既存の5サイトから、使われているテクニックがどのようなものか、実践的に学びます。Webサイト作成に役立つデベロッパーツールやJavaScriptなどの知識も紹介されており、練習問題を解いていくことで実際にWebサイトを作る方法を身に着けます。
通学や通勤の間に、本で知識を得ながら、パソコンに向かって実際にCSSを作成することを繰り返しましょう。
学習サイトやスクールを利用する
2つ目の方法は、学習サイトへの登録やスクールの利用です。
オンラインでHTMLやCSSを身に着けられる学習サイトは多く、本と同じように体系的にCSSとは何かを学べます。CSS習得におすすめの学習サイトを2つ、ご紹介します。
Progate

Progateは、HTMLやCSSだけでなく、会員登録をすれば様々なプログラミング言語を無料で学習できるWebサイトです。
HTML、CSSの役割と使い方に関する説明の後、実際に入力してどのような結果が表示されるか、また間違いがあればその部分を指摘してくれるため、学びやすいです。
コースによっては有料なものもありますが、入門・初級編は無料のものがほとんどなので、自分のレベルに合わせてコースを選び、HTMLやCSSを身に着けられます。
ドットインストール

ドットインストールは、Webサイト作成に必要なHTML、CSSをどのように使うか、動画で解説してくれるWebサイトです。
こちらも会員登録をすることで基礎コースは無料、上級者コースは有料で参加できます。
自社サイトの運営だけならHTMLやCSSでも良いですが、これらの言語を身に着け、さらに難しいphpやpythonなどを使い、自分好みのWebサイトを作りたい方にもおすすめです。
学習サイトだとどうしても疎かになって途中でやめてしまうかも、と思う方には参加必須のプログラミングスクールはいかがでしょうか。
プログラマカレッジ

最短60日間でプログラマーとしての就職を目指すプログラマカレッジは、完全無料でHTMLやCSS、さらにその他の言語まで学習できるオンラインスクールです。Webマーケティング業界に興味を持ち、就職や転職をお考えの方におすすめです。
余暇に本やオンラインスクールを利用してHTMLやCSSをマスターし、自分の価値を高めましょう。
まとめ
Webサイトの見栄えを変えるCSSの基本的な記述方法や、学習方法をご紹介しました。
CSSをマスターできると、Webサイトのデザインだけでなく、レイアウトの変更もできるようになり、Googleが求めるモバイルフレンドリーに沿ったスマホやタブレットでの見え方も思うように変えられるようになります。
自社サイトにアクセスしたユーザーが見やすく使いやすいWebサイトを目指すためにも、CSSを身に着けておきましょう。
文字やリスト、表(テーブル)などの見た目を改善することは、UI/UXの向上にもつながります。SEOにおいて重要度の高い、UI/UXについては以下のページをご参照ください。



