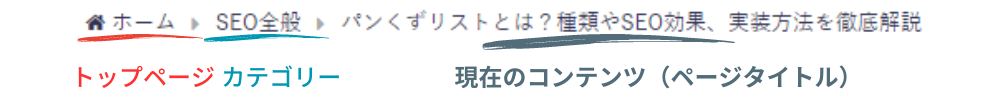
Webサイトを見ていると、画面の左上に「TOP>カテゴリ>ページタイトル」のような表示を見たことがありませんか?
これは、「パンくずリスト」と呼ばれるもので読者がサイトのどこにいるかを確認できる便利なものです。
パンくずリストという名前の語源は、グリム童話「ヘンゼルとグレーテル」で森の奥に連れていかれる兄妹が、迷子にならないようパンくずを落とし、家にたどり着いたことに由来します。
このページでは、パンくずリストの種類や作り方、注意点をご紹介します。 SEO効果も見込めるパンくずリストを設置する利点を把握しておきましょう。
この記事でわかること
パンくずリストとは
パンくずリストとは、ユーザーがアクセスしているページが、Webサイトのどの位置にあるかを分かりやすく知らせるためのものです。
多くのWebサイトが、パンくずリストをページ上部、ユーザーがページを開いた際に目に入る部分に設置しています。
ページ数の多いWebサイトでは、ユーザーは自分がそのサイト内のどこにいるのか分からず、また次に求める情報を見つけにくいです。
パンくずリストを設置することで、ユーザーはWebサイト内での現在位置を掴むことができ、見ているページに関連する情報を見つけやすくなります。
Webサイト内でユーザーが迷子にならず、見てみたい情報まで辿り易ければ、次のページに遷移してくれる可能性が高まり、自社サイトからの離脱にも役立ちます。
そんなパンくずリストには、いくつかの種類があります。次に、その種類と、パンくずリストの作成方法についてご紹介します。
パンくずリストの種類について
パンくずリストには、サイト内のどこにいるかがわかる「位置型」パンくずリストの他にも、「属性型」と「パス型」、合計3種類があります。
それぞれの特徴について解説します。
位置型パンくずリスト
ここまでご紹介してきたパンくずリストは、この「位置型パンくずリスト」です。

位置型パンくずリストは、ユーザーが到着したWebサイト内のどこにいるかが分かりやすく、多くのWebサイトで採用されています。
基本的に全てのページで、トップページからの階層をパンくずリストとして表示します。
属性型パンくずリスト
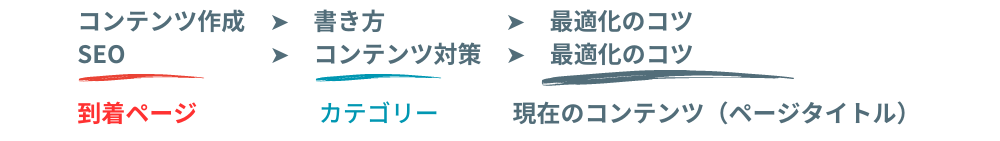
「属性型パンくずリスト」は、アクセスするユーザーの操作によって表示される内容が変わります。
属性型パンくずリストは、閲覧しているページがどのカテゴリに該当しているかを表示することから、表示される内容は位置型と似ています。
異なる点は、位置型はパンくずリスト表示が固定であるのに対し、 属性型はユーザーがページに到着するまでの手順によって変化することです。
例えば「コンテンツ作成→書き方→最適化のコツ」という順路でページに到着するパターンと「SEO→コンテンツ対策→最適化のコツ」というパターンでパンくずリストの表示が変わります。

商品のサイズやカラーバリエーションが多い、ECサイトなどで使われているパンくずリストです。
パス型パンくずリスト
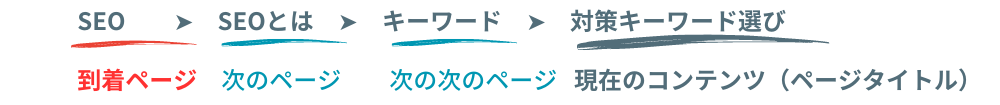
「パス型パンくずリスト」では、検索エンジンで表示されたページをクリックし、同じWebサイト内で違うページに遷移した経路がパンくずリストに表示されます。

上記のように「到着ぺージ→カテゴリ→同カテゴリ内別ページ」といった、Webサイト内での遷移履歴を表示します。
このパス型パンくずリストは、ブラウザの「戻る」機能と同じなのであまり見かけなくなりました。
パンくずリストの種類をご紹介しました。その中でも、よく見かける位置型パンくずリストの作り方を見ていきましょう。
位置型パンくずリストを作成するには
HTMLでページ作成をしている場合、コード自体は難しくはありません。
パンくずリストはナビゲーションの1つなので、全体を「navタグ」とし、順列リストを作る「olタグ」および子要素となる「liタグ」、さらに各ページへリンクをかけるための「aタグ」を使います。
リストタグは、ブロックライン要素であるため、そのままだと要素が縦並びになってしまいます。CSSでクラスを付け、「float:left」に指定し、横並びにしましょう。
以下はHTMLでの記述例です。
<nav class="breadcrum"> <ol> <li></a href="トップページURL">トップ</a></li> <li></a href="カテゴリ一覧URL">カテゴリ</a>/li> <li><span>現在のページ</span></li> <ol> </nav>
続いて、以下のCSSを作成し、リスト内の要素(liタグ)を横並びにします。
.breadcrum{
float:left;
}
基本は上記の記述となります。
フォントサイズやカラーなどのデザインは、自社サイトとマッチするものを選ぶようにしましょう。
また、スマートフォンやタブレット端末向けのモバイルフレンドリーなページ作りを進め、レスポンシブデザインなどを採用している場合、モバイル端末でどのように表示されるか確認するのをお忘れなく。
文字フォントやサイズによるズレがないかチェックし、見栄えが悪くなっていたらCSSを変更して調整しておきましょう。
WordPressのプラグインで設置する
自社サイト運営のCMSにWordPressを使っている場合、パンくずリストを標準装備しているテーマや、プラグイン( Breadcrumb NavXTなど)を使うと簡単にパンくずリストを設置できます。
これからWordPressを使って新しいサイトを立ち上げる場合は、テーマにパンくずリスト機能が含まれているもの、またはプラグインの中から使いやすいものを選んでパンくずリストを導入しましょう。
続いて、パンくずリストを作成するメリット、SEO効果について解説します。
設置するメリットと期待できるSEO効果について
パンくずリストを設置することで、ユーザーの役に立つことをご紹介しました。
実は、パンくずリストがあると、Googleをはじめとする検索エンジンからのクローラーがサイト内を巡回するのにも役立ちます。
ユーザーとクローラー、それぞれの視点でWebサイトにパンくずリストが設置されているとどのようなメリットがあるのか、期待できるSEO効果と一緒にご紹介します。
ユーザーがサイトを使いやすくなる(ユーザビリティの向上)
ユーザーにとって、パンくずリストがあると、アクセスしたWebサイト内で自分がどこにいるか把握でき、求めている情報を見つけやすくなるメリットがあります。
また、位置型パンくずリストだと、ユーザーが見ているページで提供されている情報が、どのようなカテゴリに属するものかを知ってもらえます。コンテンツ内容を読んで興味を持ってもらえれば、同じカテゴリには他にどのような情報があるのか、見てもらえる可能性も生まれます。
このように、パンくずリストを設置することでユーザーがサイトを使いやすくなることから、ユーザビリティの向上を見込めます。
検索エンジンは、ユーザービリティの高いページを評価するため、SEO効果が期待できます。
ユーザビリティについて詳しく知りたい方は『ユーザビリティとは?定義やアクセシビリティとの違い、改善方法をわかりやすく解説』をご参照ください。
クローラーがコンテンツを見つけやすくなる(クローラビリティの向上)
すべてのページに表示させるパンくずリストは、リンクを辿ってWebページ内の情報収集を行うクローラーにとっても役立ちます。
Webサイト到着後、クローラーは内部リンクを辿りながら各ページの情報を集めますが、内部リンクが貼られていないページの情報は集めにくいです。
他のページと関連性があまりなく、内部リンクを設置しにくいページでも、パンくずリストは必ずついています。パンくずリストがあることで、クローラーはWebサイトのすみずみまで回遊し、情報を集められるようになるわけです。
このようにクローラーが情報を集めやすくなることをクローラビリティと呼び、パンくずリストはクローラビリティ向上にも一役買います。
ユーザビリティと同じように、検索エンジンはクローラビリティの高いページを評価するため、SEO効果が期待できるだけでなく、新しいコンテンツを作成した際、検索エンジンにインデックスされやすくなります。
クローラビリティの重要性など、詳細は『クローラビリティとは?SEOにおける重要性と向上させる11つの方法を解説』にてご確認いただけます。
「内部リンクが整っていればパンくずリストはいらない」という意見もあるようですが、上記のメリットを考えると、パンくずリストは設定しておいた方が良いです。
ここまでお読みいただき、「よし、早速パンくずリストを作ろう!」とお考えいただいた方へ、最後にパンくずリストに関する注意点についてもご紹介させてください。
パンくずリスト設置に関する注意点
パンくずリスト作りをする際、気を付けたい注意点を以下、解説します。
Webサイト内の構造を明確にしておく
パンくずリストを作る前に、自社サイト内の構造を決めておく必要があります。
そのためには、すでに作成しているコンテンツの対策キーワードごとに検索意図の近いものをグループにします。その際、あまり細かいグループ(カテゴリ)に分けるのではなく、大まかに分けるのがポイントです。
大きなカテゴリの中に関連キーワードが多い場合はさらにその中でカテゴリを作ります。
重要なのはシンプルな構造にすることで、このカテゴリを細分化しすぎるとパンくずリストも細かくなりすぎてしまうため、注意が必要です。
「トップページ」から「大カテゴリ」、その中の「カテゴリ」にある「ページ」くらいの、少なくとも3クリック以内にすべてのページに移動できる階層構造にしておくことが重要です。
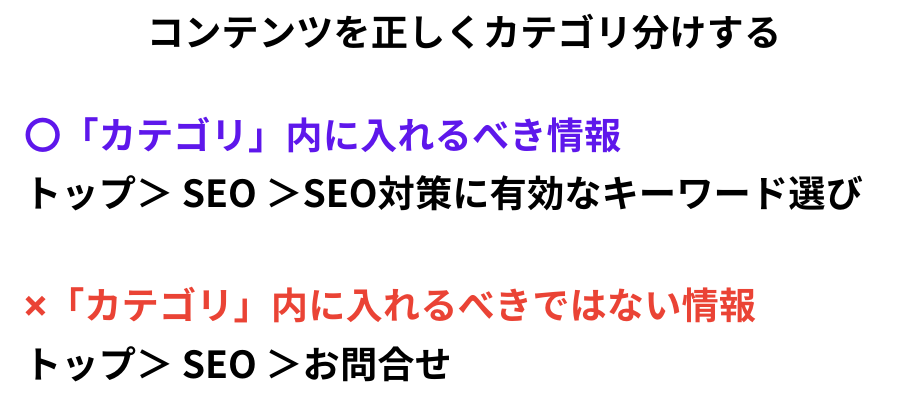
関連性のあるコンテンツをつなげる
先に挙げたようなカテゴリの中にあるページは、カテゴリ内のその他のページと関連性があるはずです。
逆に、カテゴリに関係のないページがあると、ユーザーがパンくずリストを見た時、間違った導線へ導くことになります。

このカテゴリによる階層構造は、同じカテゴリ=情報に関する網羅性を上げることにつながるため、SEO効果も大きいです。
まとめ
パンくずリストとは何か、3つの種類と作り方、設置するメリットについて解説しました。
パンくずリストには、自社サイトにアクセスしたユーザーがサイト内で情報を得やすくなり、離脱するのを防ぐ効果があります。また、クローラーが自社サイト内のページをすみずみまで巡回し、情報収集するのを助けます。
SEO効果が期待できるパンくずリストを作成する際は、サイト全体の構造を把握し、あくまでシンプルなものを作るよう心がけましょう。
パンくずリスト作成を含む、内部対策について別ページで詳しく解説しています。以下のページをぜひ、ご一読ください。


