ページネーションとは、掲載する情報量が多く、記事が長くなってしまう場合に、記事を複数ページに分割する機能です。
対策キーワードに対するユーザーの検索意図によっては、求められている情報が多く1ページにまとめると長くなることがあります。ページネーションを使い、見出しごとに分割することで、ユーザーは求めた情報を得やすく、記事も読みやすくなります。
ページネーションは、パソコンからGoogleやYahoo!検索を行った際の検索結果画面にも使われています。
このページでは、ページネーションの意味や重要性を解説し、正しい設定方法と注意点をご紹介します。
この記事でわかること
ページネーションとは?

ページネーションは、情報量の多いページを分割し、ページ番号を割り当てて表示させる機能です。
ニュース記事やストーリー性のある記事など、前から順番に読み進めていくページやECサイトの商品ページ、メディアサイトなどのカテゴリページにページネーションが使われているのを見かけます。
ページネーションは、コンテンツ内に掲載する情報が多く1ページで表示しきれない場合や、1ページ内に表示させようとすると縦に長くなってしまいユーザーの利便性を損なう場合に使われています。
ユーザーファーストをモットーとするGoogleは、ページネーションについてどのような見解を持っているのか、次で説明します。
ページネーションに対するGoogleの見解
情報量の多いページを複数のページに分割するページネーションに関し、Google検索セントラルには以下の記述があります。
検索ユーザーは、恣意的にページ分けされていてコンテンツの一部だけを含む構成要素ページ(「次へ」をクリックして別の URL を読み込まなければならない)より、コンテンツを 1 ページに収めた「すべて表示」ページ バージョンの方を好むことが、ユーザーテストによりわかっています。
したがって、ユーザー エクスペリエンスを向上させるため、Google では、一連のコンテンツ(page-1.htm、page-2.htmlなど)に対して単一ページ バージョン(page-all.htmlなど)も存在することを発見した場合、検索結果に単一ページ バージョンを表示する取り組みに注力しています。
情報量が多いだけでなく画像や動画がいくつもある場合は、ページネーションを使って分割することでページの表示速度が改善されます。しかし、複数のページで作られたページよりも、ユーザーは1ページに情報が掲載されているものを好みます。
ページネーションを導入する場合、情報を1つのページにまとめて表示速度を確認し、分割するか慎重に検討してページを作成しましょう。
続いて、ページネーションのメリット・デメリットについて解説していきます。
ページネーションのメリット・デメリット
ページネーション機能を取り入れなくても、コンテンツを表示することは可能です。では、なぜページネーション機能を利用するWebサイトがあるのでしょうか。
ページネーションを導入することで得られるメリットと、注意しておかなければならないデメリットを以下、それぞれご紹介します。
メリット1 パフォーマンスの向上
1つ目のメリットは、パフォーマンスの向上です。
1つのページに情報を詰め込み過ぎると当然、ボリュームが増えます。また、情報を伝えやすくするため、画像や動画を挿入すれば、ページの容量が大きくなり、ページを開くまでに時間がかかってしまいます。
ページネーションで分割されたページなら、画像や動画があっても各ページの容量は軽く、表示速度を向上できます。ページの表示速度については、Googleガイドラインでも言及されており、SEO対策においても重要な要素です。
高品質なコンテンツを作成し、検索エンジンで上位表示されても、1ページが重く、開く速度が遅ければユーザーは離脱します。ページネーションを使うことで、ページを軽くしパフォーマンスを改善することが可能です。
メリット2 ユーザビリティの改善
2つ目のメリットは、ユーザビリティの改善です。
先にご紹介した通り、ページネーションを取り入れると画像や動画を含むページだとして、表示時間を短くできるため、ユーザビリティの改善にも繋がります。また、ページネーションがあることで、記事全体の長さや現在どこまでを読んでいるかをユーザーが把握しやすくなることから、ユーザビリティの改善が見込めます。
他にも、各ページ最後に次のページが読みたくなるようなテキストを入れておくことで、ユーザーが最後のページまで読み進めてくれる可能性も上がります。
続いて、デメリットを解説します。
デメリット1 ユーザーによって好まれない場合がある
ページネーションにおける1つ目のデメリットは、ユーザーによって好まれない場合があるということです。
ページネーションは1つのページを読み終えると、次のページに移動するためのクリックが必要です。ユーザーによっては、この動作がストレスになってしまい、途中で離脱してしまうこともあります。 また、ページが分割されていることから、求める情報まで辿り着くのに時間がかかり、ユーザビリティを損なう可能性もあります。
他にも、ユーザーがページを見るデバイスや通信環境によっては、表示に時間がかかったり、読み込みに時間がかかったりしてしまう原因にもなります。
デメリット2 評価が分散するリスクがある
2つ目のデメリットは、ページのSEO評価が分散するリスクがあるということです。
1つのページを複数に分割する場合、正しいURLなどの設定がなされていないと評価の分散が起きてしまい、上位表示されにくくなります。
また、中には2ページ目や3ページ目など、ページの途中が上位表示することになり、狙い通りに上位表示できない可能性もあります。 ページネーションを導入する際は、必ず正しい手順に従って作成し、検索エンジンに構造を理解してもらいましょう。
ページネーションの設置をした方がいい場合
情報の整頓に役立つページネーションのメリット、デメリットをご紹介しました。
それでは、どのようなコンテンツだとページネーションを設置すべきなのでしょうか?
ニュースや調査レポート、インタビュー記事などの情報量が多く長くなる場合
1つ目にページネーションを設置するべきページは「ニュースや調査レポート、インタビュー記事などの情報量が多くなるページ」です。
1つのページに掲載する情報が多く、文字ばかりになってしまうとユーザーは記事を読みにくいと感じます。ニュースや調査レポート、インタビュー記事などは、記事の性質上、文字情報が多くなりやすく、画像や動画、データなどの貼り付けも多くなりやすいコンテンツに該当します。
そのようなページでは、話や情報の区切りの良い箇所でページを分割することで、読破率も高まる傾向があります。
商品ページやカテゴリページ
2つ目は、ECサイトにおける商品ページや多岐にわたるカテゴリの情報を発信しているメディアサイトのカテゴリページです。
ECページで商品を紹介している場合、バラエティが豊富だと情報量も増えます。特に商品を画像一覧で紹介する場合は、ページデータも重くなってしまうため、ページネーションを導入すると良いです。
また、情報を紹介しているWebサイトで、カテゴリ分けをしているものの、そのカテゴリ内の小分類が多い場合、縦に長いページだとユーザーが求める情報まで辿り着きにくくなります。
ページネーションで似ている小分類ごとに分けてあげると、ユーザーはより簡単に求めている情報に辿り着けます。
効果的なページネーションの作成方法
ページネーションを設定する際、抑えておくべきポイントをご紹介します。
サイトやページの下部に設置する

ページネーションはどこにでも設置していいものではありません。各ページの情報を読み終えたユーザーが、次のページに進めるように、ページ下部に設置するようにします。
ページ上部では、まだコンテンツを読んでいないのに次のページへの遷移を促すことになり、途中に設置してしまうと次のページとのつながりが分からなくなります。
ページネーションは、ユーザーがページを読み終えて、次に進む段階まで温まった状態になるページ下部に設置しましょう。
現在の閲覧ページを表示させる

ページネーション上、現在読んでいるページがどこか、ユーザーに分かるように強調させましょう。
CSSを使い、閲覧ページ数の色を付ける、文字サイズをアップさせるなどの工夫をすれば、ユーザーが見たときに自分がどのページを読んでいるか、すぐに確認できます。
前後のページへ移動できるようにする
ページネーションでは、ページ数を表記させる他、「前のページ」と「次のページ」へ移動できるようにしておきましょう。
ページ数をクリックしても移動はできますが、「前のページ」と「次のページ」に進むテキストやボタンが設定されていた方が、ユーザーには使い易いです。
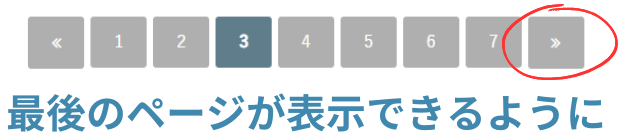
最後のページを表示させる

各ページへのリンクや、前後ページへのリンクに加え、最後のページへのリンクも設定しておきましょう。コンテンツが何ページあるのか、要点やまとめだけを知りたいユーザーにとってメリットになります。
ページネーションを実装する際の注意点
コンテンツ内容が多く、ページネーションを使う場合には、気を付けておきたい注意点もあります。
実際にページネーションを導入する際、以下のいずれかに該当していないか、確認しておきましょう。
全情報が記載された1ページがないなら正規化する必要はない
1ページの情報量が多すぎるため、ページネーションを使って複数に分割した場合、1つのページにまとめられたページが存在しないのであればURLの正規化を行う必要がないことをGoogle検索セントラルで触れています。
逆に、ページネーションで複数のページを作り、それら各ページの情報が1ページにまとめられている場合はcanonicalタグを使い、URLの正規化を行います。
すべてが表示される1ページを検索結果に表示させたくないなら、分割されたページにcanonicalタグは設置せず、すべてが表示されるページにnoindexを設定しておきましょう。
noindexやnofollowを使わない
「1ページ目だけがインデックスされれば、ユーザーはその先のページへ行くだろう」との判断から、2ページ目以降にnoindexタグを設定しないようにしましょう。
noindexに関しては『noindexタグとは?正しい使い方や設定する際の注意点について』に詳しい情報をまとめていますのでご一読ください。
また、次のページとは関係性があるため、nofollowタグは使いません。nofollowタグがあると、クローラーが次ページを辿れなくなります。
nofollowについては『nofollow属性とは?SEOにおける役割や設定方法について』で詳しく解説しています。
robots.txtでクロール拒否しない
robots.txtを使い、2ページ目以降へのクローリングを拒否させないようにしましょう。
クローラーが情報を収集することで、ページ内のリンクなどを読み取り、ページネーションでつながるページ同士の関連性がGoogleに伝わります。
クローリングを拒否し、クローラーが情報を集められなければ、各ページの関連性を伝えられなくなります。
robots.txtの設定方法については『robots.txtとは?意味や設定方法を正しく学びSEO効果を高めよう』ご参照ください。
「rel="next"」と「rel="prev"」のURLの記述ミスをしない
ページの順序を検索エンジンに伝える「rel="next"」と「rel="prev"」の設定は慎重に行います。もし、これらの記述に間違いがあると、URLが重複する可能性もあるため、くれぐれも注意してください。
ヘッダー内(<head>~</head>)に記述する際に、コピーペーストをして、パーマリンクだけ書き換える場合は特にスラッシュを含む、書き損じがないよう細心の注意を払い、間違いがないかチェックしましょう。
ユーザビリティの観点でページを分割する
情報量が多いコンテンツをページネーションを使って分割する際、基本的には見出し単位で割り振ると良いです。しかし、見出し内の文章が少ない、または多い場合は、ユーザーの立場になってどこで区切るかを決めましょう。
短すぎれば区切る必要はありませんし、長すぎるようであれば見出し内でも区切ることで読み進めやすくなります。
上記ご案内したポイントに注意しながら、続いてページネーションを実際に導入する方法をご紹介します。
ページネーションの実装方法
ページネーションを導入するメリットと、どのようなページに導入すべきかをご紹介しました。 次は、実際にページネーションを導入する方法について解説します。
HTMLとCSSで見栄えをデザインする
ページネーションを導入する場合、まず1つのページをどこで分割するかを決め、それぞれ個別のHTMLページにします。 各ページのURLは別々になりますが、合計3ページのコンテンツであれば、以下のようなパーマリンクを設定します。
- 1ページ目 /sample/1
- 2ページ目 /sample/2
- 3ページ目 /sample/3
次に、HTMLタグでページ数に合わせたリストタグを設置し、該当するページへのリンクを設置します。 リストタグは、そのままだと縦並びで表示されるのでCSSを使い、横並びで表示されるよう変更します。
リストタグHTMLサンプル
<ul> <li>1</> <li> <a href=/page/2>2</> <li> <a href=/page/3>3</> </ul>
リストタグを横並びにするCSSサンプル
ul {
display: flex;
}
li {
list-style: none;
margin-left: 10px;
}
リストタグであるulにflexを与えることで要素であるリスト内容が横並びになります。ただし、flexでは横並びになった要素に間隔がないため、margin-leftを加えて見やすく変更しています。
また、フォントや文字色、デザインもCSSで整え、見栄え良く仕上げましょう。
最後に、上記に作成したリストタグをHTMLページの最下部に設置したらページネーションの完成です(ページ毎にリストタグの表示やリンク先が変わることに注意してください)。
HTMLのheadタグ内にmetaタグ「rel="next"」と「rel="prev"」をマークアップする
ページネーションを設置する場合、「最初」のページや、「最後」のページ、さらにその「中間」のページがあることを検索エンジンに伝える必要があります。
最初のページには「rel="next"」、最後のページには「rel="prev"」をメタタグとして設置、中間のページにはその両方をページヘッダー部分(からまで)に記述します。
rel="next"およびrel="prev"記述例
最初のページ <link rel="prev" href="次のページURL"> 最後のページ <link rel="next" href="前のページURL"> 中間のページ <link rel="prev" href="1つ前のページURL"><link rel="next" href="1つ次のページURL">
canonicalタグを設置する
caonicalタグ記述例
<link rel="canonical" href="https://abc.com/sample/">
WordPressで実装する
サイト運営をWordPressで行っている場合、プラグインを使うと簡単にページネーションを導入できます。 WP-PageNaviは使いやすくおすすめです、ぜひお試しください。 
まとめ:適切にページネーションを実装して、サイトの品質を高めよう
対策キーワードを分析し、ユーザーに伝えたい情報を出来るだけ載せようとすると、文字や画像、データでいっぱいになることがあります。情報の網羅性、という意味では質の高いコンテンツになっていても、ページを開くのに時間がかかり、ユーザーが求める情報にたどり着きにくいようでは本末転倒です。
重要なのは、ユーザーが求める情報を得やすく、読み進めやすいコンテンツであることです。情報量が多い場合は、ページネーションを実装させ、適度に分割したページをサクサクと読み進められるようにしましょう。
SEO評価を高めるためにも、クローラーのアクセスや、インデックスのコントロールを間違えないように設定します。設置個所もUIを高められるページ下部にこだわり、ユーザーが使いやすいよう「戻る」「進む」、「最後のページ」などの表記をさせましょう。
ページネーションの設定は、ユーザビリティ向上につながります。ユーザビリティとは何か、詳しく知りたい方は以下のページをぜひ、ご一読ください。



