Webサイトはかつて、パソコンユーザーが情報を得られるよう作成されていました。しかし、現在は常に持ち運びのできるスマートフォンやタブレットなどのモバイル端末を使ってインターネットを閲覧するユーザーが増えています。
パソコン向けWebサイトをモバイル端末で閲覧しようとすると、モバイルフレンドリーな作りに変更していなければ、ユーザーにとって使いにくいです。
このページでは、モバイルフレンドリーとは何か、重要性や対応方法、抑えておくべきポイントをご紹介します。
すでに多くのWebサイトがモバイルフレンドリーになっているものの、自社サイトがまだモバイルフレンドリーになっていないなら、このページをお読みいただき、急ぎ対応する必要があります。
自社サイトにモバイル端末でアクセスしてくれたユーザーにとって見やすく、利用しやすいWebサイト目指しましょう。
この記事でわかること
モバイルフレンドリーとは
モバイルフレンドリーとは、パソコン画面用に作成されたWebページを、スマートフォンやタブレットなどのモバイル端末でも快適に閲覧できるよう対応することを指します。
パソコン画面で見ることを前提にデザインされたWebページをモバイル端末で閲覧すると、画面の横幅やフォントサイズ、画像サイズが極端に大きいまたは小さいことで見づらいことから、ユーザーが離脱する原因になります。
モバイルフレンドリーなWebサイトに変更すると、モバイル端末からのユーザーでも求める情報を得やすく、分かりやすいデザインになります。
なぜ、多くのWebサイトがモバイルフレンドリーなデザインになっているのでしょうか、次にモバイルフレンドリーが求められる理由について解説します。
モバイルフレンドリーがなぜ必要?その理由について
パソコンサイズ用のWebサイトを作成していたものの、まだモバイルフレンドリーな状態にしていないWebサイトは現在、かなり減少しました。
なぜ、今、Webサイトにモバイルフレンドリーが求められるようになったのか、その3つの理由を以下、ご紹介します。
ユーザーがタブレットやスマートフォンで検索するようになったため
モバイルフレンドリーに対応すべき1つ目の理由は、先にご紹介したように、ユーザーがインターネットの閲覧に使う端末がパソコンからモバイル端末に変わったから。
インターネットが普及して間もないの時代は、インターネットをパソコンでのみ閲覧、利用していました。その後、携帯電話が徐々に普及し、携帯電話用のWebページは作られていたものの、現在のモバイル端末で見られるような画像、動画は掲載されていませんでいた。 加えて、携帯電話の処理機能や通信技術の問題から、ページ内の情報が多いといつまで経っても表示されず、ユーザーがページを開き終える前に離脱することも多い時代でした。
しかし、2007年に入り、スマートフォンの普及に足掛かりとなるアップル社の初代iphoneの販売が始まると、携帯電話からスマートフォンへ切り替えるユーザーが増加。さらに、通信技術も2001年には3G、2012年には4Gへと進化し、今では綺麗な画像や動画をスマートフォンやタブレットでストレスなく閲覧できるようになりました。
こうした時代の流れと共に、インターネットを閲覧する端末がパソコンではなく、スマホやタブレットのようなモバイル端末に変化したことが、モバイルフレンドリーなWebサイトが増えた理由の1つです。
モバイル端末でのユーザーエクスペリエンスを向上させるため
2つ目のモバイルフレンドリーが必要な理由は、モバイル端末でのユーザーエクスペリエンスを向上させるためです。
先にご説明したように、テクノロジーの進歩とともにインターネットを利用する端末や通信規格も進歩しています。それにあわせ、スマホやタブレットで検索するユーザーの体験(ユーザーエクスペリエンス)をより良くするため、モバイルフレンドリーが求められるにようになっています。
というのも、Amazonや楽天などの通販サイト、YouTubeやネットフリックスなどの動画サイト、食べログのようなレストランの紹介・予約サイトなど、一般消費者の消費行動の中に、インターネットが欠かせない存在になっているからです。
企業が運営するWebサイトは、ユーザーにより商品の購入やサービスの体験をしてもらおうとモバイルフレンドリー対応を進め、ユーザーエクスペリエンスの改善を試みています。
モバイルファーストインデックス(MFI)による検索順位への影響が出たため
3つ目のモバイルフレンドリーが必要な理由、それは、Googleがモバイルファーストインデックス(MFI)を採用したことです。
Googleは2019年7月ごろから、インターネット上のWebページ情報収集に使っているクローラーをスマホ用のものに替え、以降モバイル用ページの情報を優先的に集めるようになりました。
さらに、モバイルファーストインデックスというアルゴリズムを導入し、検索結果にはパソコン用ページではなくモバイル端末ページを優先的に評価し、表示させています。
それまでパソコン用のページしか用意されていなかったWebサイトは上位表示されなくなったため、モバイルフレンドリーを急激に進めるWebサイトが増えました。
モバイルファーストインデックスが採用された後は、Webページがモバイルフレンドリーになっていないと、Googleから評価されにくく、検索結果で上位表示されにくいです。
SEO対策をしているWeb担当者の方にとって知っておかなくてはならないモバイルファーストインデックスについては『モバイルファーストインデックス(MFI)とは?対策方法とSEOへの影響』で詳しく解説しています。
ユーザー観点だけでなく、SEO対策としてもWebサイトをモバイルフレンドリーにすることがいかに重要か、お分かりいただけたのではないでしょうか。
それでは、続いて実際にWebサイトをモバイルフレンドリーにする方法をご紹介します。
モバイルフレンドリーへの対応する3つの方法
すでに多くのWebサイトではモバイルフレンドリーなデザインに変更済みではあるものの、中にはモバイルフレンドリーにできていないWebサイトもちらほらと見かけることがあります。
今からでも遅くない、自社サイトをモバイルフレンドリーにするための3つの方法をご紹介します。
レスポンシブデザイン
1つ目のモバイルフレンドリーへの対応方法は、レスポンシブデザインの採用です。
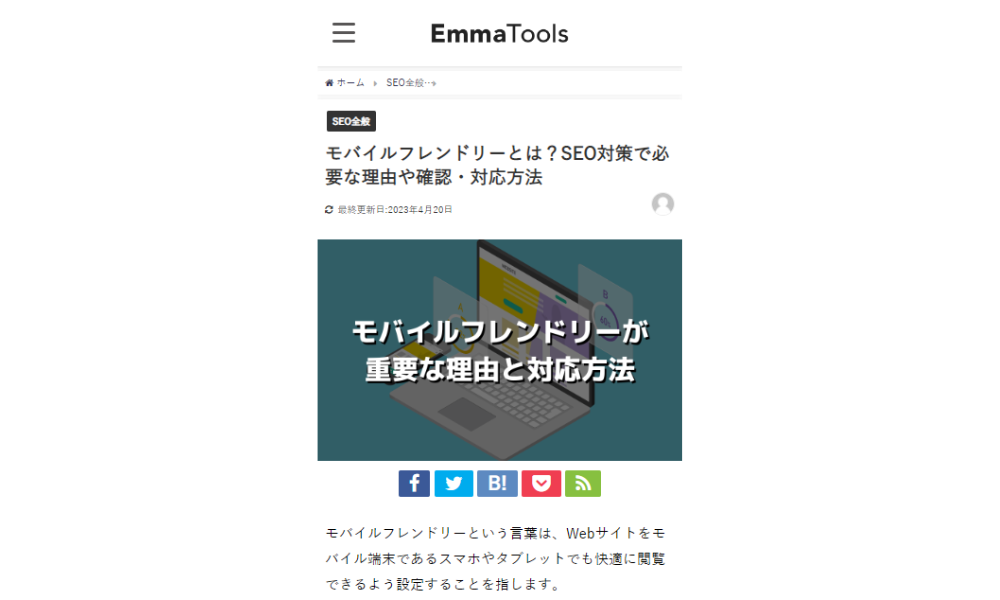
レスポンシブデザインとは、ユーザーが使用する端末の画面幅に合わせてページの見せ方を変え、Webサイトをモバイルフレンドリーにさせるものです。 今ご覧いただいているこのサイトのパソコンサイズでの見え方と、スマホサイズでの見え方をそれぞれ見てみましょう。

こちらがパソコン端末でご覧いただく場合に見えるデザインです。 画面上部、ヘッダー部分にはグローバルナビゲーション、そのすぐ下にパンくずリストが設定してあります。画面右側にはメールマガジン登録用のバナー、その下にカテゴライズされたコンテンツメニューが並んでいます。

続いてこちらのスマホサイズの画面をご覧いただくと、グローバルナビゲーションが消え、パソコン画面右側にあったコンテンツメニューも見えていません。これらの情報は、画面左上にある「ハンバーガーメニュー」の中に格納されており、クリックすると見える仕組みになっています。
その他にも、スマホ画面用に文字フォントや画像サイズも調整し、モバイルフレンドリーなデザインにしてます。 レスポンシブデザインを取り入れるには、meta viewportタグの設置とCSSでのデザインが必要です。
<meta name=”viewport” content=”width=device-width,initial-scale=1.0″>
上記のメタタグをヘッダー内に記述し、ページにアクセスするユーザーの端末サイズを読み込みます。 次に、アクセスする端末がどのようなサイズだとページレイアウトが変わるかを指定するCSSを作成する必要があります。
@media screen and (min-width: 最低画面幅の数値px)
こちらはパソコン画面のCSS例です。最低画面幅の数値にはモバイル端末の上限値+1を記述すると良いです。その数値以上の画面幅の場合、パソコン画面と同じレイアウトで表示します。
@media screen and (max-width: 最高画面幅の数値px)
こちらはモバイル画面のCSS例です。最高画面幅にはスマホ端末の画面幅を入力します。
iphoneやアンドロイド、メーカーによって画面幅には差異がありますが、 480pxにしておくと良いでしょう(Google検索セントラルのサンプルも480px設定になっています)。
パソコン画面、スマホ画面それぞれのレイアウトを決め、CSSで配置やフォント、幅などを設定します。
自社サイト運営にWordPressを利用している場合、レスポンシブ対応になっているテーマも用意されています。お好みのデザインを選び、レスポンシブ対応になっているかどうか確認し、モバイルフレンドリーなWebサイトを作成しましょう。
レスポンシブデザインを採用しようとお考えなら『レスポンシブデザインとは?端末サイズに合わせた見栄えの良いサイトを目指す』で詳しく説明しているのでぜひ、ご覧ください。
ダイナミックサービング
2つ目のモバイルフレンドリーへの対応方法は、ダイナミックサービングを利用する方法。
ダイナミックサービングとは、パソコン用とモバイル用に2つのページを用意し、アクセスするユーザーの端末サイズに合わせてデザインやレイアウトを変え、モバイルフレンドリーに対応させるものです。
元々パソコン用にWebサイトを作成している場合は、モバイル用ページを追加し、ユーザーが利用している端末幅に合わせてどちらかを表示させる方法になります。
レスポンシブデザインの場合、パソコンとモバイル用共通の1つのページデータをユーザーに送り、端末ごとに見せ方を変えます。一方、ダイナミックサービングではサーバー側でユーザーの端末サイズを確認し、パソコンまたはモバイルいずれかのページデータだけを送信するため表示速度が速くなります。
ただし、ダイナミックサービングでモバイルフレンドリーにする場合、サーバー側での処理に必要なプログラム(phpなど)が必要となるため、専門知識のある担当者、または外部への依頼が必須です(すなわち、費用が発生します)。
また、検索エンジンからのクローラーはパソコン用、モバイル用の両方のページデータを収集しなければならなくなるため、クローラビリティが低下するデメリットもあります。
PC用とモバイル端末用の個別管理
3つ目のモバイルフレンドリーなWebサイトへの変更方法は、パソコン、モバイル端末それぞれのページを個別に作成する方法です。
ユーザーの端末画面幅に合わせ、2つのURLでパソコン画面用と、モバイル画面用それぞれのページを作成することでモバイルフレンドリーに対応するというもの。
本来、内容が同じコンテンツを2つのURLで別々に作成、管理するためアノテーション設定を行い、クローラーに同じコンテンツであることを知らせる必要があります(alternateやcanonicalタグを使います)。
しかし、個別管理だと各ページを作成するだけでなく、見せ方を決めるCSSも分けて作成しなければならず、工数が増えます。また、Googleは1つのコンテンツに対し、1つのURLで運営することを推奨してるため、モバイルフレンドリー対応をする際は個別管理ではなく、上記の2つ、レスポンシブデザインかダイナミックサービングのいずれかをおすすめします。
モバイルフレンドリーへの対応方法が分かったところで、実際に取り組む際に知っておいた方が良いポイントを次に解説します。
モバイルフレンドリーに対応する際のポイント
モバイルフレンドリーなWebサイトに変更する場合、注意すべきポイントを以下、解説します。
文字サイズに注意する
モバイル端末はパソコン画面に比べ、表示される幅が小さくなります。文字サイズが小さいと、ユーザーにとって読みづらく、優しいコンテンツとは言えません。
モバイルフレンドリーにする場合、ユーザーが文字を判別しやすい大きさにCSSで指定しましょう。 ページ本文のおすすめ文字サイズは14~16ピクセル、補足(引用元の表示など)情報は12~14ピクセルにすると良いです。
Flashは使用しない
オーディオや動画、フォームに使われていたFlashは、スマホ用ブラウザでは使えなくなりました。
もし、コンテンツ内にFlashがある場合、まず本当に必要かどうかを見極め、不要なものであれば削除します。 どうしてもコンテンツ内容に必要な情報であれば、その他のタグなどで代わりのものを挿入し、モバイルフレンドリーなサイト作りを進めましょう。
タップできる要素を近づけすぎない
モバイルフレンドリーに対応し、スマホやタブレットでもサイト画面が見やすい環境に変えると、Google Search Consoleから 「クリック可能な要素同士が近すぎます」というエラーが届くことがあります。
パソコン画面より狭く、小さなモバイル画面でタップ(=クリック)する要素の距離が近いと、ユーザーは誤ってクリックし、別ページへ遷移してしまう可能性があります。タップできる要素が近いと、ユーザーがモバイル画面でコンテンツを読み進める際に阻害要素となってしまい、モバイルユーザビリティを低下させるものと判断されるためです。
その他にも、タップできる要素が近すぎるエラーが出る原因はいくつか考えられますが、まずタップ要素のサイズが適正化どうか、確認しましょう。
WCAGでは、タップ要素の最小サイズを44px x 44pxとしています。ボタンやバナー、画像をリンク要素として設置する場合はこのサイズ以上のものを設置します。
また、複数のタップできる要素を並べる場合は、少なくとも上記の最小サイズ以上の感覚を開けておきましょう。このタップ要素が近すぎることに関するエラーについては、後述する「モバイルフレンドリーテスト」に合格している場合、訂正しなくても「修正を検証」するよう送信すれば解決することもあります。
コンテンツ内容を確認し、タップできる要素同士が離れていてユーザーがコンテンツを読み進めるのに邪魔になっていないようであれば、一度、そのままの状態で修正検証を試しても良いです。
縦スクロールのみで閲覧できるようにする
自社サイトをモバイルフレンドリーにすると、基本的には縦スクロールで情報が流し読みできる状態になるはずです。しかし、画像や表などの要素が横に長く画面幅を超えてしまうと、モバイル画面を横にスライドできてしまうことがあります。
画面を横スクロールできてしまうと、縦スクロールができなくなることがある、または横スクロールできることが気づきにくいなど、モバイル端末でのユーザビリティが悪化につながる恐れがあります。
モバイルフレンドリーな状態にする場合は、縦スクロールのみでコンテンツ情報を全て見られるように設計しましょう。
インタースティシャル広告は使わない
インタースティシャル広告とは、画面が切り替わった際に全画面表示されるポップアップ広告のことです。
検索エンジンで情報を調べ、指定したページへ移動してみると最初、または数秒してから画面上に広告画像が浮かび上がった経験があるのではないでしょうか。 このインタースティシャル広告は、表示されてしまうと広告をクリックするか、画面のどこかにある×マークをクリックして閉じなければ、コンテンツ内容を読み進めることができません。 Google検索セントラルでは、このインタースティシャル広告について、以下のように言及しています。
煩わしいインタースティシャルが表示されるページは、すぐにコンテンツにアクセスできるページに比べユーザー エクスペリエンスが低くなります。画面が小さいモバイル デバイスであればなおさらです。Googleは2017年1月10日以降、モバイル検索エクスペリエンスをさらに高めるため、ユーザーがモバイル検索結果から遷移したとき、すぐにコンテンツにアクセスできないページの掲載順位をこれまでより下げることにしました。
自社サイトをモバイルフレンドリーにする際は、インタースティシャル広告を使わないよう注意しましょう。
インタースティシャル広告については『インタースティシャル広告とは?意味やペナルティリスク、SEOへの影響を解説』で詳しく解説しています。
モバイルフレンドリーになっているか確認する方法
レスポンシブデザインやダイナミックサービングを採用し、自社サイトをモバイルフレンドリーな状態にできたら、Googleが求める基準をクリアできているかテストしておく必要があります。
以下にご紹介する3つのチェックツールを使ってモバイルフレンドリーな状態になっているか、確認しましょう。
Google Search Console
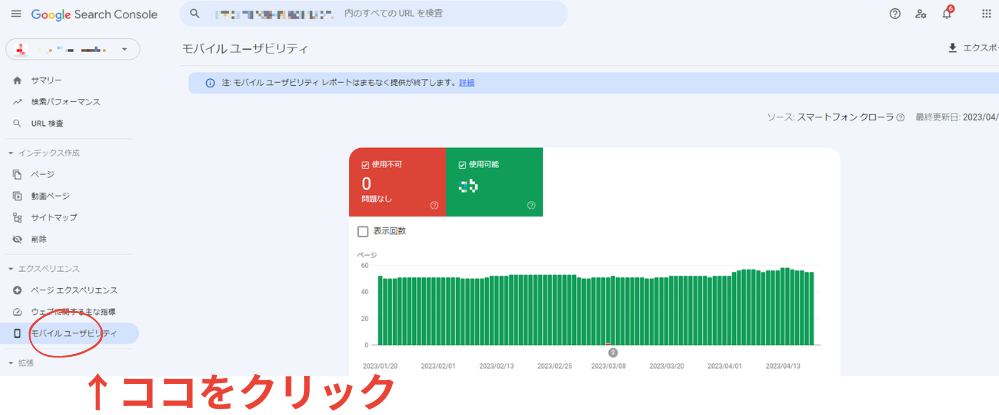
1つ目は、Google Search Consoleを使ったモバイルフレンドリーの確認方法です。
Google Search Consoleにログインしたら、「エクスペリエンス」から「モバイルユーザビリティ」をクリックします。

モバイルフレンドリーになっているページ数と、対応できていないページ数がそれぞれ表示されます。クリックすると、それぞれどのページが該当するのか、URLが表示されるので内容を確認しておきましょう。
また、モバイルフレンドリー対応のポイントで紹介した「クリックできる要素が近すぎます」などのエラーもこの画面で確認できるため、もし何かエラーが表示されていたら、内容を確認し、必要な変更を行って修正を検証してもらいましょう。
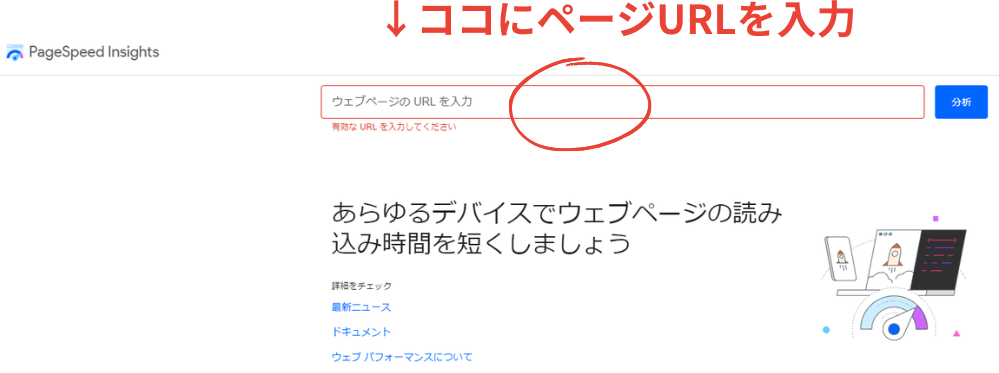
PageSpeedInsights
PageSpeedInsightsでは、ページの表示速度を測定できるだけでなく、モバイルフレンドリーのチェックも可能です。

モバイルフレンドリーな状態になっているかチェックしたいページのURLを入力し、携帯電話またはデスクトップのどちらかを選ぶとテスト結果が表示されます(デフォルトは携帯電話)。
モバイルフレンドリーな状態にしてみたものの、PageSpeedInsightsで「赤」表示される項目が多い場合は改善を進めましょう。
モバイルフレンドリーテスト
Google Search Consoleにアカウントを作り、ログインしていればモバイルフレンドリーテストを利用できます。
すでに公開しているページはURLを、未公開の場合はコードを入力することでモバイルフレンドリーな状態かチェックしてくれます。

問題がなければ、「このページはモバイルフレンドリーです」と表示され、基準をクリアしていることが分かります。もし何か問題が見つかると、項目が表示されるので内容を確認し、修正しましょう。
また、「ページにアクセスできません」と表示される場合は、robots.txtでクローラーを制御している可能性があるのでrobots.txtファイルの内容を確認し、該当URLの記述がある場合は変更しましょう。
まとめ
インターネットに利用する端末の変化、パソコンからスマホやタブレットなどのモバイル端末の利用によって、多くのWebサイトがモバイルフレンドリーなデザイン、レイアウトを採用しています。
もし、まだ自社サイトをモバイルフレンドリーにできていない場合は、このページでご紹介させていただいた情報を活用し、急ぎ作業に着手しましょう。
モバイルフレンドリーになると、ユーザーがスマホやタブレットを使う場合に求める情報を見つけやすく、読みやすいサイトに変わるため、SEO効果も得られ、検索順位が上がる可能性もあります。
モバイルフレンドリーなWebサイトにするには、自社サイトの状況に合わせ、レスポンシブデザインの導入かダイナミックサービング、いずれかを選択しましょう。
今後の自社サイト管理がしやすくなるものを選び、ユーザーがいつでもスマホやタブレットで快適に閲覧できる状態に整えておきましょう。
こうしたユーザビリティの改善は、Webサイトを訪れるユーザーの滞在時間を伸ばし、エンゲージメントにつながりやすくなります。近年、SEOでも重視されているユーザビリティについては以下のページでより詳しく解説していますので、ぜひ、ご一読ください。