Googleアナリティクスは、GA4にバージョンアップしたことで、新たに「エンゲージメント」と呼ばれる指標が追加されました。
Googleは、GA4のエンゲージメントについて、「サイトやアプリに対するユーザーの操作」と説明しています。
しかし、これまでGoogle アナリティクスを利用していた方の多くが、エンゲージメントがどのような項目か、具体的に何がわかるようになったのか、わからないと思います。
このページでは、GA4におけるエンゲージメントの概要や計算方法、GA4上に表示される各指標について解説します。
また、エンゲージメントを向上させる方法についても解説しているので、ぜひ参考にしてください。
目次
エンゲージメントはGA4で追加された新しい項目
エンゲージメントは、以前のGoogle アナリティクス(UA、ユニバーサルアナリティクス)にはない、新しい指標です。
WEBサイト内におけるユーザーの動きを測定する役割があります。具体的には、「画面のスクロール」、「クリック」などの、ユーザーがページ内で行うアクションを指します。
他にも「滞在時間が長い」こともエンゲージメントの1つです。
また、エンゲージメントという指標はSNSでも使われており、「いいね」や「シェア」などのアクションがSNSにおけるエンゲージメントに該当します。
SNSに比べると、GA4のエンゲージメントとして扱われるイベントは多岐に渡っており、より細かくユーザー動向に関するデータを集められます。
GA4におけるエンゲージメントに関連するの各項目と計測方法
ここからは、GA4におけるエンゲージメントに関連する指標について解説していきます。GA4を活用している方は、ぜひ参考にしてください。
エンゲージのあったセッション数

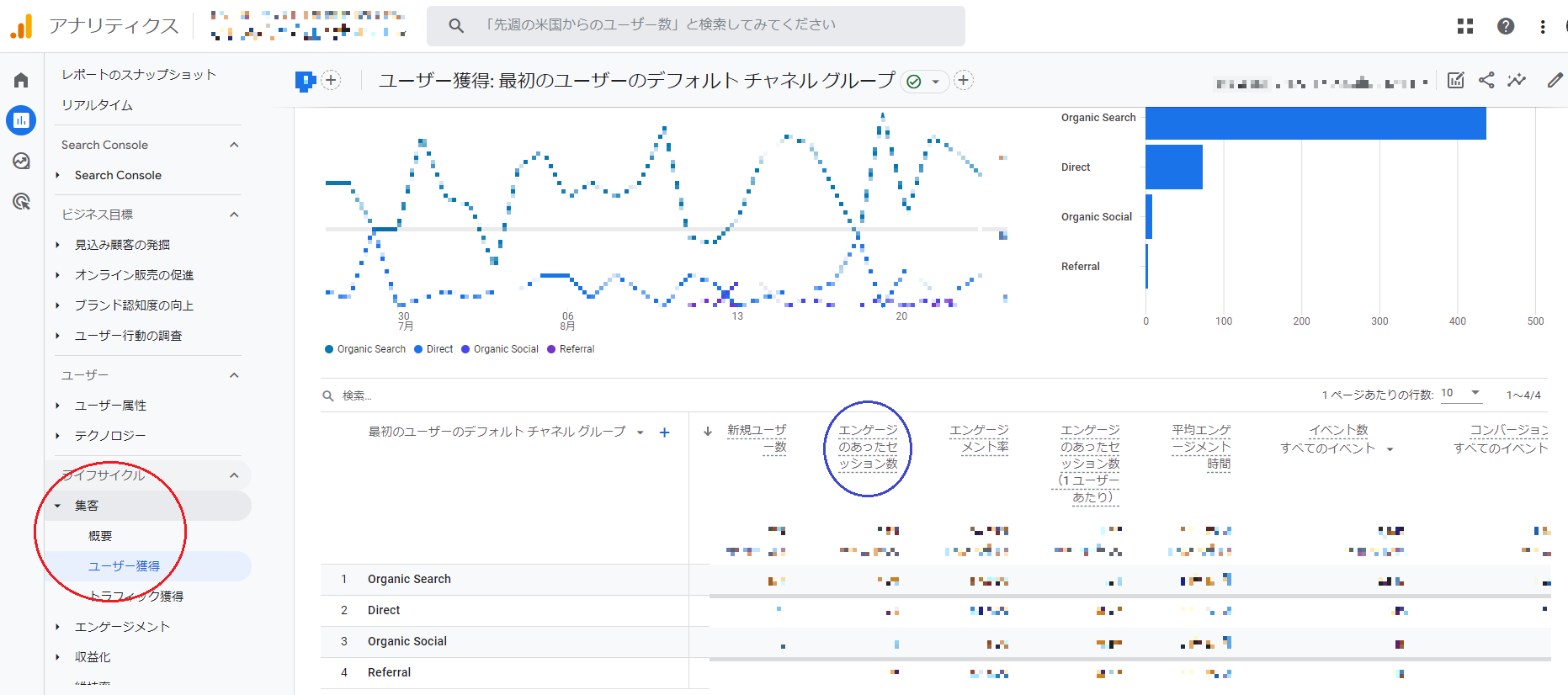
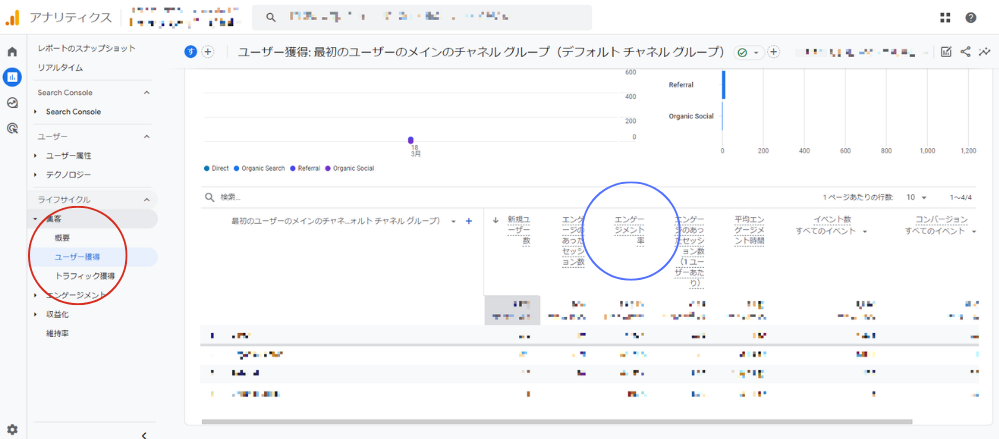
GA4を開き、「ライフサイクル」から「ユーザー獲得」をクリックすると、ユーザーの流入元やエンゲージメントに関する数値を確認できます。
その中にある、「エンゲージのあったセッション数」は、セッション中にユーザーが以下のいずれかのアクションを行った場合にカウントされます。
- Webサイトを10秒以上、閲覧する
- 2つ以上の画面またはページを表示する
- コンバージョンイベントを行う
ユーザー獲得のエンゲージメントがあったセッションでは、どの経路から流入したユーザーがどのくらいエンゲージメントに達しているのか、またエンゲージメントが高いのかを確認できます。
例えば、referral(外部リンク)でのエンゲージメントが多いようであれば、該当サイトを紹介している元サイトの紹介方法がよく、ユーザーの満足度が高いことが予想されます。
平均エンゲージメント時間

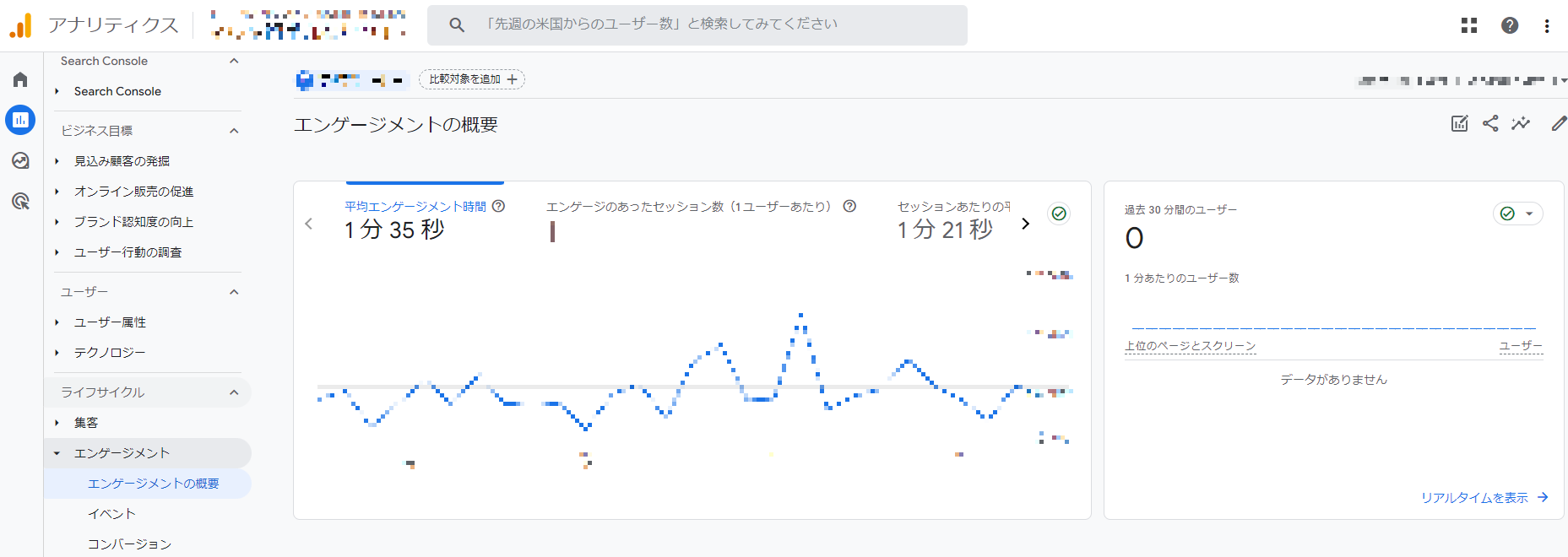
1つ目と同じように「ユーザー獲得」を開くか、「エンゲージメント」から「エンゲージメントの概要」をクリックすると、「平均エンゲージメント時間」という指標を確認できます。
この平均エンゲージメント時間の数値は、「ユーザーが1セッションあたり、対象の画面を最前面に表示している時間の平均値」を指します。
複数のタブで同時にWebページを開いていても、最前面に該当のWebサイトが表示されていなければエンゲージメントの時間にはカウントされないため、ユーザーがどのくらいの時間、ページを読んでくれているかを正確に計測できます。
また、平均エンゲージメント時間の長さに良し悪しはなく、短かったとしても、その他のエンゲージメント(クリック)が多ければ、内容は読みやすくいろんなページを見てもらえていることが分かります。一方、平均エンゲージメント時間が長い場合には、ちゃんと内容を読んでくれているといえます。
ただし、平均エンゲージメント時間が短い場合はすぐ離脱している可能性があり、長いにも拘わらず他のエンゲージメントが少ないのであれば、内容がわかりにくい可能性があります。
こうしたことから、平均エンゲージメント時間だけでコンテンツの良し悪しを判断せず、他の項目を含めた判断をしなければなりません。
エンゲージメント率

エンゲージメント率とは、GA4の「ユーザー獲得」に表示される、セッション数全体に対し、有効なエンゲージメントがどのくらい発生したかを計測した数値です。
また、エンゲージメント率の計算式は、「エンゲージのあったセッション数÷総セッション数」となります。例えば、エンゲージがあったセッション数が1000、総セッション数が10000の場合だと、1000÷10000で10%となります。
エンゲージメント率が高いほど、コンバージョンを期待できるユーザーが多いと言えます。 一方、エンゲージメント率が低い場合は、ターゲットとなるユーザーへのアプローチが上手くいっていない可能性があります。
GA4の「エンゲージメント」で見れる各項目の情報
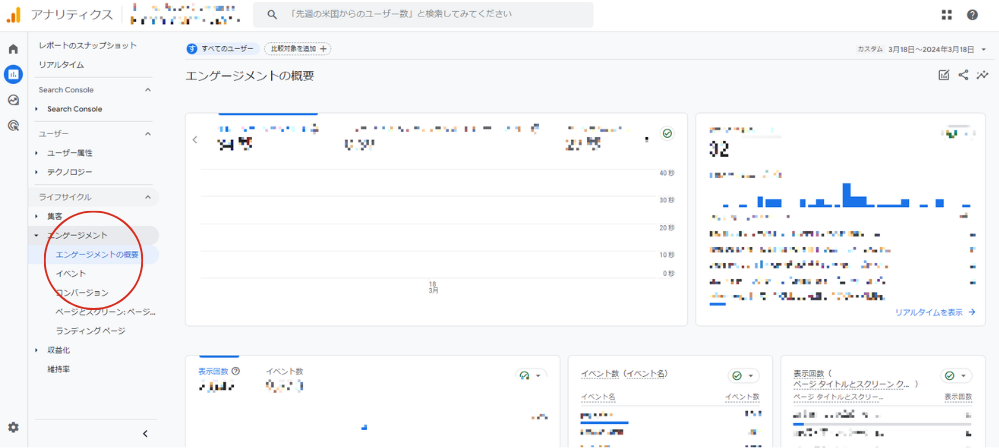
GA4を開き、「ライフサイクル」内にある「エンゲージメント」をクリックすると、「概要」「イベント」「コンバージョン」「ページとスクリーン」「ランディングページ」の5つを確認できます。
ここからは5つの各項目の詳細を解説していきます。
エンゲージメントの概要

エンゲージメントの概要では、エンゲージメントに関する概要情報を閲覧できます。
具体的には、先にご紹介した平均エンゲージメント時間や、エンゲージメント率、イベントやコンバージョンなどの情報を確認可能です。
また、エンゲージメントの概要に含まれる「ユーザーのロイヤリティ」とは、1日と1週間、1日と1ヶ月および1週間と1ヶ月のアクティブユーザー数とそれぞれの期間でのエンゲージメントの割合を数値化したものです。
Googleは、アナリティクスヘルプでユーザーロイヤリティについて以下のように説明しています。
アクティブ ユーザーによる短い時間枠でのエンゲージメントと長い時間枠でのエンゲージメントを比較したもので、ユーザー維持率の推移を把握するのに役立ちます。比率が高いほど、エンゲージメント率とユーザー維持率が高いことを意味します。
ここで言うユーザー維持率とは、「ユーザーがどのくらいサイトに対して愛着を持っているか」を表す数値です。数値が高いほど、訪れたページをよく読み、その他のを見てくれていることを示します。
すなわち、ユーザー維持率が高い方がアクセスするユーザーをコンバージョンに導きやすい結果につながるサイトになっており、逆に数値が低いと、一時的なアクセスのみで離脱しやすい状態であるため改善が必要であると言えます。
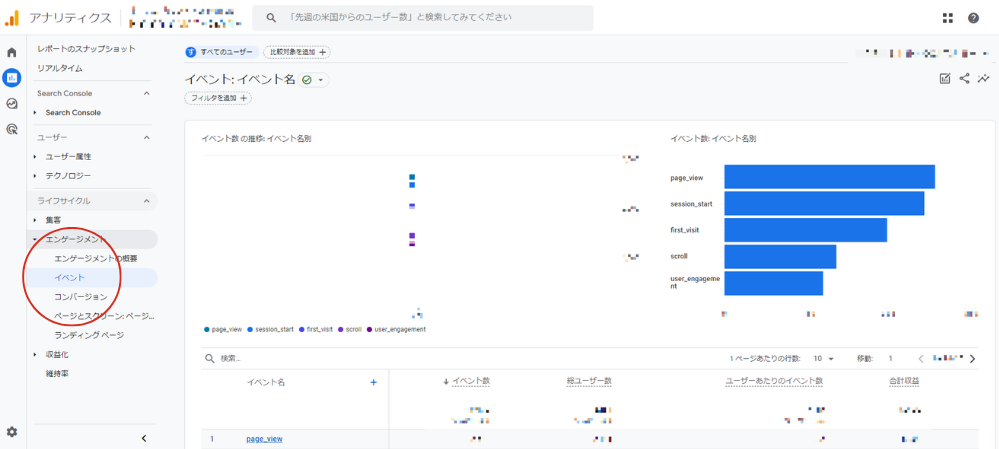
イベント

GA4の「イベント」では、ユーザーがWebサイトに到着(session_start)した後に行われたアクションが表示されます。
GA4では、ユーザーがWebサイト内で取る「行動」の1つ1つをイベントとしてカウントし、ユーザーの動向をより詳しく把握できます。具体的には以下の「行動」がカウントされます。
| GA4で計測される「イベント」 | |
|---|---|
| 項目 | 計測する値 |
| page_view | Webページの閲覧 |
| session_start | セッションの開始 |
| first_visit | 初めての訪問 |
| user_engagement | エンゲージメント |
| scroll | 画面のスクロール |
| click | クリック |
| view_search_result | Webサイト内での検索 |
| file_download | ファイルのダウンロード |
これら上記の項目が多く発生しているほど、ユーザーは内容を読み進め、さらなる情報を探そうとしたり、問い合わせなどのコンバージョンぺージへ移動したりしていることが計測できます。
ただし、注意点として、user_engagementという項目は、エンゲージメント数のカウントではなく、ユーザーがページに到着して、次のページへ遷移または離脱する際にカウントされるものであると覚えておきましょう。
コンバージョン

GA4の「コンバージョン」では、あらかじめコンバージョンとして設定した項目を計測、表示します。
具体的には、問い合わせや資料請求、商品購入ページへ遷移するためのボタンや、各種フォームに必要事項を入力して自社へ送信するためのボタンなどをコンバージョンとして設定しておくと計測されるものです。
コンバージョンの画面では、発生したコンバージョン数とユーザー数、それぞれのコンバージョンで発生する収益が分かります。また、コンバージョンに設定した項目をクリックすると、参照元やメディアが表示されます。
ページとスクリーン

GA4の「ページ」では、Webサイトにおける個々のページ、「スクリーン」では、アプリにおける個々の画面に関する情報が表示される項目です。
この画面のデフォルトでは、ユーザー数が多いページまたはスクリーンから順に並び、「ユーザー数」や「セッション数」「表示回数」「ユーザーあたりのビュー回数」「平均エンゲージメント率」「直帰率」を確認できます。
また、表示させるページはタイトル、パスの他にスクリーン名やコンテンツグループから選択することも可能です。
ページ毎のエンゲージメントに関する数値を把握することで、対策の優先度を決められます。
ランディングページ

GA4の「ランディングページ」では、Webサイトに訪問したユーザーが最初にアクセスしたページと、各ページにアクセスしたユーザーの数を確認できます。
また、「コンバージョン」をクリックすると、指定しているコンバージョンごとの数値を確認することも可能です。
この項目では、Webサイトのどのぺージからユーザーがアクセスしているのか、最も入場者数の多い入り口を調べられます。また、最初に到着するページでユーザーがどのくらいの時間、滞在しているかも確認できます。
自社サイト内の入り口となっているページを把握したい際に確認すると良いでしょう。
エンゲージメントの計測から分かることとは?
ここからはGA4のエンゲージメントを確認し、理解する2つのメリットについて解説します。
サイト内の改善すべきページがわかる
1つ目のメリットは、サイト内の改善すべきページがわかることです。
エンゲージメント率が低いページは、そのままの通り、ユーザーが満足していない(すぐ離脱している、1ページしか見ていない、コンバージョンが発生していない)ため、ページそのものの見直しと修正が必要です。
アクセスはしているものの、滞在時間が短かったり、スクロールをしていないのであればタイトルや見出しがユーザーに読む気を起こさせていない、見出し文が伝わりにくいなどの原因が考えられます。
また、ページの内容によって差はありますが、滞在時間が中途半端に短いのであれば、読み進めたユーザーが内容をつまらない、または興味がないと感じて離脱している可能性が高いため、内容そのものを見直す必要があります。
ユーザー動向を詳しく調査できる
2つ目のメリットは、ユーザー動向を詳しく調査できることです。
以前のUA(ユニバーサルアナリティクス)では、サイトにアクセスしたユーザーデータをセッションをベースに計測していたため、GA4でいうエンゲージメントに含まれる行動が起こっていてもコンバージョンにならない限り、有効なセッションとはカウントされませんでした。
また、日を跨いだアクセス(深夜0時を跨ぐ)や別ページを開いた場合には、セッションが切れて計測され、別々のセッションとなっていたため、有効なセッションがわかりにくいという難点もありました。
一方、GA4のエンゲージメントでは、日やページを跨いだセッションが同一セッションとして計測されるようになったため、同じセッション内でコンバージョンに達しなかったとしても、各エンゲージメントの項目が追加されたことで、ユーザーの動向を細かく調べることができるようになりました。
例えば、長いコンテンツを時間をかけ、スクロールしながら読み進めてくれるようなエンゲージメント率が高いページも、コンバージョンにつながるクリックが発生しない場合は、内容がユーザーの気持ちを高めるのに十分ではなかった、またはボタンなどのCTA設置位置が適切ではなかったなどと仮説が立てられます。
GA4のエンゲージメントを向上させる方法
ここからは、エンゲージメント率があまり良くないページに対する改善方法を解説します。具体的な方法まで解説するので、ぜひ役立ててください。
サイトのデザインを整える
1つ目の改善方法は、Webサイトのデザインを整えることです。
ユーザーがWebサイトへ訪れた時、デザインが整っていなければ離脱に繋がる可能性が高くなります。具体的には、画像のズレや文字サイズのバラつき、導線の分かりづらいサイトに該当する場合、ユーザーにストレスを与えるため、離脱されやすいです。
ユーザーにストレスを与えないためにも、画像のサイズは統一し、文字を左寄せにして文字サイズは固定、リンクの数は重要なものだけに絞り、ユーザーを迷わせないデザインに設計することが重要です。
ページの読み込み速度を改善する
2つ目の方法は、読み込み速度の改善です。
ユーザーがコンテンツの内容を理解しやすいようコンテンツ内に画像や動画を挿入する場合、データ量が大きいとユーザーがページを開き表示されるまでに時間がかかります。
また、おしゃれな装飾をしようと、JavaScriptやCSSを追加し過ぎると、不要な記述が増えるためデータの読み込みに時間がかかることもあります。
このような、読み込みに時間がかかるページは、ユーザーへストレスを与える可能性が高いため、離脱する可能性が高まります。
コンテンツ内に使用する画像や動画は、あらかじめサイズを決めたものに調節し、JavaScriptやCSSは、必要最低限なもの以外は記述しないよう心がけましょう。
コンテンツの追加や修正を行う
3つ目の改善方法は、コンテンツの追加や修正を行うことです。
エンゲージメント率が低い理由には様々な要因が考えられますが、エンゲージメント率が低いものの多くは、コンテンツの内容が薄く、ユーザーの関心を得られていないことがあります。
例えば、ユーザーが「クリック」をしていない場合、アクセスしたページから他のページへ遷移していないため、魅力的なCTAを設置し他のページへ遷移しやすくする必要があります。また、ページの滞在時間が短いのであれば、興味関心を引くような有益な情報を追記するなどの方法があります。
また、コンテンツの追加や修正の際に、同じキーワードやテーマについて書いている競合他社サイトのコンテンツを読むことをおすすめです。
競合他社のサイトを確認すると、他社にあって自社のコンテンツにない情報や有益な情報がわかるので、それらを参考に自社コンテンツを改善すると効率よくコンテンツの追加や修正ができます。
ページ内の導線を整理する
4つ目の方法は、ページ内の導線整理です。
ユーザーが2ページ目以降を読まない、問い合わせや資料請求をしない理由には「ユーザーの関心が高まっていない」ことや「選択肢が多すぎる」、「CTAがわかりにくい」などが考えられます。
このような場合には、ユーザーの興味関心をひくために、どのようなページまたはCTAがあるとよいかを、ユーザーの目線に立ち考える必要があります。
例えば、他のページへのリンクやサービスなど、選択肢が多い場合は、選択肢を絞るとユーザーは行動しやすくなります。また、CTAが分かりにくい場合には、ボタンやバナーなどで目立たせ、ユーザーが気づきやすいものに変更すると良いでしょう。
ファーストビューでユーザーを惹きつける
5つ目の方法は、ファーストビューの改善です。
ファーストビューとは、ユーザーがページを開いたときに、最初に視界へ入る画面を指し、Webページの多くでは、コンテンツの内容に合わせた画像や概要をまとめたリード文(書き出し)、目次が該当します。
ファーストビューでユーザーの興味関心をひくことができなければ、本文を読んでもらうことはできません。また、その結果、ユーザーの滞在時間は10秒以下となり、エンゲージメントは低下します。
つまり、ファーストビューでユーザーの興味関心を高めることは、エンゲージメント改善にとって重要なポイントと言えます。
対策方法として、タイトルとマッチしたアイキャッチ画像をつけることやユーザーの興味関心を高めるリード文にする、コンテンツの内容がわかるような目次をつけることが挙げられます。
モバイルフレンドリーを心がける
6つ目の方法は、モバイルフレンドリーを心がけることです。
インターネットを閲覧する際に、スマートフォンやタブレットなどのモバイル端末を使用するユーザーが多くなっているため、モバイル端末で快適にインターネットを利用できるモバイルフレンドリーの対応が必要となっています。
具体的には、画像の大きさやレイアウトを画面サイズにあわせてデザインするレスポンシブデザインの採用やパソコン用とモバイル端末用ページ分けて作成するなどの方法があります。
他にも、フォントサイズを16px~18pxにすることや、タップできる要素(リンク)を7mm以上あけることがモバイルフレンドリーな対応になります。
モバイルフレンドリーについて、詳細な情報を確認したい方は、以下のページをご一読ください。
まとめ
エンゲージメントという指標は、GA4で新しく加わった「ユーザーの満足度」や「行動を計測した」ものです。
GA4のエンゲージメントを確認することで、アクセスしたユーザーがのサイト内でどのような動きをしているのか、の動向をより深く理解できます。
エンゲージメントは、Webサイトに訪れたユーザーがどうしたら満足するか、どうしたら使いやすいかを考えることで、改善可能です。
以下のページでは、UIやUXに関する内容をまとめていますので、気になる方は是非ご参考にして下さい。